├── .github
└── workflows
│ └── npmpublish.yml
├── .gitignore
├── .npmignore
├── FlipToggle.js
├── FlipToggleSample
├── .buckconfig
├── .eslintrc.js
├── .flowconfig
├── .gitattributes
├── .gitignore
├── .prettierrc.js
├── .watchmanconfig
├── App.js
├── __tests__
│ └── App-test.js
├── android
│ ├── app
│ │ ├── BUCK
│ │ ├── build.gradle
│ │ ├── build_defs.bzl
│ │ ├── proguard-rules.pro
│ │ └── src
│ │ │ ├── debug
│ │ │ └── AndroidManifest.xml
│ │ │ └── main
│ │ │ ├── AndroidManifest.xml
│ │ │ ├── java
│ │ │ └── com
│ │ │ │ └── fliptogglesample
│ │ │ │ ├── MainActivity.java
│ │ │ │ └── MainApplication.java
│ │ │ └── res
│ │ │ ├── mipmap-hdpi
│ │ │ ├── ic_launcher.png
│ │ │ └── ic_launcher_round.png
│ │ │ ├── mipmap-mdpi
│ │ │ ├── ic_launcher.png
│ │ │ └── ic_launcher_round.png
│ │ │ ├── mipmap-xhdpi
│ │ │ ├── ic_launcher.png
│ │ │ └── ic_launcher_round.png
│ │ │ ├── mipmap-xxhdpi
│ │ │ ├── ic_launcher.png
│ │ │ └── ic_launcher_round.png
│ │ │ ├── mipmap-xxxhdpi
│ │ │ ├── ic_launcher.png
│ │ │ └── ic_launcher_round.png
│ │ │ └── values
│ │ │ ├── strings.xml
│ │ │ └── styles.xml
│ ├── build.gradle
│ ├── gradle.properties
│ ├── gradle
│ │ └── wrapper
│ │ │ ├── gradle-wrapper.jar
│ │ │ └── gradle-wrapper.properties
│ ├── gradlew
│ ├── gradlew.bat
│ └── settings.gradle
├── app.json
├── babel.config.js
├── index.js
├── ios
│ ├── FlipToggleSample-tvOS
│ │ └── Info.plist
│ ├── FlipToggleSample-tvOSTests
│ │ └── Info.plist
│ ├── FlipToggleSample.xcodeproj
│ │ ├── project.pbxproj
│ │ └── xcshareddata
│ │ │ └── xcschemes
│ │ │ ├── FlipToggleSample-tvOS.xcscheme
│ │ │ └── FlipToggleSample.xcscheme
│ ├── FlipToggleSample.xcworkspace
│ │ └── contents.xcworkspacedata
│ ├── FlipToggleSample
│ │ ├── AppDelegate.h
│ │ ├── AppDelegate.m
│ │ ├── Base.lproj
│ │ │ └── LaunchScreen.xib
│ │ ├── Images.xcassets
│ │ │ ├── AppIcon.appiconset
│ │ │ │ └── Contents.json
│ │ │ └── Contents.json
│ │ ├── Info.plist
│ │ └── main.m
│ ├── FlipToggleSampleTests
│ │ ├── FlipToggleSampleTests.m
│ │ └── Info.plist
│ ├── Podfile
│ └── Podfile.lock
├── metro.config.js
├── package.json
├── react-native-flip-toggle-button.gif
└── yarn.lock
├── LICENSE
├── README.md
├── package.json
└── yarn.lock
/.github/workflows/npmpublish.yml:
--------------------------------------------------------------------------------
1 | name: react-native-flip-toggle-button
2 |
3 | on:
4 | release:
5 | types: [created]
6 |
7 | jobs:
8 | build:
9 | runs-on: ubuntu-latest
10 | steps:
11 | - uses: actions/checkout@v1
12 | - uses: actions/setup-node@v1
13 | with:
14 | node-version: 12
15 |
16 | publish-npm:
17 | needs: build
18 | runs-on: ubuntu-latest
19 | steps:
20 | - uses: actions/checkout@v1
21 | - uses: actions/setup-node@v1
22 | with:
23 | node-version: 12
24 | registry-url: https://registry.npmjs.org/
25 | - run: npm publish
26 | env:
27 | NODE_AUTH_TOKEN: ${{secrets.npm_token}}
28 |
--------------------------------------------------------------------------------
/.gitignore:
--------------------------------------------------------------------------------
1 | node_modules
2 |
--------------------------------------------------------------------------------
/.npmignore:
--------------------------------------------------------------------------------
1 | /node_modules
2 | /src
3 | /gulpfile.js
4 | /.eslintrc
5 | /.editorconfig
6 | /.babelrc
7 | /.travis.yml
8 | /.eslintignore
9 | /.flowconfig
10 | /.gitattributes
11 | /.github/
12 | /.npmignore
13 | /appveyor.yml
14 | /artifacts/
15 | /circle.yml
16 | /CONTRIBUTING.md
17 | /CODE_OF_CONDUCT.md
18 | /flow-typed/
19 | /RELEASING.md
20 | /Makefile
21 | /tmp/
22 | /.nyc_output
23 | /resources
24 | /scripts
25 | /coverage
26 | /dist
27 | /dist-debug
28 | /__tests__
29 | .vs
30 | *.msi
31 | *.nupkg
32 | Dockerfile
33 | end_to_end_tests
34 | # Custom
35 | FlipToggleSample
36 |
--------------------------------------------------------------------------------
/FlipToggle.js:
--------------------------------------------------------------------------------
1 | /**
2 | * react-native-flip-toggle-button
3 | * A cross-platform customisable toggle button built upon react-native's TouchableOpacity and Animated APIs
4 | * https://github.com/ashishpandey001/react-native-flip-toggle-button
5 | * Email:hmaster0@gmail.com
6 | * @ashishpandey001
7 | */
8 |
9 | import React from 'react';
10 | import {
11 | Text,
12 | View,
13 | TouchableOpacity,
14 | Image,
15 | Animated,
16 | Easing
17 | } from 'react-native';
18 |
19 | import PropTypes from 'prop-types';
20 |
21 | const capitalize = require('lodash.capitalize');
22 |
23 | class FlipToggle extends React.Component {
24 | static propTypes = {
25 | value: PropTypes.bool.isRequired,
26 | disabled: PropTypes.bool,
27 | onLabel: PropTypes.string,
28 | offLabel: PropTypes.string,
29 | buttonOnColor: PropTypes.string,
30 | buttonOffColor: PropTypes.string,
31 | disabledButtonOnColor: PropTypes.string,
32 | disabledButtonOffColor: PropTypes.string,
33 | sliderOnColor: PropTypes.string,
34 | sliderOffColor: PropTypes.string,
35 | disabledSliderOnColor: PropTypes.string,
36 | disabledSliderOffColor: PropTypes.string,
37 | buttonWidth: PropTypes.number.isRequired,
