39 |
40 |
41 | React App
--------------------------------------------------------------------------------
/build/logo192.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/StavinLi/Workflow-React/7026b69a5ec6d93d703f9f95981f46850ff09d3e/build/logo192.png
--------------------------------------------------------------------------------
/build/logo512.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/StavinLi/Workflow-React/7026b69a5ec6d93d703f9f95981f46850ff09d3e/build/logo512.png
--------------------------------------------------------------------------------
/build/manifest.json:
--------------------------------------------------------------------------------
1 | {
2 | "short_name": "React App",
3 | "name": "Create React App Sample",
4 | "icons": [
5 | {
6 | "src": "favicon.ico",
7 | "sizes": "64x64 32x32 24x24 16x16",
8 | "type": "image/x-icon"
9 | },
10 | {
11 | "src": "logo192.png",
12 | "type": "image/png",
13 | "sizes": "192x192"
14 | },
15 | {
16 | "src": "logo512.png",
17 | "type": "image/png",
18 | "sizes": "512x512"
19 | }
20 | ],
21 | "start_url": ".",
22 | "display": "standalone",
23 | "theme_color": "#000000",
24 | "background_color": "#ffffff"
25 | }
26 |
--------------------------------------------------------------------------------
/build/robots.txt:
--------------------------------------------------------------------------------
1 | # https://www.robotstxt.org/robotstxt.html
2 | User-agent: *
3 | Disallow:
4 |
--------------------------------------------------------------------------------
/build/roles.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": {
5 | "navigatepageNums": [],
6 | "startRow": "1",
7 | "hasNextPage": "false",
8 | "prePage": "0",
9 | "nextPage": "0",
10 | "endRow": "8",
11 | "pageSize": "0",
12 | "list": [{
13 | "code": "SHGLY",
14 | "roleId": "1",
15 | "scope": "1",
16 | "roleName": "审核管理员",
17 | "description": "初始化内置审批角色",
18 | "status": "1"
19 | }, {
20 | "code": "",
21 | "roleId": "2",
22 | "scope": "1",
23 | "roleName": "招商事业部",
24 | "description": "",
25 | "status": "1"
26 | }, {
27 | "code": "",
28 | "roleId": "3",
29 | "scope": "1",
30 | "roleName": "互联网部门",
31 | "description": "",
32 | "status": "1"
33 | }, {
34 | "code": "",
35 | "roleId": "4",
36 | "scope": "1",
37 | "roleName": "销售部",
38 | "description": "",
39 | "status": "1"
40 | }, {
41 | "code": "",
42 | "roleId": "5",
43 | "scope": "1",
44 | "roleName": "战区一",
45 | "description": "",
46 | "status": "1"
47 | }, {
48 | "code": "",
49 | "roleId": "6",
50 | "scope": "1",
51 | "roleName": "战区二",
52 | "description": "",
53 | "status": "1"
54 | }, {
55 | "code": "",
56 | "roleId": "7",
57 | "scope": "1",
58 | "roleName": "JAVA开发",
59 | "description": "",
60 | "status": "1"
61 | }, {
62 | "code": "",
63 | "roleId": "8",
64 | "scope": "1",
65 | "roleName": "测试审批角色",
66 | "description": "",
67 | "status": "1"
68 | }],
69 | "pageNum": "1",
70 | "navigatePages": "8",
71 | "navigateFirstPage": "0",
72 | "total": "8",
73 | "pages": "0",
74 | "size": "8",
75 | "isLastPage": "true",
76 | "hasPreviousPage": "false",
77 | "navigateLastPage": "0",
78 | "isFirstPage": "true"
79 | }
80 | }
--------------------------------------------------------------------------------
/build/static/js/main.13df931f.js.LICENSE.txt:
--------------------------------------------------------------------------------
1 | /*!
2 | Copyright (c) 2018 Jed Watson.
3 | Licensed under the MIT License (MIT), see
4 | http://jedwatson.github.io/classnames
5 | */
6 |
7 | /*! regenerator-runtime -- Copyright (c) 2014-present, Facebook, Inc. -- license (MIT): https://github.com/facebook/regenerator/blob/main/LICENSE */
8 |
9 | /**
10 | * @license
11 | * Lodash
14 | * Based on Underscore.js 1.8.3
15 | * Copyright Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
16 | */
17 |
18 | /**
19 | * @license React
20 | * react-dom.production.min.js
21 | *
22 | * Copyright (c) Facebook, Inc. and its affiliates.
23 | *
24 | * This source code is licensed under the MIT license found in the
25 | * LICENSE file in the root directory of this source tree.
26 | */
27 |
28 | /**
29 | * @license React
30 | * react-is.production.min.js
31 | *
32 | * Copyright (c) Facebook, Inc. and its affiliates.
33 | *
34 | * This source code is licensed under the MIT license found in the
35 | * LICENSE file in the root directory of this source tree.
36 | */
37 |
38 | /**
39 | * @license React
40 | * react-jsx-runtime.production.min.js
41 | *
42 | * Copyright (c) Facebook, Inc. and its affiliates.
43 | *
44 | * This source code is licensed under the MIT license found in the
45 | * LICENSE file in the root directory of this source tree.
46 | */
47 |
48 | /**
49 | * @license React
50 | * react.production.min.js
51 | *
52 | * Copyright (c) Facebook, Inc. and its affiliates.
53 | *
54 | * This source code is licensed under the MIT license found in the
55 | * LICENSE file in the root directory of this source tree.
56 | */
57 |
58 | /**
59 | * @license React
60 | * scheduler.production.min.js
61 | *
62 | * Copyright (c) Facebook, Inc. and its affiliates.
63 | *
64 | * This source code is licensed under the MIT license found in the
65 | * LICENSE file in the root directory of this source tree.
66 | */
67 |
68 | /**
69 | * @license React
70 | * use-sync-external-store-shim.production.js
71 | *
72 | * Copyright (c) Meta Platforms, Inc. and affiliates.
73 | *
74 | * This source code is licensed under the MIT license found in the
75 | * LICENSE file in the root directory of this source tree.
76 | */
77 |
78 | /**
79 | * @license React
80 | * use-sync-external-store-shim/with-selector.production.js
81 | *
82 | * Copyright (c) Meta Platforms, Inc. and affiliates.
83 | *
84 | * This source code is licensed under the MIT license found in the
85 | * LICENSE file in the root directory of this source tree.
86 | */
87 |
88 | /**
89 | * @remix-run/router v1.21.0
90 | *
91 | * Copyright (c) Remix Software Inc.
92 | *
93 | * This source code is licensed under the MIT license found in the
94 | * LICENSE.md file in the root directory of this source tree.