38 | buttonHeight: PropTypes.number.isRequired,
39 | buttonRadius: PropTypes.number,
40 | sliderWidth: PropTypes.number,
41 | sliderHeight: PropTypes.number,
42 | sliderRadius: PropTypes.number,
43 | margin: PropTypes.number,
44 | labelStyle: PropTypes.object,
45 | changeToggleStateOnLongPress: PropTypes.bool,
46 | onToggle: PropTypes.func.isRequired,
47 | onToggleLongPress: PropTypes.func
48 | };
49 |
50 | static defaultProps = {
51 | disabled: false,
52 | buttonOnColor: '#000',
53 | buttonOffColor: '#000',
54 | sliderOnColor: '#dba628',
55 | sliderOffColor: '#dba628',
56 | disabledButtonOnColor: '#666',
57 | disabledButtonOffColor: '#666',
58 | disabledSliderOnColor: '#444',
59 | disabledSliderOffColor: '#444',
60 | labelStyle: {},
61 | buttonRadius: 0,
62 | sliderRadius: 0,
63 | labelStyle: {
64 | color: 'white'
65 | },
66 | changeToggleStateOnLongPress: true,
67 | };
68 |
69 | constructor(props) {
70 | super(props);
71 | this.props = props;
72 | let labelStyle = {};
73 | if (!this.props.labelStyle.fontSize) {
74 | labelStyle = {
75 | ...this.props.labelStyle,
76 | fontSize: 0.1 * this.props.buttonWidth
77 | };
78 | } else {
79 | labelStyle = { ...this.props.labelStyle };
80 | }
81 | this.labelStyle = labelStyle;
82 | this.dimensions = this.calculateDimensions(this.props);
83 | this.offsetX = new Animated.Value(0);
84 | if (this.props.value) {
85 | toValue = toValue = this.dimensions.buttonWidth - this.dimensions.translateX;
86 | } else {
87 | toValue = 0;
88 | }
89 | Animated.timing(this.offsetX, {
90 | toValue: toValue,
91 | duration: 0,
92 | useNativeDriver: true,
93 | }).start();
94 | }
95 |
96 | componentDidUpdate(prevProps) {
97 | const { props: currentProps } = this;
98 | if (!currentProps.labelStyle.fontSize) {
99 | labelStyle = {
100 | ...currentProps.labelStyle,
101 | fontSize: 0.1 * currentProps.buttonWidth
102 | };
103 | } else {
104 | labelStyle = { ...currentProps.labelStyle };
105 | }
106 | this.labelStyle = labelStyle;
107 | this.dimensions = this.calculateDimensions(currentProps);
108 | if (currentProps.value) {
109 | toValue = toValue = this.dimensions.buttonWidth - this.dimensions.translateX;
110 | } else {
111 | toValue = 0;
112 | }
113 | Animated.timing(this.offsetX, {
114 | toValue: toValue,
115 | duration: 300,
116 | useNativeDriver: true,
117 | }).start();
118 | }
119 |
120 | calculateDimensions = (toggleProps) => {
121 | let sliderWidth = 0,
122 | sliderHeight = 0,
123 | sliderRadius = 0,
124 | margin = 0;
125 | if (!toggleProps.sliderWidth && !toggleProps.sliderHeight) {
126 | sliderWidth = sliderHeight = 0.9 * toggleProps.buttonHeight;
127 | } else if (!toggleProps.sliderHeight) {
128 | sliderWidth = toggleProps.sliderWidth;
129 | sliderHeight = 0.9 * toggleProps.buttonHeight;
130 | } else {
131 | sliderWidth = toggleProps.sliderWidth;
132 | sliderHeight = toggleProps.sliderHeight;
133 | }
134 | if (toggleProps.buttonRadius && !toggleProps.sliderRadius) {
135 | sliderRadius = toggleProps.buttonRadius;
136 | } else {
137 | sliderRadius = toggleProps.sliderRadius;
138 | }
139 | if (!toggleProps.margin) {
140 | margin = parseInt(0.02 * toggleProps.buttonWidth);
141 | }
142 | let dimensions = {
143 | buttonWidth: toggleProps.buttonWidth,
144 | buttonHeight: toggleProps.buttonHeight,
145 | buttonRadius: parseInt(
146 | toggleProps.buttonRadius / 100 * toggleProps.buttonWidth
147 | ),
148 | sliderWidth: sliderWidth,
149 | sliderHeight: sliderHeight,
150 | sliderRadius: parseInt(sliderRadius / 100 * sliderWidth),
151 | margin: margin,
152 | translateX: 2 * parseInt(margin) + sliderWidth
153 | };
154 | return dimensions;
155 | };
156 |
157 | toggleCommon = () => {
158 | return !this.props.value;
159 | };
160 |
161 | onTogglePress = () => {
162 | const newState = this.toggleCommon();
163 | this.props.onToggle(newState);
164 | };
165 |
166 | onToggleLongPress = () => {
167 | let newState = this.props.value;
168 | if (this.props.changeToggleStateOnLongPress) {
169 | newState = this.toggleCommon();
170 | }
171 | if (this.props.onToggleLongPress) {
172 | this.props.onToggleLongPress(newState);
173 | }
174 | };
175 |
176 | setBackgroundColor = component => {
177 | if (this.props.disabled && this.props.value) {
178 | let key = `disabled${capitalize(component)}OnColor`;
179 | let { [key]: data } = this.props;
180 | return data;
181 | } else if (this.props.disabled && !this.props.value) {
182 | let key = `disabled${capitalize(component)}OffColor`;
183 | let { [key]: data } = this.props;
184 | return data;
185 | } else if (this.props.value) {
186 | let key = `${component}OnColor`;
187 | let { [key]: data } = this.props;
188 | return data;
189 | } else {
190 | let key = `${component}OffColor`;
191 | let { [key]: data } = this.props;
192 | return data;
193 | }
194 | };
195 |
196 | render() {
197 | return (
198 |
199 |
212 | {this.props.onLabel || this.props.offLabel ? (
213 |
214 | {this.props.value ? this.props.onLabel : this.props.offLabel}
215 |
216 | ) : null}
217 |
228 |
229 |
230 | );
231 | }
232 | }
233 |
234 | export default FlipToggle;
235 |
236 | const styles = {
237 | container: {
238 | flexDirection: 'row',
239 | alignItems: 'center'
240 | }
241 | };