95 | *
96 | * @license MIT
97 | */
98 |
99 | /**
100 | * React Router v6.28.1
101 | *
102 | * Copyright (c) Remix Software Inc.
103 | *
104 | * This source code is licensed under the MIT license found in the
105 | * LICENSE.md file in the root directory of this source tree.
106 | *
107 | * @license MIT
108 | */
109 |
110 | /** @license React v16.13.1
111 | * react-is.production.min.js
112 | *
113 | * Copyright (c) Facebook, Inc. and its affiliates.
114 | *
115 | * This source code is licensed under the MIT license found in the
116 | * LICENSE file in the root directory of this source tree.
117 | */
118 |
119 | /** */
120 |
121 | /** */
122 |
123 | /** */
124 |
125 | /** */
126 |
127 | /** */
128 |
129 | /** */
130 |
131 | /** */
132 |
133 | /** */
134 |
135 | /** */
136 |
137 | /** */
138 |
139 | /** */
140 |
141 | /** */
142 |
143 | /** */
144 |
145 | /** */
146 |
--------------------------------------------------------------------------------
/build/static/media/loading.8b17ce6ea7637893676a.gif:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/StavinLi/Workflow-React/7026b69a5ec6d93d703f9f95981f46850ff09d3e/build/static/media/loading.8b17ce6ea7637893676a.gif
--------------------------------------------------------------------------------
/config/env.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const fs = require('fs');
4 | const path = require('path');
5 | const paths = require('./paths');
6 |
7 | // Make sure that including paths.js after env.js will read .env variables.
8 | delete require.cache[require.resolve('./paths')];
9 |
10 | const NODE_ENV = process.env.NODE_ENV;
11 | if (!NODE_ENV) {
12 | throw new Error(
13 | 'The NODE_ENV environment variable is required but was not specified.'
14 | );
15 | }
16 |
17 | // https://github.com/bkeepers/dotenv#what-other-env-files-can-i-use
18 | const dotenvFiles = [
19 | `${paths.dotenv}.${NODE_ENV}.local`,
20 | // Don't include `.env.local` for `test` environment
21 | // since normally you expect tests to produce the same
22 | // results for everyone
23 | NODE_ENV !== 'test' && `${paths.dotenv}.local`,
24 | `${paths.dotenv}.${NODE_ENV}`,
25 | paths.dotenv,
26 | ].filter(Boolean);
27 |
28 | // Load environment variables from .env* files. Suppress warnings using silent
29 | // if this file is missing. dotenv will never modify any environment variables
30 | // that have already been set. Variable expansion is supported in .env files.
31 | // https://github.com/motdotla/dotenv
32 | // https://github.com/motdotla/dotenv-expand
33 | dotenvFiles.forEach(dotenvFile => {
34 | if (fs.existsSync(dotenvFile)) {
35 | require('dotenv-expand')(
36 | require('dotenv').config({
37 | path: dotenvFile,
38 | })
39 | );
40 | }
41 | });
42 |
43 | // We support resolving modules according to `NODE_PATH`.
44 | // This lets you use absolute paths in imports inside large monorepos:
45 | // https://github.com/facebook/create-react-app/issues/253.
46 | // It works similar to `NODE_PATH` in Node itself:
47 | // https://nodejs.org/api/modules.html#modules_loading_from_the_global_folders
48 | // Note that unlike in Node, only *relative* paths from `NODE_PATH` are honored.
49 | // Otherwise, we risk importing Node.js core modules into an app instead of webpack shims.
50 | // https://github.com/facebook/create-react-app/issues/1023#issuecomment-265344421
51 | // We also resolve them to make sure all tools using them work consistently.
52 | const appDirectory = fs.realpathSync(process.cwd());
53 | process.env.NODE_PATH = (process.env.NODE_PATH || '')
54 | .split(path.delimiter)
55 | .filter(folder => folder && !path.isAbsolute(folder))
56 | .map(folder => path.resolve(appDirectory, folder))
57 | .join(path.delimiter);
58 |
59 | // Grab NODE_ENV and REACT_APP_* environment variables and prepare them to be
60 | // injected into the application via DefinePlugin in webpack configuration.
61 | const REACT_APP = /^REACT_APP_/i;
62 |
63 | function getClientEnvironment(publicUrl) {
64 | const raw = Object.keys(process.env)
65 | .filter(key => REACT_APP.test(key))
66 | .reduce(
67 | (env, key) => {
68 | env[key] = process.env[key];
69 | return env;
70 | },
71 | {
72 | // Useful for determining whether we’re running in production mode.
73 | // Most importantly, it switches React into the correct mode.
74 | NODE_ENV: process.env.NODE_ENV || 'development',
75 | // Useful for resolving the correct path to static assets in `public`.
76 | // For example,  .
77 | // This should only be used as an escape hatch. Normally you would put
78 | // images into the `src` and `import` them in code to get their paths.
79 | PUBLIC_URL: publicUrl,
80 | // We support configuring the sockjs pathname during development.
81 | // These settings let a developer run multiple simultaneous projects.
82 | // They are used as the connection `hostname`, `pathname` and `port`
83 | // in webpackHotDevClient. They are used as the `sockHost`, `sockPath`
84 | // and `sockPort` options in webpack-dev-server.
85 | WDS_SOCKET_HOST: process.env.WDS_SOCKET_HOST,
86 | WDS_SOCKET_PATH: process.env.WDS_SOCKET_PATH,
87 | WDS_SOCKET_PORT: process.env.WDS_SOCKET_PORT,
88 | // Whether or not react-refresh is enabled.
89 | // It is defined here so it is available in the webpackHotDevClient.
90 | FAST_REFRESH: process.env.FAST_REFRESH !== 'false',
91 | }
92 | );
93 | // Stringify all values so we can feed into webpack DefinePlugin
94 | const stringified = {
95 | 'process.env': Object.keys(raw).reduce((env, key) => {
96 | env[key] = JSON.stringify(raw[key]);
97 | return env;
98 | }, {}),
99 | };
100 |
101 | return { raw, stringified };
102 | }
103 |
104 | module.exports = getClientEnvironment;
105 |
--------------------------------------------------------------------------------
/config/getHttpsConfig.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const fs = require('fs');
4 | const path = require('path');
5 | const crypto = require('crypto');
6 | const chalk = require('react-dev-utils/chalk');
7 | const paths = require('./paths');
8 |
9 | // Ensure the certificate and key provided are valid and if not
10 | // throw an easy to debug error
11 | function validateKeyAndCerts({ cert, key, keyFile, crtFile }) {
12 | let encrypted;
13 | try {
14 | // publicEncrypt will throw an error with an invalid cert
15 | encrypted = crypto.publicEncrypt(cert, Buffer.from('test'));
16 | } catch (err) {
17 | throw new Error(
18 | `The certificate "${chalk.yellow(crtFile)}" is invalid.\n${err.message}`
19 | );
20 | }
21 |
22 | try {
23 | // privateDecrypt will throw an error with an invalid key
24 | crypto.privateDecrypt(key, encrypted);
25 | } catch (err) {
26 | throw new Error(
27 | `The certificate key "${chalk.yellow(keyFile)}" is invalid.\n${
28 | err.message
29 | }`
30 | );
31 | }
32 | }
33 |
34 | // Read file and throw an error if it doesn't exist
35 | function readEnvFile(file, type) {
36 | if (!fs.existsSync(file)) {
37 | throw new Error(
38 | `You specified ${chalk.cyan(
39 | type
40 | )} in your env, but the file "${chalk.yellow(file)}" can't be found.`
41 | );
42 | }
43 | return fs.readFileSync(file);
44 | }
45 |
46 | // Get the https config
47 | // Return cert files if provided in env, otherwise just true or false
48 | function getHttpsConfig() {
49 | const { SSL_CRT_FILE, SSL_KEY_FILE, HTTPS } = process.env;
50 | const isHttps = HTTPS === 'true';
51 |
52 | if (isHttps && SSL_CRT_FILE && SSL_KEY_FILE) {
53 | const crtFile = path.resolve(paths.appPath, SSL_CRT_FILE);
54 | const keyFile = path.resolve(paths.appPath, SSL_KEY_FILE);
55 | const config = {
56 | cert: readEnvFile(crtFile, 'SSL_CRT_FILE'),
57 | key: readEnvFile(keyFile, 'SSL_KEY_FILE'),
58 | };
59 |
60 | validateKeyAndCerts({ ...config, keyFile, crtFile });
61 | return config;
62 | }
63 | return isHttps;
64 | }
65 |
66 | module.exports = getHttpsConfig;
67 |
--------------------------------------------------------------------------------
/config/jest/babelTransform.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const babelJest = require('babel-jest').default;
4 |
5 | const hasJsxRuntime = (() => {
6 | if (process.env.DISABLE_NEW_JSX_TRANSFORM === 'true') {
7 | return false;
8 | }
9 |
10 | try {
11 | require.resolve('react/jsx-runtime');
12 | return true;
13 | } catch (e) {
14 | return false;
15 | }
16 | })();
17 |
18 | module.exports = babelJest.createTransformer({
19 | presets: [
20 | [
21 | require.resolve('babel-preset-react-app'),
22 | {
23 | runtime: hasJsxRuntime ? 'automatic' : 'classic',
24 | },
25 | ],
26 | ],
27 | babelrc: false,
28 | configFile: false,
29 | });
30 |
--------------------------------------------------------------------------------
/config/jest/cssTransform.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | // This is a custom Jest transformer turning style imports into empty objects.
4 | // http://facebook.github.io/jest/docs/en/webpack.html
5 |
6 | module.exports = {
7 | process() {
8 | return 'module.exports = {};';
9 | },
10 | getCacheKey() {
11 | // The output is always the same.
12 | return 'cssTransform';
13 | },
14 | };
15 |
--------------------------------------------------------------------------------
/config/jest/fileTransform.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const path = require('path');
4 | const camelcase = require('camelcase');
5 |
6 | // This is a custom Jest transformer turning file imports into filenames.
7 | // http://facebook.github.io/jest/docs/en/webpack.html
8 |
9 | module.exports = {
10 | process(src, filename) {
11 | const assetFilename = JSON.stringify(path.basename(filename));
12 |
13 | if (filename.match(/\.svg$/)) {
14 | // Based on how SVGR generates a component name:
15 | // https://github.com/smooth-code/svgr/blob/01b194cf967347d43d4cbe6b434404731b87cf27/packages/core/src/state.js#L6
16 | const pascalCaseFilename = camelcase(path.parse(filename).name, {
17 | pascalCase: true,
18 | });
19 | const componentName = `Svg${pascalCaseFilename}`;
20 | return `const React = require('react');
21 | module.exports = {
22 | __esModule: true,
23 | default: ${assetFilename},
24 | ReactComponent: React.forwardRef(function ${componentName}(props, ref) {
25 | return {
26 | $$typeof: Symbol.for('react.element'),
27 | type: 'svg',
28 | ref: ref,
29 | key: null,
30 | props: Object.assign({}, props, {
31 | children: ${assetFilename}
32 | })
33 | };
34 | }),
35 | };`;
36 | }
37 |
38 | return `module.exports = ${assetFilename};`;
39 | },
40 | };
41 |
--------------------------------------------------------------------------------
/config/modules.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const fs = require('fs');
4 | const path = require('path');
5 | const paths = require('./paths');
6 | const chalk = require('react-dev-utils/chalk');
7 | const resolve = require('resolve');
8 |
9 | /**
10 | * Get additional module paths based on the baseUrl of a compilerOptions object.
11 | *
12 | * @param {Object} options
13 | */
14 | function getAdditionalModulePaths(options = {}) {
15 | const baseUrl = options.baseUrl;
16 |
17 | if (!baseUrl) {
18 | return '';
19 | }
20 |
21 | const baseUrlResolved = path.resolve(paths.appPath, baseUrl);
22 |
23 | // We don't need to do anything if `baseUrl` is set to `node_modules`. This is
24 | // the default behavior.
25 | if (path.relative(paths.appNodeModules, baseUrlResolved) === '') {
26 | return null;
27 | }
28 |
29 | // Allow the user set the `baseUrl` to `appSrc`.
30 | if (path.relative(paths.appSrc, baseUrlResolved) === '') {
31 | return [paths.appSrc];
32 | }
33 |
34 | // If the path is equal to the root directory we ignore it here.
35 | // We don't want to allow importing from the root directly as source files are
36 | // not transpiled outside of `src`. We do allow importing them with the
37 | // absolute path (e.g. `src/Components/Button.js`) but we set that up with
38 | // an alias.
39 | if (path.relative(paths.appPath, baseUrlResolved) === '') {
40 | return null;
41 | }
42 |
43 | // Otherwise, throw an error.
44 | throw new Error(
45 | chalk.red.bold(
46 | "Your project's `baseUrl` can only be set to `src` or `node_modules`." +
47 | ' Create React App does not support other values at this time.'
48 | )
49 | );
50 | }
51 |
52 | /**
53 | * Get webpack aliases based on the baseUrl of a compilerOptions object.