242 |
--------------------------------------------------------------------------------
/FlipToggleSample/.buckconfig:
--------------------------------------------------------------------------------
1 |
2 | [android]
3 | target = Google Inc.:Google APIs:23
4 |
5 | [maven_repositories]
6 | central = https://repo1.maven.org/maven2
7 |
--------------------------------------------------------------------------------
/FlipToggleSample/.eslintrc.js:
--------------------------------------------------------------------------------
1 | module.exports = {
2 | root: true,
3 | extends: '@react-native-community',
4 | };
5 |
--------------------------------------------------------------------------------
/FlipToggleSample/.flowconfig:
--------------------------------------------------------------------------------
1 | [ignore]
2 | ; We fork some components by platform
3 | .*/*[.]android.js
4 |
5 | ; Ignore "BUCK" generated dirs
6 | /\.buckd/
7 |
8 | ; Ignore unexpected extra "@providesModule"
9 | .*/node_modules/.*/node_modules/fbjs/.*
10 |
11 | ; Ignore duplicate module providers
12 | ; For RN Apps installed via npm, "Libraries" folder is inside
13 | ; "node_modules/react-native" but in the source repo it is in the root
14 | node_modules/react-native/Libraries/react-native/React.js
15 |
16 | ; Ignore polyfills
17 | node_modules/react-native/Libraries/polyfills/.*
18 |
19 | ; These should not be required directly
20 | ; require from fbjs/lib instead: require('fbjs/lib/warning')
21 | node_modules/warning/.*
22 |
23 | ; Flow doesn't support platforms
24 | .*/Libraries/Utilities/HMRLoadingView.js
25 |
26 | [untyped]
27 | .*/node_modules/@react-native-community/cli/.*/.*
28 |
29 | [include]
30 |
31 | [libs]
32 | node_modules/react-native/Libraries/react-native/react-native-interface.js
33 | node_modules/react-native/flow/
34 |
35 | [options]
36 | emoji=true
37 |
38 | esproposal.optional_chaining=enable
39 | esproposal.nullish_coalescing=enable
40 |
41 | module.file_ext=.js
42 | module.file_ext=.json
43 | module.file_ext=.ios.js
44 |
45 | module.system=haste
46 | module.system.haste.use_name_reducers=true
47 | # get basename
48 | module.system.haste.name_reducers='^.*/\([a-zA-Z0-9$_.-]+\.js\(\.flow\)?\)$' -> '\1'
49 | # strip .js or .js.flow suffix
50 | module.system.haste.name_reducers='^\(.*\)\.js\(\.flow\)?$' -> '\1'
51 | # strip .ios suffix
52 | module.system.haste.name_reducers='^\(.*\)\.ios$' -> '\1'
53 | module.system.haste.name_reducers='^\(.*\)\.android$' -> '\1'
54 | module.system.haste.name_reducers='^\(.*\)\.native$' -> '\1'
55 | module.system.haste.paths.blacklist=.*/__tests__/.*
56 | module.system.haste.paths.blacklist=.*/__mocks__/.*
57 | module.system.haste.paths.whitelist=/node_modules/react-native/Libraries/.*
58 | module.system.haste.paths.whitelist=/node_modules/react-native/RNTester/.*
59 | module.system.haste.paths.whitelist=/node_modules/react-native/IntegrationTests/.*
60 | module.system.haste.paths.blacklist=/node_modules/react-native/Libraries/react-native/react-native-implementation.js
61 | module.system.haste.paths.blacklist=/node_modules/react-native/Libraries/Animated/src/polyfills/.*
62 |
63 | munge_underscores=true
64 |
65 | module.name_mapper='^[./a-zA-Z0-9$_-]+\.\(bmp\|gif\|jpg\|jpeg\|png\|psd\|svg\|webp\|m4v\|mov\|mp4\|mpeg\|mpg\|webm\|aac\|aiff\|caf\|m4a\|mp3\|wav\|html\|pdf\)$' -> 'RelativeImageStub'
66 |
67 | suppress_type=$FlowIssue
68 | suppress_type=$FlowFixMe
69 | suppress_type=$FlowFixMeProps
70 | suppress_type=$FlowFixMeState
71 |
72 | suppress_comment=\\(.\\|\n\\)*\\$FlowFixMe\\($\\|[^(]\\|(\\(\\)? *\\(site=[a-z,_]*react_native\\(_ios\\)?_\\(oss\\|fb\\)[a-z,_]*\\)?)\\)
73 | suppress_comment=\\(.\\|\n\\)*\\$FlowIssue\\((\\(\\)? *\\(site=[a-z,_]*react_native\\(_ios\\)?_\\(oss\\|fb\\)[a-z,_]*\\)?)\\)?:? #[0-9]+
74 | suppress_comment=\\(.\\|\n\\)*\\$FlowExpectedError
75 |
76 | [lints]
77 | sketchy-null-number=warn
78 | sketchy-null-mixed=warn
79 | sketchy-number=warn
80 | untyped-type-import=warn
81 | nonstrict-import=warn
82 | deprecated-type=warn
83 | unsafe-getters-setters=warn
84 | inexact-spread=warn
85 | unnecessary-invariant=warn
86 | signature-verification-failure=warn
87 | deprecated-utility=error
88 |
89 | [strict]
90 | deprecated-type
91 | nonstrict-import
92 | sketchy-null
93 | unclear-type
94 | unsafe-getters-setters
95 | untyped-import
96 | untyped-type-import
97 |
98 | [version]
99 | ^0.98.0
100 |
--------------------------------------------------------------------------------
/FlipToggleSample/.gitattributes:
--------------------------------------------------------------------------------
1 | *.pbxproj -text
2 |
--------------------------------------------------------------------------------
/FlipToggleSample/.gitignore:
--------------------------------------------------------------------------------
1 | # OSX
2 | #
3 | .DS_Store
4 |
5 | # Xcode
6 | #
7 | build/
8 | *.pbxuser
9 | !default.pbxuser
10 | *.mode1v3
11 | !default.mode1v3
12 | *.mode2v3
13 | !default.mode2v3
14 | *.perspectivev3
15 | !default.perspectivev3
16 | xcuserdata
17 | *.xccheckout
18 | *.moved-aside
19 | DerivedData
20 | *.hmap
21 | *.ipa
22 | *.xcuserstate
23 | project.xcworkspace
24 |
25 | # Android/IntelliJ
26 | #
27 | build/
28 | .idea
29 | .gradle
30 | local.properties
31 | *.iml
32 |
33 | # node.js
34 | #
35 | node_modules/
36 | npm-debug.log
37 | yarn-error.log
38 |
39 | # BUCK
40 | buck-out/
41 | \.buckd/
42 | *.keystore
43 |
44 | # fastlane
45 | #
46 | # It is recommended to not store the screenshots in the git repo. Instead, use fastlane to re-generate the
47 | # screenshots whenever they are needed.
48 | # For more information about the recommended setup visit:
49 | # https://docs.fastlane.tools/best-practices/source-control/
50 |
51 | */fastlane/report.xml
52 | */fastlane/Preview.html
53 | */fastlane/screenshots
54 |
55 | # Bundle artifact
56 | *.jsbundle
57 |
58 | # CocoaPods
59 | /ios/Pods/
60 |
--------------------------------------------------------------------------------
/FlipToggleSample/.prettierrc.js:
--------------------------------------------------------------------------------
1 | module.exports = {
2 | bracketSpacing: false,
3 | jsxBracketSameLine: true,
4 | singleQuote: true,
5 | trailingComma: 'all',
6 | };
7 |
--------------------------------------------------------------------------------
/FlipToggleSample/.watchmanconfig:
--------------------------------------------------------------------------------
1 | {}
--------------------------------------------------------------------------------
/FlipToggleSample/App.js:
--------------------------------------------------------------------------------
1 | /**
2 | * Sample React Native App
3 | * https://github.com/facebook/react-native
4 | *
5 | * @format
6 | * @flow
7 | */
8 |
9 | import React, {Fragment, Component} from 'react';
10 | import {
11 | SafeAreaView,
12 | StyleSheet,
13 | ScrollView,
14 | View,
15 | Text,
16 | StatusBar,
17 | } from 'react-native';
18 |
19 | import {
20 | Header,
21 | LearnMoreLinks,
22 | Colors,
23 | DebugInstructions,
24 | ReloadInstructions,
25 | } from 'react-native/Libraries/NewAppScreen';
26 |
27 | import FlipToggle from 'react-native-flip-toggle-button';
28 |
29 | export default class App extends Component {
30 |
31 | constructor(props) {
32 | super(props);
33 | this.state = {
34 | isSwitch1On: false,
35 | isSwitch2On: false,
36 | isSwitch3On: false,
37 | isSwitch4On: false,
38 | isSwitch5On: false,
39 | isSwitch6On: false,
40 | isSwitch7On: true,
41 | };
42 | }
43 |
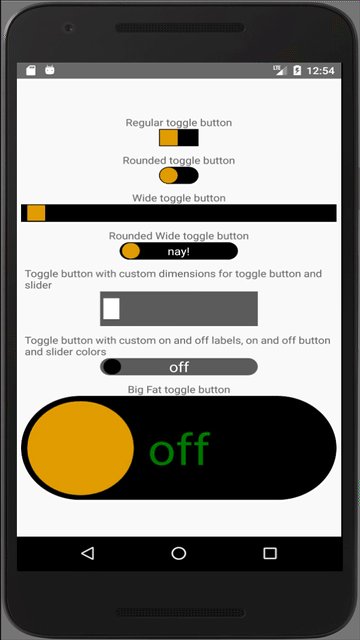
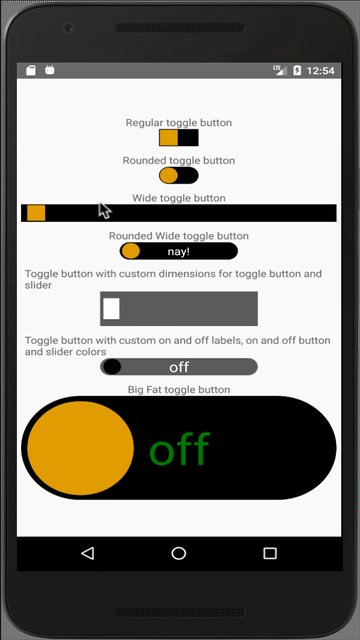
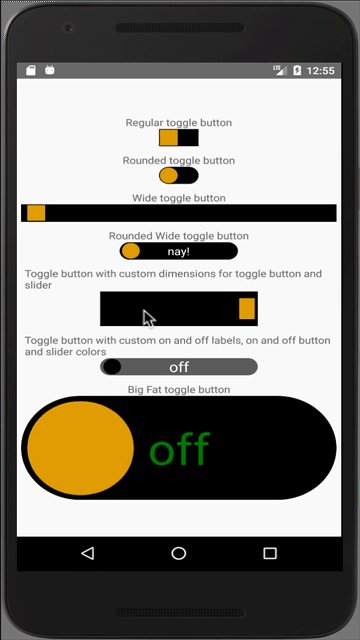
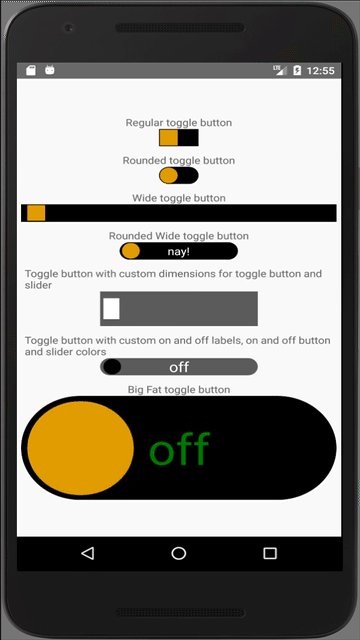
44 | render() {
45 | return (
46 |
47 |
48 |
49 |
50 |
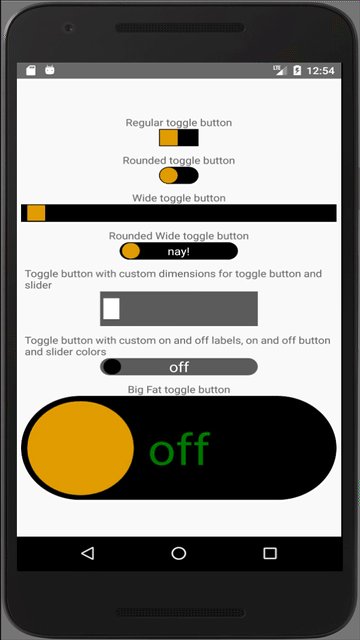
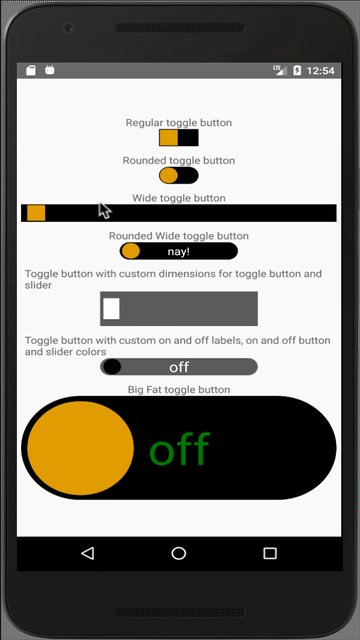
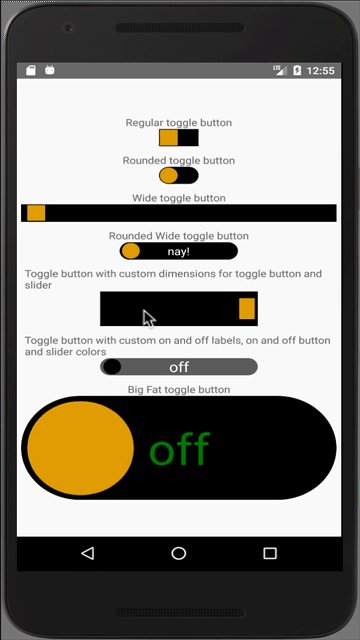
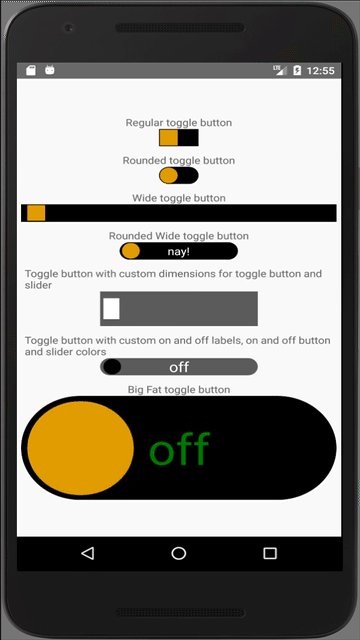
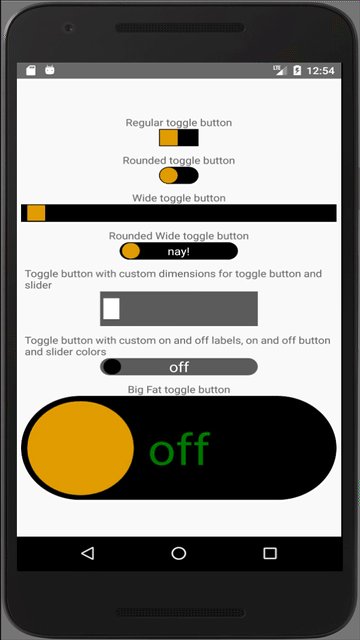
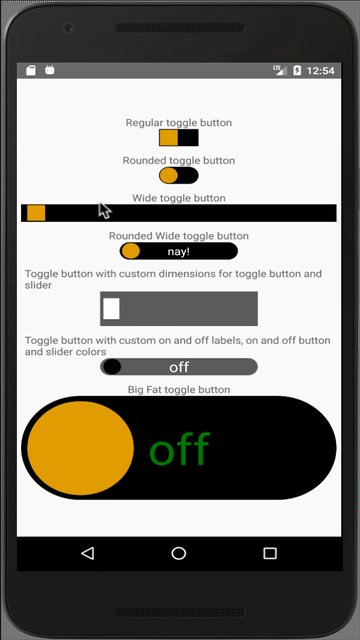
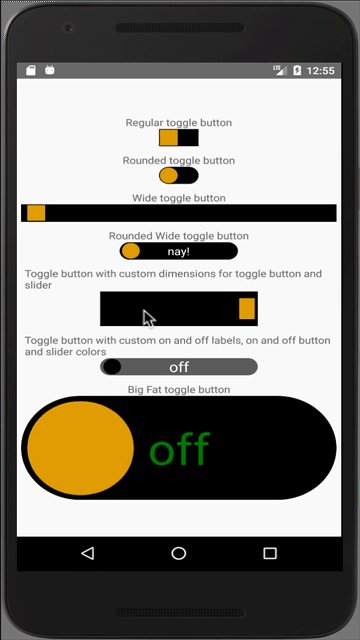
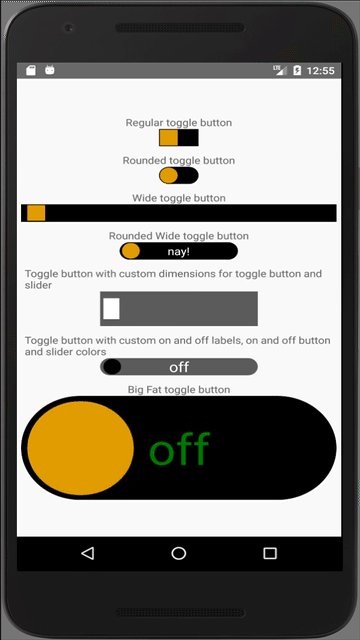
51 | Regular toggle button
52 | {
57 | this.setState({ isSwitch1On: value });
58 | }}
59 | />
60 |
61 |
62 | Rounded toggle button
63 | {
69 | this.setState({ isSwitch2On: value });
70 | }}
71 | onToggleLongPress={() => {
72 | console.log('Long Press');
73 | }}
74 | />
75 |
76 |
77 | Wide toggle button
78 | {
83 | this.setState({ isSwitch3On: value });
84 | }}
85 | onToggleLongPress={() => {
86 | console.log('Long Press');
87 | }}
88 | />
89 |
90 |
91 |
92 | Rounded Wide toggle button which doesn't change state on long press
93 |
94 | {
102 | this.setState({ isSwitch4On: value });
103 | }}
104 | changeToggleStateOnLongPress={false}
105 | onToggleLongPress={() => {
106 | console.log('Long Press');
107 | }}
108 | />
109 |
110 |
111 |
112 | Toggle button with custom dimensions for toggle button and slider
113 |
114 | {
123 | this.setState({ isSwitch5On: value });
124 | }}
125 | onToggleLongPress={() => {
126 | console.log('Long Press');
127 | }}
128 | />
129 |
130 |
131 |
132 | Toggle button with custom on and off labels, on and off button and
133 | slider colors
134 |
135 | {
147 | this.setState({ isSwitch6On: value });
148 | }}
149 | onToggleLongPress={() => {
150 | console.log('Long Press');
151 | }}
152 | />
153 |
154 |
155 |
156 | Big Fat toggle button that is by default turned on and disabled, has custom colors even when disabled
157 |
158 | {
170 | this.setState({ isSwitch7On: value });
171 | }}
172 | onToggleLongPress={() => {
173 | console.log('Long Press');
174 | }}
175 | />
176 |
177 |
178 |
179 |
180 | );
181 | }
182 |
183 |
184 | };
185 |
186 | const styles = StyleSheet.create({
187 | container: {
188 | flex: 1,
189 | padding: 10,
190 | justifyContent: 'center',
191 | alignItems: 'center'
192 | },
193 | item: {
194 | marginVertical: 5,
195 | justifyContent: 'center',
196 | alignItems: 'center'
197 | }
198 | });
199 |
--------------------------------------------------------------------------------
/FlipToggleSample/__tests__/App-test.js:
--------------------------------------------------------------------------------
1 | /**
2 | * @format
3 | */
4 |
5 | import 'react-native';
6 | import React from 'react';
7 | import App from '../App';
8 |
9 | // Note: test renderer must be required after react-native.