54 | *
55 | * @param {*} options
56 | */
57 | function getWebpackAliases(options = {}) {
58 | const baseUrl = options.baseUrl;
59 |
60 | if (!baseUrl) {
61 | return {};
62 | }
63 |
64 | const baseUrlResolved = path.resolve(paths.appPath, baseUrl);
65 |
66 | if (path.relative(paths.appPath, baseUrlResolved) === '') {
67 | return {
68 | src: paths.appSrc,
69 | };
70 | }
71 | }
72 |
73 | /**
74 | * Get jest aliases based on the baseUrl of a compilerOptions object.
75 | *
76 | * @param {*} options
77 | */
78 | function getJestAliases(options = {}) {
79 | const baseUrl = options.baseUrl;
80 |
81 | if (!baseUrl) {
82 | return {};
83 | }
84 |
85 | const baseUrlResolved = path.resolve(paths.appPath, baseUrl);
86 |
87 | if (path.relative(paths.appPath, baseUrlResolved) === '') {
88 | return {
89 | '^src/(.*)$': '
.
77 | // This should only be used as an escape hatch. Normally you would put
78 | // images into the `src` and `import` them in code to get their paths.
79 | PUBLIC_URL: publicUrl,
80 | // We support configuring the sockjs pathname during development.
81 | // These settings let a developer run multiple simultaneous projects.
82 | // They are used as the connection `hostname`, `pathname` and `port`
83 | // in webpackHotDevClient. They are used as the `sockHost`, `sockPath`
84 | // and `sockPort` options in webpack-dev-server.
85 | WDS_SOCKET_HOST: process.env.WDS_SOCKET_HOST,
86 | WDS_SOCKET_PATH: process.env.WDS_SOCKET_PATH,
87 | WDS_SOCKET_PORT: process.env.WDS_SOCKET_PORT,
88 | // Whether or not react-refresh is enabled.
89 | // It is defined here so it is available in the webpackHotDevClient.
90 | FAST_REFRESH: process.env.FAST_REFRESH !== 'false',
91 | }
92 | );
93 | // Stringify all values so we can feed into webpack DefinePlugin
94 | const stringified = {
95 | 'process.env': Object.keys(raw).reduce((env, key) => {
96 | env[key] = JSON.stringify(raw[key]);
97 | return env;
98 | }, {}),
99 | };
100 |
101 | return { raw, stringified };
102 | }
103 |
104 | module.exports = getClientEnvironment;
105 |
--------------------------------------------------------------------------------
/config/getHttpsConfig.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const fs = require('fs');
4 | const path = require('path');
5 | const crypto = require('crypto');
6 | const chalk = require('react-dev-utils/chalk');
7 | const paths = require('./paths');
8 |
9 | // Ensure the certificate and key provided are valid and if not
10 | // throw an easy to debug error
11 | function validateKeyAndCerts({ cert, key, keyFile, crtFile }) {
12 | let encrypted;
13 | try {
14 | // publicEncrypt will throw an error with an invalid cert
15 | encrypted = crypto.publicEncrypt(cert, Buffer.from('test'));
16 | } catch (err) {
17 | throw new Error(
18 | `The certificate "${chalk.yellow(crtFile)}" is invalid.\n${err.message}`
19 | );
20 | }
21 |
22 | try {
23 | // privateDecrypt will throw an error with an invalid key
24 | crypto.privateDecrypt(key, encrypted);
25 | } catch (err) {
26 | throw new Error(
27 | `The certificate key "${chalk.yellow(keyFile)}" is invalid.\n${
28 | err.message
29 | }`
30 | );
31 | }
32 | }
33 |
34 | // Read file and throw an error if it doesn't exist
35 | function readEnvFile(file, type) {
36 | if (!fs.existsSync(file)) {
37 | throw new Error(
38 | `You specified ${chalk.cyan(
39 | type
40 | )} in your env, but the file "${chalk.yellow(file)}" can't be found.`
41 | );
42 | }
43 | return fs.readFileSync(file);
44 | }
45 |
46 | // Get the https config
47 | // Return cert files if provided in env, otherwise just true or false
48 | function getHttpsConfig() {
49 | const { SSL_CRT_FILE, SSL_KEY_FILE, HTTPS } = process.env;
50 | const isHttps = HTTPS === 'true';
51 |
52 | if (isHttps && SSL_CRT_FILE && SSL_KEY_FILE) {
53 | const crtFile = path.resolve(paths.appPath, SSL_CRT_FILE);
54 | const keyFile = path.resolve(paths.appPath, SSL_KEY_FILE);
55 | const config = {
56 | cert: readEnvFile(crtFile, 'SSL_CRT_FILE'),
57 | key: readEnvFile(keyFile, 'SSL_KEY_FILE'),
58 | };
59 |
60 | validateKeyAndCerts({ ...config, keyFile, crtFile });
61 | return config;
62 | }
63 | return isHttps;
64 | }
65 |
66 | module.exports = getHttpsConfig;
67 |
--------------------------------------------------------------------------------
/config/jest/babelTransform.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const babelJest = require('babel-jest').default;
4 |
5 | const hasJsxRuntime = (() => {
6 | if (process.env.DISABLE_NEW_JSX_TRANSFORM === 'true') {
7 | return false;
8 | }
9 |
10 | try {
11 | require.resolve('react/jsx-runtime');
12 | return true;
13 | } catch (e) {
14 | return false;
15 | }
16 | })();
17 |
18 | module.exports = babelJest.createTransformer({
19 | presets: [
20 | [
21 | require.resolve('babel-preset-react-app'),
22 | {
23 | runtime: hasJsxRuntime ? 'automatic' : 'classic',
24 | },
25 | ],
26 | ],
27 | babelrc: false,
28 | configFile: false,
29 | });
30 |
--------------------------------------------------------------------------------
/config/jest/cssTransform.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | // This is a custom Jest transformer turning style imports into empty objects.
4 | // http://facebook.github.io/jest/docs/en/webpack.html
5 |
6 | module.exports = {
7 | process() {
8 | return 'module.exports = {};';
9 | },
10 | getCacheKey() {
11 | // The output is always the same.
12 | return 'cssTransform';
13 | },
14 | };
15 |
--------------------------------------------------------------------------------
/config/jest/fileTransform.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const path = require('path');
4 | const camelcase = require('camelcase');
5 |
6 | // This is a custom Jest transformer turning file imports into filenames.