10 | import renderer from 'react-test-renderer';
11 |
12 | it('renders correctly', () => {
13 | renderer.create();
14 | });
15 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/BUCK:
--------------------------------------------------------------------------------
1 | # To learn about Buck see [Docs](https://buckbuild.com/).
2 | # To run your application with Buck:
3 | # - install Buck
4 | # - `npm start` - to start the packager
5 | # - `cd android`
6 | # - `keytool -genkey -v -keystore keystores/debug.keystore -storepass android -alias androiddebugkey -keypass android -dname "CN=Android Debug,O=Android,C=US"`
7 | # - `./gradlew :app:copyDownloadableDepsToLibs` - make all Gradle compile dependencies available to Buck
8 | # - `buck install -r android/app` - compile, install and run application
9 | #
10 |
11 | load(":build_defs.bzl", "create_aar_targets", "create_jar_targets")
12 |
13 | lib_deps = []
14 |
15 | create_aar_targets(glob(["libs/*.aar"]))
16 |
17 | create_jar_targets(glob(["libs/*.jar"]))
18 |
19 | android_library(
20 | name = "all-libs",
21 | exported_deps = lib_deps,
22 | )
23 |
24 | android_library(
25 | name = "app-code",
26 | srcs = glob([
27 | "src/main/java/**/*.java",
28 | ]),
29 | deps = [
30 | ":all-libs",
31 | ":build_config",
32 | ":res",
33 | ],
34 | )
35 |
36 | android_build_config(
37 | name = "build_config",
38 | package = "com.fliptogglesample",
39 | )
40 |
41 | android_resource(
42 | name = "res",
43 | package = "com.fliptogglesample",
44 | res = "src/main/res",
45 | )
46 |
47 | android_binary(
48 | name = "app",
49 | keystore = "//android/keystores:debug",
50 | manifest = "src/main/AndroidManifest.xml",
51 | package_type = "debug",
52 | deps = [
53 | ":app-code",
54 | ],
55 | )
56 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/build.gradle:
--------------------------------------------------------------------------------
1 | apply plugin: "com.android.application"
2 |
3 | import com.android.build.OutputFile
4 |
5 | /**
6 | * The react.gradle file registers a task for each build variant (e.g. bundleDebugJsAndAssets
7 | * and bundleReleaseJsAndAssets).
8 | * These basically call `react-native bundle` with the correct arguments during the Android build
9 | * cycle. By default, bundleDebugJsAndAssets is skipped, as in debug/dev mode we prefer to load the
10 | * bundle directly from the development server. Below you can see all the possible configurations
11 | * and their defaults. If you decide to add a configuration block, make sure to add it before the
12 | * `apply from: "../../node_modules/react-native/react.gradle"` line.
13 | *
14 | * project.ext.react = [
15 | * // the name of the generated asset file containing your JS bundle
16 | * bundleAssetName: "index.android.bundle",
17 | *
18 | * // the entry file for bundle generation
19 | * entryFile: "index.android.js",
20 | *
21 | * // https://facebook.github.io/react-native/docs/performance#enable-the-ram-format
22 | * bundleCommand: "ram-bundle",
23 | *
24 | * // whether to bundle JS and assets in debug mode
25 | * bundleInDebug: false,
26 | *
27 | * // whether to bundle JS and assets in release mode
28 | * bundleInRelease: true,
29 | *
30 | * // whether to bundle JS and assets in another build variant (if configured).
31 | * // See http://tools.android.com/tech-docs/new-build-system/user-guide#TOC-Build-Variants
32 | * // The configuration property can be in the following formats
33 | * // 'bundleIn${productFlavor}${buildType}'
34 | * // 'bundleIn${buildType}'
35 | * // bundleInFreeDebug: true,
36 | * // bundleInPaidRelease: true,
37 | * // bundleInBeta: true,
38 | *
39 | * // whether to disable dev mode in custom build variants (by default only disabled in release)
40 | * // for example: to disable dev mode in the staging build type (if configured)
41 | * devDisabledInStaging: true,
42 | * // The configuration property can be in the following formats
43 | * // 'devDisabledIn${productFlavor}${buildType}'
44 | * // 'devDisabledIn${buildType}'
45 | *
46 | * // the root of your project, i.e. where "package.json" lives
47 | * root: "../../",
48 | *
49 | * // where to put the JS bundle asset in debug mode
50 | * jsBundleDirDebug: "$buildDir/intermediates/assets/debug",
51 | *
52 | * // where to put the JS bundle asset in release mode
53 | * jsBundleDirRelease: "$buildDir/intermediates/assets/release",
54 | *
55 | * // where to put drawable resources / React Native assets, e.g. the ones you use via
56 | * // require('./image.png')), in debug mode
57 | * resourcesDirDebug: "$buildDir/intermediates/res/merged/debug",
58 | *
59 | * // where to put drawable resources / React Native assets, e.g. the ones you use via
60 | * // require('./image.png')), in release mode
61 | * resourcesDirRelease: "$buildDir/intermediates/res/merged/release",
62 | *
63 | * // by default the gradle tasks are skipped if none of the JS files or assets change; this means
64 | * // that we don't look at files in android/ or ios/ to determine whether the tasks are up to
65 | * // date; if you have any other folders that you want to ignore for performance reasons (gradle
66 | * // indexes the entire tree), add them here. Alternatively, if you have JS files in android/
67 | * // for example, you might want to remove it from here.
68 | * inputExcludes: ["android/**", "ios/**"],
69 | *
70 | * // override which node gets called and with what additional arguments
71 | * nodeExecutableAndArgs: ["node"],
72 | *
73 | * // supply additional arguments to the packager
74 | * extraPackagerArgs: []
75 | * ]
76 | */
77 |
78 | project.ext.react = [
79 | entryFile: "index.js",
80 | enableHermes: false, // clean and rebuild if changing
81 | ]
82 |
83 | apply from: "../../node_modules/react-native/react.gradle"
84 |
85 | /**
86 | * Set this to true to create two separate APKs instead of one:
87 | * - An APK that only works on ARM devices
88 | * - An APK that only works on x86 devices
89 | * The advantage is the size of the APK is reduced by about 4MB.
90 | * Upload all the APKs to the Play Store and people will download
91 | * the correct one based on the CPU architecture of their device.
92 | */
93 | def enableSeparateBuildPerCPUArchitecture = false
94 |
95 | /**
96 | * Run Proguard to shrink the Java bytecode in release builds.
97 | */
98 | def enableProguardInReleaseBuilds = false
99 |
100 | /**
101 | * The preferred build flavor of JavaScriptCore.