7 | // http://facebook.github.io/jest/docs/en/webpack.html
8 |
9 | module.exports = {
10 | process(src, filename) {
11 | const assetFilename = JSON.stringify(path.basename(filename));
12 |
13 | if (filename.match(/\.svg$/)) {
14 | // Based on how SVGR generates a component name:
15 | // https://github.com/smooth-code/svgr/blob/01b194cf967347d43d4cbe6b434404731b87cf27/packages/core/src/state.js#L6
16 | const pascalCaseFilename = camelcase(path.parse(filename).name, {
17 | pascalCase: true,
18 | });
19 | const componentName = `Svg${pascalCaseFilename}`;
20 | return `const React = require('react');
21 | module.exports = {
22 | __esModule: true,
23 | default: ${assetFilename},
24 | ReactComponent: React.forwardRef(function ${componentName}(props, ref) {
25 | return {
26 | $$typeof: Symbol.for('react.element'),
27 | type: 'svg',
28 | ref: ref,
29 | key: null,
30 | props: Object.assign({}, props, {
31 | children: ${assetFilename}
32 | })
33 | };
34 | }),
35 | };`;
36 | }
37 |
38 | return `module.exports = ${assetFilename};`;
39 | },
40 | };
41 |
--------------------------------------------------------------------------------
/config/modules.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const fs = require('fs');
4 | const path = require('path');
5 | const paths = require('./paths');
6 | const chalk = require('react-dev-utils/chalk');
7 | const resolve = require('resolve');
8 |
9 | /**
10 | * Get additional module paths based on the baseUrl of a compilerOptions object.
11 | *
12 | * @param {Object} options
13 | */
14 | function getAdditionalModulePaths(options = {}) {
15 | const baseUrl = options.baseUrl;
16 |
17 | if (!baseUrl) {
18 | return '';
19 | }
20 |
21 | const baseUrlResolved = path.resolve(paths.appPath, baseUrl);
22 |
23 | // We don't need to do anything if `baseUrl` is set to `node_modules`. This is
24 | // the default behavior.
25 | if (path.relative(paths.appNodeModules, baseUrlResolved) === '') {
26 | return null;
27 | }
28 |
29 | // Allow the user set the `baseUrl` to `appSrc`.
30 | if (path.relative(paths.appSrc, baseUrlResolved) === '') {
31 | return [paths.appSrc];
32 | }
33 |
34 | // If the path is equal to the root directory we ignore it here.
35 | // We don't want to allow importing from the root directly as source files are
36 | // not transpiled outside of `src`. We do allow importing them with the
37 | // absolute path (e.g. `src/Components/Button.js`) but we set that up with
38 | // an alias.
39 | if (path.relative(paths.appPath, baseUrlResolved) === '') {
40 | return null;
41 | }
42 |
43 | // Otherwise, throw an error.
44 | throw new Error(
45 | chalk.red.bold(
46 | "Your project's `baseUrl` can only be set to `src` or `node_modules`." +
47 | ' Create React App does not support other values at this time.'
48 | )
49 | );
50 | }
51 |
52 | /**
53 | * Get webpack aliases based on the baseUrl of a compilerOptions object.
54 | *
55 | * @param {*} options
56 | */
57 | function getWebpackAliases(options = {}) {
58 | const baseUrl = options.baseUrl;
59 |
60 | if (!baseUrl) {
61 | return {};
62 | }
63 |
64 | const baseUrlResolved = path.resolve(paths.appPath, baseUrl);
65 |
66 | if (path.relative(paths.appPath, baseUrlResolved) === '') {
67 | return {
68 | src: paths.appSrc,
69 | };
70 | }
71 | }
72 |
73 | /**
74 | * Get jest aliases based on the baseUrl of a compilerOptions object.
75 | *
76 | * @param {*} options
77 | */
78 | function getJestAliases(options = {}) {
79 | const baseUrl = options.baseUrl;
80 |
81 | if (!baseUrl) {
82 | return {};
83 | }
84 |
85 | const baseUrlResolved = path.resolve(paths.appPath, baseUrl);
86 |
87 | if (path.relative(paths.appPath, baseUrlResolved) === '') {
88 | return {
89 | '^src/(.*)$': '/src/$1',
90 | };
91 | }
92 | }
93 |
94 | function getModules() {
95 | // Check if TypeScript is setup
96 | const hasTsConfig = fs.existsSync(paths.appTsConfig);
97 | const hasJsConfig = fs.existsSync(paths.appJsConfig);
98 |
99 | if (hasTsConfig && hasJsConfig) {
100 | throw new Error(
101 | 'You have both a tsconfig.json and a jsconfig.json. If you are using TypeScript please remove your jsconfig.json file.'
102 | );
103 | }
104 |
105 | let config;
106 |
107 | // If there's a tsconfig.json we assume it's a
108 | // TypeScript project and set up the config
109 | // based on tsconfig.json
110 | if (hasTsConfig) {
111 | const ts = require(resolve.sync('typescript', {
112 | basedir: paths.appNodeModules,
113 | }));
114 | config = ts.readConfigFile(paths.appTsConfig, ts.sys.readFile).config;
115 | // Otherwise we'll check if there is jsconfig.json
116 | // for non TS projects.
117 | } else if (hasJsConfig) {
118 | config = require(paths.appJsConfig);
119 | }
120 |
121 | config = config || {};
122 | const options = config.compilerOptions || {};
123 |
124 | const additionalModulePaths = getAdditionalModulePaths(options);
125 |
126 | return {
127 | additionalModulePaths: additionalModulePaths,
128 | webpackAliases: getWebpackAliases(options),
129 | jestAliases: getJestAliases(options),
130 | hasTsConfig,
131 | };
132 | }
133 |
134 | module.exports = getModules();
135 |
--------------------------------------------------------------------------------
/config/paths.js:
--------------------------------------------------------------------------------
1 | 'use strict';
2 |
3 | const path = require('path');
4 | const fs = require('fs');
5 | const getPublicUrlOrPath = require('react-dev-utils/getPublicUrlOrPath');
6 |
7 | // Make sure any symlinks in the project folder are resolved:
8 | // https://github.com/facebook/create-react-app/issues/637
9 | const appDirectory = fs.realpathSync(process.cwd());
10 | const resolveApp = relativePath => path.resolve(appDirectory, relativePath);
11 |
12 | // We use `PUBLIC_URL` environment variable or "homepage" field to infer
13 | // "public path" at which the app is served.
14 | // webpack needs to know it to put the right
48 | addType(1)}>
49 |
67 | ```
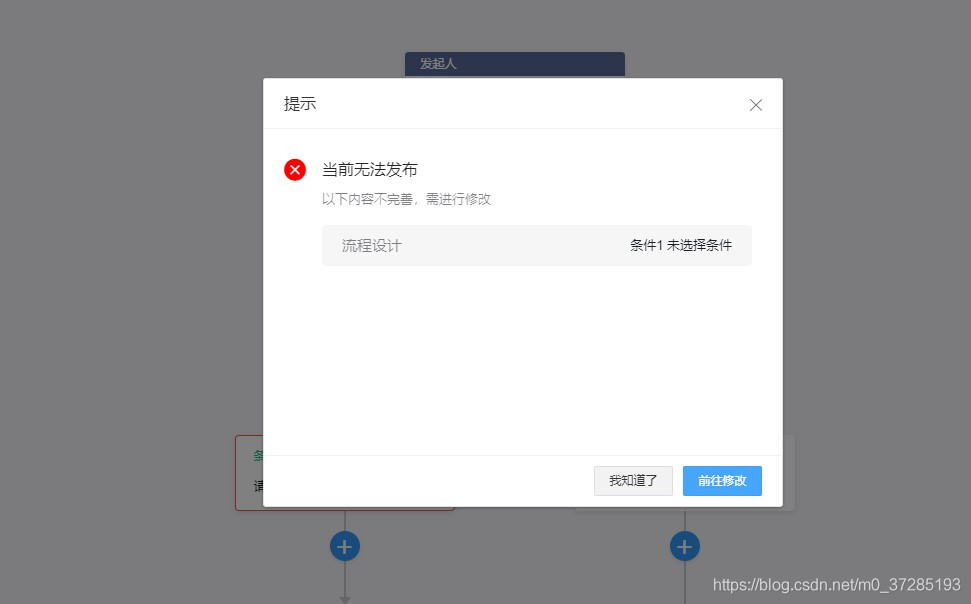
68 | 5.错误校验
69 | 
70 | ```javascript
71 | let { type, error, nodeName, conditionNodes } = childNode;
72 | if (type === 1 || type === 2) {
73 | if (error) {
74 | data.push({
75 | name: nodeName,
76 | type: ["", "审核人", "抄送人"][type],
77 | })
78 | }
79 | reErr(childNode, data);
80 | } else if (type === 3) {
81 | reErr(childNode, data);
82 | } else if (type === 4) {
83 | for (var i = 0; i < conditionNodes.length; i++) {
84 | if (conditionNodes[i].error) {
85 | data.push({ name: conditionNodes[i].nodeName, type: "条件" })
86 | }
87 | reErr(conditionNodes[i], data);
88 | }
89 | reErr(childNode, data);
90 | }
91 | ```
92 | 6.模糊搜索匹配人员、职位、角色
93 | ```javascript
94 |
95 | ```
96 | #### 项目安装
97 |
98 | > git clone https://github.com/StavinLi/Workflow-React.git 点个赞吧!
99 |
100 | #### 项目运行
101 | > 1.环境依赖 `npm i`
102 |
103 | > 2.本地运行 `npm run serve`
104 |
105 | > 3.打包运行 `npm run build`
106 |
--------------------------------------------------------------------------------
/build/asset-manifest.json:
--------------------------------------------------------------------------------
1 | {
2 | "files": {
3 | "main.css": "/Workflow-React/build/static/css/main.c8ccabed.css",
4 | "main.js": "/Workflow-React/build/static/js/main.13df931f.js",
5 | "static/media/loading.gif": "/Workflow-React/build/static/media/loading.8b17ce6ea7637893676a.gif",
6 | "index.html": "/Workflow-React/build/index.html",
7 | "main.c8ccabed.css.map": "/Workflow-React/build/static/css/main.c8ccabed.css.map",
8 | "main.13df931f.js.map": "/Workflow-React/build/static/js/main.13df931f.js.map"
9 | },
10 | "entrypoints": [
11 | "static/css/main.c8ccabed.css",
12 | "static/js/main.13df931f.js"
13 | ]
14 | }
--------------------------------------------------------------------------------
/build/conditions.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": [
5 | {
6 | "columnId": "1090",
7 | "showType": "1",
8 | "showName": "预计采购总费用",
9 | "columnName": "planProcurementTotalMoney",
10 | "columnType": "Double",
11 | "fixedDownBoxValue": ""
12 | },
13 | {
14 | "columnId": "1092",
15 | "showType": "3",
16 | "showName": "采购类型",
17 | "columnName": "procurementType",
18 | "columnType": "String",
19 | "fixedDownBoxValue": "{\"1\":{\"key\":\"1\",\"value\":\"新开园区集中采购\",\"column\":\"\",\"type\":\"1\"}}"
20 | },
21 | {
22 | "columnId": "1093",
23 | "showType": "1",
24 | "showName": "园区面积",
25 | "columnName": "parkArea",
26 | "columnType": "Double",
27 | "fixedDownBoxValue": ""
28 | }
29 | ]
30 | }
--------------------------------------------------------------------------------
/build/conditions字段注释.js:
--------------------------------------------------------------------------------
1 | export default {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": [
5 | {
6 | //条件id columnId == 0 为发起人
7 | "columnId": "1090",
8 | //columnType == "String" && showType == "3"为多选 columnType == "Double"为区间
9 | "showType": "1",
10 | "showName": "预计采购总费用",
11 | //columnName 条件自定义字段
12 | "columnName": "planProcurementTotalMoney",
13 | "columnType": "Double",
14 | //fixedDownBoxValue 匹配 columnType == "String" && showType == "3"时子选项内容
15 | "fixedDownBoxValue": ""
16 | },
17 | {
18 | "columnId": "1092",
19 | "showType": "3",
20 | "showName": "采购类型",
21 | "columnName": "procurementType",
22 | "columnType": "String",
23 | "fixedDownBoxValue": "{\"1\":{\"key\":\"1\",\"value\":\"新开园区集中采购\",\"column\":\"\",\"type\":\"1\"}}"
24 | },
25 | {
26 | "columnId": "1093",
27 | "showType": "1",
28 | "showName": "园区面积",
29 | "columnName": "parkArea",
30 | "columnType": "Double",
31 | "fixedDownBoxValue": ""
32 | }
33 | ]
34 | }
--------------------------------------------------------------------------------
/build/data.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "success",
4 | "data": {
5 | "tableId": 1,
6 | "workFlowDef": {
7 | "name": "合同审批"
8 | },
9 | "directorMaxLevel": 4,
10 | "flowPermission": [],
11 | "nodeConfig": {
12 | "nodeName": "发起人",
13 | "type": 0,
14 | "priorityLevel": "",
15 | "settype": "",
16 | "selectMode": "",
17 | "selectRange": "",
18 | "directorLevel": "",
19 | "examineMode": "",
20 | "noHanderAction": "",
21 | "examineEndDirectorLevel": "",
22 | "ccSelfSelectFlag": "",
23 | "conditionList": [],
24 | "nodeUserList": [],
25 | "childNode": {
26 | "nodeName": "审核人",
27 | "error": false,
28 | "type": 1,
29 | "settype": 2,
30 | "selectMode": 0,
31 | "selectRange": 0,
32 | "directorLevel": 1,
33 | "examineMode": 1,
34 | "noHanderAction": 2,
35 | "examineEndDirectorLevel": 0,
36 | "childNode": {
37 | "nodeName": "路由",
38 | "type": 4,
39 | "priorityLevel": 1,
40 | "settype": 1,
41 | "selectMode": 0,
42 | "selectRange": 0,
43 | "directorLevel": 1,
44 | "examineMode": 1,
45 | "noHanderAction": 2,
46 | "examineEndDirectorLevel": 1,
47 | "ccSelfSelectFlag": 1,