102 | *
103 | * For example, to use the international variant, you can use:
104 | * `def jscFlavor = 'org.webkit:android-jsc-intl:+'`
105 | *
106 | * The international variant includes ICU i18n library and necessary data
107 | * allowing to use e.g. `Date.toLocaleString` and `String.localeCompare` that
108 | * give correct results when using with locales other than en-US. Note that
109 | * this variant is about 6MiB larger per architecture than default.
110 | */
111 | def jscFlavor = 'org.webkit:android-jsc:+'
112 |
113 | /**
114 | * Whether to enable the Hermes VM.
115 | *
116 | * This should be set on project.ext.react and mirrored here. If it is not set
117 | * on project.ext.react, JavaScript will not be compiled to Hermes Bytecode
118 | * and the benefits of using Hermes will therefore be sharply reduced.
119 | */
120 | def enableHermes = project.ext.react.get("enableHermes", false);
121 |
122 | android {
123 | compileSdkVersion rootProject.ext.compileSdkVersion
124 |
125 | compileOptions {
126 | sourceCompatibility JavaVersion.VERSION_1_8
127 | targetCompatibility JavaVersion.VERSION_1_8
128 | }
129 |
130 | defaultConfig {
131 | applicationId "com.fliptogglesample"
132 | minSdkVersion rootProject.ext.minSdkVersion
133 | targetSdkVersion rootProject.ext.targetSdkVersion
134 | versionCode 1
135 | versionName "1.0"
136 | }
137 | splits {
138 | abi {
139 | reset()
140 | enable enableSeparateBuildPerCPUArchitecture
141 | universalApk false // If true, also generate a universal APK
142 | include "armeabi-v7a", "x86", "arm64-v8a", "x86_64"
143 | }
144 | }
145 | signingConfigs {
146 | debug {
147 | storeFile file('debug.keystore')
148 | storePassword 'android'
149 | keyAlias 'androiddebugkey'
150 | keyPassword 'android'
151 | }
152 | }
153 | buildTypes {
154 | debug {
155 | signingConfig signingConfigs.debug
156 | }
157 | release {
158 | // Caution! In production, you need to generate your own keystore file.
159 | // see https://facebook.github.io/react-native/docs/signed-apk-android.
160 | signingConfig signingConfigs.debug
161 | minifyEnabled enableProguardInReleaseBuilds
162 | proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
163 | }
164 | }
165 | // applicationVariants are e.g. debug, release
166 | applicationVariants.all { variant ->
167 | variant.outputs.each { output ->
168 | // For each separate APK per architecture, set a unique version code as described here:
169 | // https://developer.android.com/studio/build/configure-apk-splits.html
170 | def versionCodes = ["armeabi-v7a": 1, "x86": 2, "arm64-v8a": 3, "x86_64": 4]
171 | def abi = output.getFilter(OutputFile.ABI)
172 | if (abi != null) { // null for the universal-debug, universal-release variants
173 | output.versionCodeOverride =
174 | versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
175 | }
176 |
177 | }
178 | }
179 |
180 | packagingOptions {
181 | pickFirst '**/armeabi-v7a/libc++_shared.so'
182 | pickFirst '**/x86/libc++_shared.so'
183 | pickFirst '**/arm64-v8a/libc++_shared.so'
184 | pickFirst '**/x86_64/libc++_shared.so'
185 | pickFirst '**/x86/libjsc.so'
186 | pickFirst '**/armeabi-v7a/libjsc.so'
187 | }
188 | }
189 |
190 | dependencies {
191 | implementation fileTree(dir: "libs", include: ["*.jar"])
192 | implementation "com.facebook.react:react-native:+" // From node_modules
193 |
194 | if (enableHermes) {
195 | def hermesPath = "../../node_modules/hermesvm/android/";
196 | debugImplementation files(hermesPath + "hermes-debug.aar")
197 | releaseImplementation files(hermesPath + "hermes-release.aar")
198 | } else {
199 | implementation jscFlavor
200 | }
201 | }
202 |
203 | // Run this once to be able to run the application with BUCK
204 | // puts all compile dependencies into folder libs for BUCK to use
205 | task copyDownloadableDepsToLibs(type: Copy) {
206 | from configurations.compile
207 | into 'libs'
208 | }
209 |
210 | apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project)
211 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/build_defs.bzl:
--------------------------------------------------------------------------------
1 | """Helper definitions to glob .aar and .jar targets"""
2 |
3 | def create_aar_targets(aarfiles):
4 | for aarfile in aarfiles:
5 | name = "aars__" + aarfile[aarfile.rindex("/") + 1:aarfile.rindex(".aar")]
6 | lib_deps.append(":" + name)
7 | android_prebuilt_aar(
8 | name = name,
9 | aar = aarfile,
10 | )
11 |
12 | def create_jar_targets(jarfiles):
13 | for jarfile in jarfiles:
14 | name = "jars__" + jarfile[jarfile.rindex("/") + 1:jarfile.rindex(".jar")]
15 | lib_deps.append(":" + name)
16 | prebuilt_jar(
17 | name = name,
18 | binary_jar = jarfile,
19 | )
20 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/proguard-rules.pro:
--------------------------------------------------------------------------------
1 | # Add project specific ProGuard rules here.
2 | # By default, the flags in this file are appended to flags specified
3 | # in /usr/local/Cellar/android-sdk/24.3.3/tools/proguard/proguard-android.txt
4 | # You can edit the include path and order by changing the proguardFiles
5 | # directive in build.gradle.
6 | #
7 | # For more details, see
8 | # http://developer.android.com/guide/developing/tools/proguard.html
9 |
10 | # Add any project specific keep options here:
11 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/debug/AndroidManifest.xml:
--------------------------------------------------------------------------------
1 |
2 |
4 |
5 |
6 |
7 |
8 |
9 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/AndroidManifest.xml:
--------------------------------------------------------------------------------
1 |
3 |
4 |
5 |
6 |
13 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/java/com/fliptogglesample/MainActivity.java:
--------------------------------------------------------------------------------
1 | package com.fliptogglesample;
2 |
3 | import com.facebook.react.ReactActivity;
4 |
5 | public class MainActivity extends ReactActivity {
6 |
7 | /**
8 | * Returns the name of the main component registered from JavaScript.
9 | * This is used to schedule rendering of the component.
10 | */
11 | @Override
12 | protected String getMainComponentName() {
13 | return "FlipToggleSample";
14 | }
15 | }
16 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/java/com/fliptogglesample/MainApplication.java:
--------------------------------------------------------------------------------
1 | package com.fliptogglesample;
2 |
3 | import android.app.Application;
4 | import android.util.Log;
5 |
6 | import com.facebook.react.PackageList;
7 | import com.facebook.hermes.reactexecutor.HermesExecutorFactory;
8 | import com.facebook.react.bridge.JavaScriptExecutorFactory;
9 | import com.facebook.react.ReactApplication;
10 | import com.facebook.react.ReactNativeHost;
11 | import com.facebook.react.ReactPackage;
12 | import com.facebook.soloader.SoLoader;
13 |
14 | import java.util.List;
15 |
16 | public class MainApplication extends Application implements ReactApplication {
17 |
18 | private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
19 | @Override
20 | public boolean getUseDeveloperSupport() {
21 | return BuildConfig.DEBUG;
22 | }
23 |
24 | @Override
25 | protected List getPackages() {
26 | @SuppressWarnings("UnnecessaryLocalVariable")
27 | List packages = new PackageList(this).getPackages();
28 | // Packages that cannot be autolinked yet can be added manually here, for example:
29 | // packages.add(new MyReactNativePackage());
30 | return packages;
31 | }
32 |
33 | @Override
34 | protected String getJSMainModuleName() {
35 | return "index";
36 | }
37 | };
38 |
39 | @Override
40 | public ReactNativeHost getReactNativeHost() {
41 | return mReactNativeHost;
42 | }
43 |
44 | @Override
45 | public void onCreate() {
46 | super.onCreate();
47 | SoLoader.init(this, /* native exopackage */ false);
48 | }
49 | }
50 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-hdpi/ic_launcher.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-hdpi/ic_launcher.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-hdpi/ic_launcher_round.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-hdpi/ic_launcher_round.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-mdpi/ic_launcher.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-mdpi/ic_launcher.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-mdpi/ic_launcher_round.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-mdpi/ic_launcher_round.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-xhdpi/ic_launcher.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-xhdpi/ic_launcher.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-xhdpi/ic_launcher_round.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-xhdpi/ic_launcher_round.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-xxhdpi/ic_launcher.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-xxhdpi/ic_launcher_round.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-xxhdpi/ic_launcher_round.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher_round.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/app/src/main/res/mipmap-xxxhdpi/ic_launcher_round.png
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/values/strings.xml:
--------------------------------------------------------------------------------
1 |
2 | FlipToggleSample
3 |
4 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/app/src/main/res/values/styles.xml:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
8 |
9 |
10 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/build.gradle:
--------------------------------------------------------------------------------
1 | // Top-level build file where you can add configuration options common to all sub-projects/modules.