48 | "conditionList": [],
49 | "nodeUserList": [],
50 | "childNode": {
51 | "nodeName": "抄送人",
52 | "type": 2,
53 | "ccSelfSelectFlag": 1,
54 | "childNode": null,
55 | "nodeUserList": [],
56 | "error": false
57 | },
58 | "conditionNodes": [{
59 | "nodeName": "条件1",
60 | "type": 3,
61 | "priorityLevel": 1,
62 | "settype": 1,
63 | "selectMode": 0,
64 | "selectRange": 0,
65 | "directorLevel": 1,
66 | "examineMode": 1,
67 | "noHanderAction": 2,
68 | "examineEndDirectorLevel": 1,
69 | "ccSelfSelectFlag": 1,
70 | "conditionList": [{
71 | "columnId": 0,
72 | "type": 1,
73 | "conditionEn": "",
74 | "conditionCn": "",
75 | "optType": "",
76 | "zdy1": "",
77 | "zdy2": "",
78 | "opt1": "",
79 | "opt2": "",
80 | "columnDbname": "",
81 | "columnType": "",
82 | "showType": "",
83 | "showName": "",
84 | "fixedDownBoxValue": ""
85 | }],
86 | "nodeUserList": [{
87 | "targetId": 85,
88 | "type": 1,
89 | "name": "天旭"
90 | }],
91 | "childNode": {
92 | "nodeName": "审核人",
93 | "type": 1,
94 | "priorityLevel": 1,
95 | "settype": 1,
96 | "selectMode": 0,
97 | "selectRange": 0,
98 | "directorLevel": 1,
99 | "examineMode": 1,
100 | "noHanderAction": 2,
101 | "examineEndDirectorLevel": 1,
102 | "ccSelfSelectFlag": 1,
103 | "conditionList": [],
104 | "nodeUserList": [{
105 | "targetId": 2515744,
106 | "type": 1,
107 | "name": "哈哈哈哈"
108 | }],
109 | "childNode": null,
110 | "conditionNodes": [],
111 | "error": false
112 | },
113 | "conditionNodes": [],
114 | "error": false
115 | }, {
116 | "nodeName": "条件2",
117 | "type": 3,
118 | "priorityLevel": 2,
119 | "settype": 1,
120 | "selectMode": 0,
121 | "selectRange": 0,
122 | "directorLevel": 1,
123 | "examineMode": 1,
124 | "noHanderAction": 2,
125 | "examineEndDirectorLevel": 1,
126 | "ccSelfSelectFlag": 1,
127 | "conditionList": [],
128 | "nodeUserList": [],
129 | "childNode": null,
130 | "conditionNodes": [],
131 | "error": false
132 | }]
133 | },
134 | "nodeUserList": []
135 | },
136 | "conditionNodes": []
137 | }
138 | }
139 | }
--------------------------------------------------------------------------------
/build/data字段注释.js:
--------------------------------------------------------------------------------
1 | export default {
2 | "code": "200",
3 | "msg": "success",
4 | "data": {
5 | "tableId": 1,//审批id
6 | "workFlowDef": {
7 | "name": "合同审批",//审批名称
8 | },
9 | "directorMaxLevel": 4,//审批主管最大层级
10 | "flowPermission": [],//发起人
11 | "nodeConfig": {
12 | "nodeName": "发起人",//节点名称
13 | "type": 0,// 0 发起人 1审批 2抄送 3条件 4路由
14 | "priorityLevel": "",// 条件优先级
15 | "settype": "",// 审批人设置 1指定成员 2主管 4发起人自选 5发起人自己 7连续多级主管
16 | "selectMode": "", //审批人数 1选一个人 2选多个人
17 | "selectRange": "", //选择范围 1.全公司 2指定成员 2指定角色
18 | "directorLevel": "", //审批终点 最高层主管数
19 | "examineMode": "", //多人审批时采用的审批方式 1依次审批 2会签
20 | "noHanderAction": "",//审批人为空时 1自动审批通过/不允许发起 2转交给审核管理员
21 | "examineEndDirectorLevel": "", //审批终点 第n层主管
22 | "ccSelfSelectFlag": "", //允许发起人自选抄送人
23 | "conditionList": [], //当审批单同时满足以下条件时进入此流程
24 | "nodeUserList": [], //操作人
25 | "childNode": {
26 | "nodeName": "审核人",
27 | "error": false, //当前审批是否通过校验
28 | "type": 1,
29 | "settype": 2,
30 | "selectMode": 0,
31 | "selectRange": 0,
32 | "directorLevel": 1,
33 | "examineMode": 1,
34 | "noHanderAction": 2,
35 | "examineEndDirectorLevel": 0,
36 | "childNode": {
37 | "nodeName": "路由",
38 | "type": 4,
39 | "priorityLevel": 1,
40 | "settype": 1,
41 | "selectMode": 0,
42 | "selectRange": 0,
43 | "directorLevel": 1,
44 | "examineMode": 1,
45 | "noHanderAction": 2,
46 | "examineEndDirectorLevel": 1,
47 | "ccSelfSelectFlag": 1,
48 | "conditionList": [],
49 | "nodeUserList": [],
50 | "childNode": {
51 | "nodeName": "抄送人",
52 | "type": 2,
53 | "ccSelfSelectFlag": 1,
54 | "childNode": null,
55 | "nodeUserList": [],
56 | "error": false
57 | },
58 | "conditionNodes": [{ //条件节点
59 | "nodeName": "条件1",
60 | "type": 3,
61 | "priorityLevel": 1,
62 | "settype": 1,
63 | "selectMode": 0,
64 | "selectRange": 0,
65 | "directorLevel": 1,
66 | "examineMode": 1,
67 | "noHanderAction": 2,
68 | "examineEndDirectorLevel": 1,
69 | "ccSelfSelectFlag": 1,
70 | "conditionList": [{ //当前条件
71 | "columnId": 0, //发起人
72 | "type": 1, //1 发起人 2其他
73 | "optType": "", //["", "<", ">", "≤", "=", "≥"][optType]
74 | "zdy1": "",//左侧自定义内容
75 | "zdy2": "",//右侧自定义内容
76 | "opt1": "",//左侧符号 < ≤
77 | "opt2": "",//右侧符号 < ≤
78 | "columnDbname": "",//条件字段名称
79 | "columnType": "",//条件字段类型
80 | "showType": "",//3多选 其他
81 | "showName": "",//展示名
82 | "fixedDownBoxValue": ""//多选数组
83 | }],
84 | "nodeUserList": [{
85 | "targetId": 85,
86 | "type": 1,
87 | "name": "天旭"
88 | }],
89 | "childNode": {
90 | "nodeName": "审核人",
91 | "type": 1,
92 | "priorityLevel": 1,
93 | "settype": 1,
94 | "selectMode": 0,
95 | "selectRange": 0,
96 | "directorLevel": 1,
97 | "examineMode": 1,
98 | "noHanderAction": 2,
99 | "examineEndDirectorLevel": 1,
100 | "ccSelfSelectFlag": 1,
101 | "conditionList": [],