2 |
3 | buildscript {
4 | ext {
5 | buildToolsVersion = "28.0.3"
6 | minSdkVersion = 16
7 | compileSdkVersion = 28
8 | targetSdkVersion = 28
9 | supportLibVersion = "28.0.0"
10 | }
11 | repositories {
12 | google()
13 | jcenter()
14 | }
15 | dependencies {
16 | classpath("com.android.tools.build:gradle:3.4.1")
17 |
18 | // NOTE: Do not place your application dependencies here; they belong
19 | // in the individual module build.gradle files
20 | }
21 | }
22 |
23 | allprojects {
24 | repositories {
25 | mavenLocal()
26 | maven {
27 | // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
28 | url("$rootDir/../node_modules/react-native/android")
29 | }
30 | maven {
31 | // Android JSC is installed from npm
32 | url("$rootDir/../node_modules/jsc-android/dist")
33 | }
34 |
35 | google()
36 | jcenter()
37 | }
38 | }
39 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/gradle.properties:
--------------------------------------------------------------------------------
1 | # Project-wide Gradle settings.
2 |
3 | # IDE (e.g. Android Studio) users:
4 | # Gradle settings configured through the IDE *will override*
5 | # any settings specified in this file.
6 |
7 | # For more details on how to configure your build environment visit
8 | # http://www.gradle.org/docs/current/userguide/build_environment.html
9 |
10 | # Specifies the JVM arguments used for the daemon process.
11 | # The setting is particularly useful for tweaking memory settings.
12 | # Default value: -Xmx10248m -XX:MaxPermSize=256m
13 | # org.gradle.jvmargs=-Xmx2048m -XX:MaxPermSize=512m -XX:+HeapDumpOnOutOfMemoryError -Dfile.encoding=UTF-8
14 |
15 | # When configured, Gradle will run in incubating parallel mode.
16 | # This option should only be used with decoupled projects. More details, visit
17 | # http://www.gradle.org/docs/current/userguide/multi_project_builds.html#sec:decoupled_projects
18 | # org.gradle.parallel=true
19 |
20 | android.useAndroidX=true
21 | android.enableJetifier=true
22 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/gradle/wrapper/gradle-wrapper.jar:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/ashishpandey001/react-native-flip-toggle-button/c02d94e58b70997c5a74b57973fac5d5444bcff1/FlipToggleSample/android/gradle/wrapper/gradle-wrapper.jar
--------------------------------------------------------------------------------
/FlipToggleSample/android/gradle/wrapper/gradle-wrapper.properties:
--------------------------------------------------------------------------------
1 | distributionBase=GRADLE_USER_HOME
2 | distributionPath=wrapper/dists
3 | distributionUrl=https\://services.gradle.org/distributions/gradle-5.4.1-all.zip
4 | zipStoreBase=GRADLE_USER_HOME
5 | zipStorePath=wrapper/dists
6 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/gradlew:
--------------------------------------------------------------------------------
1 | #!/usr/bin/env sh
2 |
3 | #
4 | # Copyright 2015 the original author or authors.
5 | #
6 | # Licensed under the Apache License, Version 2.0 (the "License");
7 | # you may not use this file except in compliance with the License.
8 | # You may obtain a copy of the License at
9 | #
10 | # http://www.apache.org/licenses/LICENSE-2.0
11 | #
12 | # Unless required by applicable law or agreed to in writing, software
13 | # distributed under the License is distributed on an "AS IS" BASIS,
14 | # WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
15 | # See the License for the specific language governing permissions and
16 | # limitations under the License.
17 | #
18 |
19 | ##############################################################################
20 | ##
21 | ## Gradle start up script for UN*X
22 | ##
23 | ##############################################################################
24 |
25 | # Attempt to set APP_HOME
26 | # Resolve links: $0 may be a link
27 | PRG="$0"
28 | # Need this for relative symlinks.
29 | while [ -h "$PRG" ] ; do
30 | ls=`ls -ld "$PRG"`
31 | link=`expr "$ls" : '.*-> \(.*\)$'`
32 | if expr "$link" : '/.*' > /dev/null; then
33 | PRG="$link"
34 | else
35 | PRG=`dirname "$PRG"`"/$link"
36 | fi
37 | done
38 | SAVED="`pwd`"
39 | cd "`dirname \"$PRG\"`/" >/dev/null
40 | APP_HOME="`pwd -P`"
41 | cd "$SAVED" >/dev/null
42 |
43 | APP_NAME="Gradle"
44 | APP_BASE_NAME=`basename "$0"`
45 |
46 | # Add default JVM options here. You can also use JAVA_OPTS and GRADLE_OPTS to pass JVM options to this script.
47 | DEFAULT_JVM_OPTS='"-Xmx64m" "-Xms64m"'
48 |
49 | # Use the maximum available, or set MAX_FD != -1 to use that value.
50 | MAX_FD="maximum"
51 |
52 | warn () {
53 | echo "$*"
54 | }
55 |
56 | die () {
57 | echo
58 | echo "$*"
59 | echo
60 | exit 1
61 | }
62 |
63 | # OS specific support (must be 'true' or 'false').
64 | cygwin=false
65 | msys=false
66 | darwin=false
67 | nonstop=false
68 | case "`uname`" in
69 | CYGWIN* )
70 | cygwin=true
71 | ;;
72 | Darwin* )
73 | darwin=true
74 | ;;
75 | MINGW* )
76 | msys=true
77 | ;;
78 | NONSTOP* )
79 | nonstop=true
80 | ;;
81 | esac
82 |
83 | CLASSPATH=$APP_HOME/gradle/wrapper/gradle-wrapper.jar
84 |
85 | # Determine the Java command to use to start the JVM.
86 | if [ -n "$JAVA_HOME" ] ; then
87 | if [ -x "$JAVA_HOME/jre/sh/java" ] ; then
88 | # IBM's JDK on AIX uses strange locations for the executables
89 | JAVACMD="$JAVA_HOME/jre/sh/java"
90 | else
91 | JAVACMD="$JAVA_HOME/bin/java"
92 | fi
93 | if [ ! -x "$JAVACMD" ] ; then
94 | die "ERROR: JAVA_HOME is set to an invalid directory: $JAVA_HOME
95 |
96 | Please set the JAVA_HOME variable in your environment to match the
97 | location of your Java installation."
98 | fi
99 | else
100 | JAVACMD="java"
101 | which java >/dev/null 2>&1 || die "ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
102 |
103 | Please set the JAVA_HOME variable in your environment to match the
104 | location of your Java installation."
105 | fi
106 |
107 | # Increase the maximum file descriptors if we can.