102 | "nodeUserList": [{
103 | "targetId": 2515744,
104 | "type": 1,
105 | "name": "哈哈哈哈"
106 | }],
107 | "childNode": null,
108 | "conditionNodes": [],
109 | "error": false
110 | },
111 | "conditionNodes": [],
112 | "error": false
113 | }, {
114 | "nodeName": "条件2",
115 | "type": 3,
116 | "priorityLevel": 2,
117 | "settype": 1,
118 | "selectMode": 0,
119 | "selectRange": 0,
120 | "directorLevel": 1,
121 | "examineMode": 1,
122 | "noHanderAction": 2,
123 | "examineEndDirectorLevel": 1,
124 | "ccSelfSelectFlag": 1,
125 | "conditionList": [],
126 | "nodeUserList": [],
127 | "childNode": null,
128 | "conditionNodes": [],
129 | "error": false
130 | }]
131 | },
132 | "nodeUserList": []
133 | },
134 | "conditionNodes": []
135 | }
136 | }
137 | }
--------------------------------------------------------------------------------
/build/departments.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": {
5 | "childDepartments": [{
6 | "departmentKey": "RLXZB_V2",
7 | "departmentName": "人力行政部",
8 | "id": "150",
9 | "parentId": "0",
10 | "departmentNames": "人力行政部"
11 | }, {
12 | "departmentKey": "ZNBN",
13 | "departmentName": "法务部",
14 | "id": "324",
15 | "parentId": "0",
16 | "departmentNames": "法务部"
17 | }],
18 | "employees": [{
19 | "id": "53128111",
20 | "employeeName": "雅楠",
21 | "isLeave": "0",
22 | "open": "false"
23 | }],
24 | "titleDepartments": []
25 | }
26 | }
--------------------------------------------------------------------------------
/build/departments0.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": {
5 | "childDepartments": [{
6 | "departmentKey": "RLXZB_V2",
7 | "departmentName": "人力行政部",
8 | "id": "150",
9 | "parentId": "0",
10 | "departmentNames": "人力行政部"
11 | }, {
12 | "departmentKey": "ZNBN",
13 | "departmentName": "法务部",
14 | "id": "324",
15 | "parentId": "0",
16 | "departmentNames": "法务部"
17 | }],
18 | "employees": [{
19 | "id": "53128111",
20 | "employeeName": "雅楠",
21 | "isLeave": "0",
22 | "open": "false"
23 | }],
24 | "titleDepartments": []
25 | }
26 | }
--------------------------------------------------------------------------------
/build/departments150.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": {
5 | "childDepartments": [],
6 | "employees": [{
7 | "id": "53128112",
8 | "employeeName": "测试1",
9 | "isLeave": "0",
10 | "open": "false"
11 | },{
12 | "id": "53128113",
13 | "employeeName": "测试2",
14 | "isLeave": "0",
15 | "open": "false"
16 | }],
17 | "titleDepartments": [{
18 | "departmentId": "150",
19 | "departmentKey": "RLXZB_V2",
20 | "departmentName": "人力行政部",
21 | "departmentNames": "人力行政部",
22 | "id": "150",
23 | "parentId": "0"
24 | }]
25 | }
26 | }
--------------------------------------------------------------------------------
/build/departments324.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": {
5 | "childDepartments": [],
6 | "employees": [{
7 | "id": "53128133",
8 | "employeeName": "测试3",
9 | "isLeave": "0",
10 | "open": "false"
11 | }],
12 | "titleDepartments": [{
13 | "departmentId": "324",
14 | "departmentKey": "ZNBN",
15 | "departmentName": "法务部",
16 | "departmentNames": "法务部",
17 | "id": "324",
18 | "parentId": "0"
19 | }]
20 | }
21 | }
--------------------------------------------------------------------------------
/build/employees.json:
--------------------------------------------------------------------------------
1 | {
2 | "code": "200",
3 | "msg": "操作成功",
4 | "data": {
5 | "navigatepageNums": ["1"],
6 | "startRow": "1",
7 | "hasNextPage": "false",
8 | "prePage": "0",
9 | "nextPage": "0",
10 | "endRow": "3",
11 | "pageSize": "30",
12 | "list": [{
13 | "departmentName": "招商事业部",
14 | "employeeName": "111111",
15 | "employeeDepartmentId": "121",
16 | "id": "5312",
17 | "departmentNames": "招商事业部"
18 | }, {
19 | "departmentName": "111",
20 | "employeeName": "东亚-测试",
21 | "employeeDepartmentId": "139",
22 | "id": "2515638",
23 | "departmentNames": "111"
24 | }, {
25 | "departmentName": "招商事业部",
26 | "employeeName": "1111",
27 | "employeeDepartmentId": "121",
28 | "id": "2515746",
29 | "departmentNames": "招商事业部"
30 | }],
31 | "pageNum": "1",
32 | "navigatePages": "8",
33 | "navigateFirstPage": "1",
34 | "total": "3",
35 | "pages": "1",
36 | "size": "3",
37 | "isLastPage": "true",
38 | "hasPreviousPage": "false",
39 | "navigateLastPage": "1",
40 | "isFirstPage": "true"
41 | }
42 | }
--------------------------------------------------------------------------------
/build/favicon.ico:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/StavinLi/Workflow-React/7026b69a5ec6d93d703f9f95981f46850ff09d3e/build/favicon.ico
--------------------------------------------------------------------------------
/build/index.html:
--------------------------------------------------------------------------------
1 |
50 |
51 |
52 | 审批人
53 | 54 | addType(2)}> 55 |
56 |
57 |
58 | 抄送人
59 | 60 | addType(4)}> 61 |
62 |
63 |
64 | 条件分支
65 | 66 |