108 | if [ "$cygwin" = "false" -a "$darwin" = "false" -a "$nonstop" = "false" ] ; then
109 | MAX_FD_LIMIT=`ulimit -H -n`
110 | if [ $? -eq 0 ] ; then
111 | if [ "$MAX_FD" = "maximum" -o "$MAX_FD" = "max" ] ; then
112 | MAX_FD="$MAX_FD_LIMIT"
113 | fi
114 | ulimit -n $MAX_FD
115 | if [ $? -ne 0 ] ; then
116 | warn "Could not set maximum file descriptor limit: $MAX_FD"
117 | fi
118 | else
119 | warn "Could not query maximum file descriptor limit: $MAX_FD_LIMIT"
120 | fi
121 | fi
122 |
123 | # For Darwin, add options to specify how the application appears in the dock
124 | if $darwin; then
125 | GRADLE_OPTS="$GRADLE_OPTS \"-Xdock:name=$APP_NAME\" \"-Xdock:icon=$APP_HOME/media/gradle.icns\""
126 | fi
127 |
128 | # For Cygwin, switch paths to Windows format before running java
129 | if $cygwin ; then
130 | APP_HOME=`cygpath --path --mixed "$APP_HOME"`
131 | CLASSPATH=`cygpath --path --mixed "$CLASSPATH"`
132 | JAVACMD=`cygpath --unix "$JAVACMD"`
133 |
134 | # We build the pattern for arguments to be converted via cygpath
135 | ROOTDIRSRAW=`find -L / -maxdepth 1 -mindepth 1 -type d 2>/dev/null`
136 | SEP=""
137 | for dir in $ROOTDIRSRAW ; do
138 | ROOTDIRS="$ROOTDIRS$SEP$dir"
139 | SEP="|"
140 | done
141 | OURCYGPATTERN="(^($ROOTDIRS))"
142 | # Add a user-defined pattern to the cygpath arguments
143 | if [ "$GRADLE_CYGPATTERN" != "" ] ; then
144 | OURCYGPATTERN="$OURCYGPATTERN|($GRADLE_CYGPATTERN)"
145 | fi
146 | # Now convert the arguments - kludge to limit ourselves to /bin/sh
147 | i=0
148 | for arg in "$@" ; do
149 | CHECK=`echo "$arg"|egrep -c "$OURCYGPATTERN" -`
150 | CHECK2=`echo "$arg"|egrep -c "^-"` ### Determine if an option
151 |
152 | if [ $CHECK -ne 0 ] && [ $CHECK2 -eq 0 ] ; then ### Added a condition
153 | eval `echo args$i`=`cygpath --path --ignore --mixed "$arg"`
154 | else
155 | eval `echo args$i`="\"$arg\""
156 | fi
157 | i=$((i+1))
158 | done
159 | case $i in
160 | (0) set -- ;;
161 | (1) set -- "$args0" ;;
162 | (2) set -- "$args0" "$args1" ;;
163 | (3) set -- "$args0" "$args1" "$args2" ;;
164 | (4) set -- "$args0" "$args1" "$args2" "$args3" ;;
165 | (5) set -- "$args0" "$args1" "$args2" "$args3" "$args4" ;;
166 | (6) set -- "$args0" "$args1" "$args2" "$args3" "$args4" "$args5" ;;
167 | (7) set -- "$args0" "$args1" "$args2" "$args3" "$args4" "$args5" "$args6" ;;
168 | (8) set -- "$args0" "$args1" "$args2" "$args3" "$args4" "$args5" "$args6" "$args7" ;;
169 | (9) set -- "$args0" "$args1" "$args2" "$args3" "$args4" "$args5" "$args6" "$args7" "$args8" ;;
170 | esac
171 | fi
172 |
173 | # Escape application args
174 | save () {
175 | for i do printf %s\\n "$i" | sed "s/'/'\\\\''/g;1s/^/'/;\$s/\$/' \\\\/" ; done
176 | echo " "
177 | }
178 | APP_ARGS=$(save "$@")
179 |
180 | # Collect all arguments for the java command, following the shell quoting and substitution rules
181 | eval set -- $DEFAULT_JVM_OPTS $JAVA_OPTS $GRADLE_OPTS "\"-Dorg.gradle.appname=$APP_BASE_NAME\"" -classpath "\"$CLASSPATH\"" org.gradle.wrapper.GradleWrapperMain "$APP_ARGS"
182 |
183 | # by default we should be in the correct project dir, but when run from Finder on Mac, the cwd is wrong
184 | if [ "$(uname)" = "Darwin" ] && [ "$HOME" = "$PWD" ]; then
185 | cd "$(dirname "$0")"
186 | fi
187 |
188 | exec "$JAVACMD" "$@"
189 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/gradlew.bat:
--------------------------------------------------------------------------------
1 | @rem
2 | @rem Copyright 2015 the original author or authors.
3 | @rem
4 | @rem Licensed under the Apache License, Version 2.0 (the "License");
5 | @rem you may not use this file except in compliance with the License.
6 | @rem You may obtain a copy of the License at
7 | @rem
8 | @rem http://www.apache.org/licenses/LICENSE-2.0
9 | @rem
10 | @rem Unless required by applicable law or agreed to in writing, software
11 | @rem distributed under the License is distributed on an "AS IS" BASIS,
12 | @rem WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
13 | @rem See the License for the specific language governing permissions and
14 | @rem limitations under the License.
15 | @rem
16 |
17 | @if "%DEBUG%" == "" @echo off
18 | @rem ##########################################################################
19 | @rem
20 | @rem Gradle startup script for Windows
21 | @rem
22 | @rem ##########################################################################
23 |
24 | @rem Set local scope for the variables with windows NT shell
25 | if "%OS%"=="Windows_NT" setlocal
26 |
27 | set DIRNAME=%~dp0
28 | if "%DIRNAME%" == "" set DIRNAME=.
29 | set APP_BASE_NAME=%~n0
30 | set APP_HOME=%DIRNAME%
31 |
32 | @rem Add default JVM options here. You can also use JAVA_OPTS and GRADLE_OPTS to pass JVM options to this script.
33 | set DEFAULT_JVM_OPTS="-Xmx64m" "-Xms64m"
34 |
35 | @rem Find java.exe
36 | if defined JAVA_HOME goto findJavaFromJavaHome
37 |
38 | set JAVA_EXE=java.exe
39 | %JAVA_EXE% -version >NUL 2>&1
40 | if "%ERRORLEVEL%" == "0" goto init
41 |
42 | echo.
43 | echo ERROR: JAVA_HOME is not set and no 'java' command could be found in your PATH.
44 | echo.
45 | echo Please set the JAVA_HOME variable in your environment to match the
46 | echo location of your Java installation.
47 |
48 | goto fail
49 |
50 | :findJavaFromJavaHome
51 | set JAVA_HOME=%JAVA_HOME:"=%
52 | set JAVA_EXE=%JAVA_HOME%/bin/java.exe
53 |
54 | if exist "%JAVA_EXE%" goto init
55 |
56 | echo.
57 | echo ERROR: JAVA_HOME is set to an invalid directory: %JAVA_HOME%
58 | echo.
59 | echo Please set the JAVA_HOME variable in your environment to match the
60 | echo location of your Java installation.
61 |
62 | goto fail
63 |
64 | :init
65 | @rem Get command-line arguments, handling Windows variants
66 |
67 | if not "%OS%" == "Windows_NT" goto win9xME_args
68 |
69 | :win9xME_args
70 | @rem Slurp the command line arguments.
71 | set CMD_LINE_ARGS=
72 | set _SKIP=2
73 |
74 | :win9xME_args_slurp
75 | if "x%~1" == "x" goto execute
76 |
77 | set CMD_LINE_ARGS=%*
78 |
79 | :execute
80 | @rem Setup the command line
81 |
82 | set CLASSPATH=%APP_HOME%\gradle\wrapper\gradle-wrapper.jar
83 |
84 | @rem Execute Gradle
85 | "%JAVA_EXE%" %DEFAULT_JVM_OPTS% %JAVA_OPTS% %GRADLE_OPTS% "-Dorg.gradle.appname=%APP_BASE_NAME%" -classpath "%CLASSPATH%" org.gradle.wrapper.GradleWrapperMain %CMD_LINE_ARGS%
86 |
87 | :end
88 | @rem End local scope for the variables with windows NT shell
89 | if "%ERRORLEVEL%"=="0" goto mainEnd
90 |
91 | :fail
92 | rem Set variable GRADLE_EXIT_CONSOLE if you need the _script_ return code instead of
93 | rem the _cmd.exe /c_ return code!
94 | if not "" == "%GRADLE_EXIT_CONSOLE%" exit 1
95 | exit /b 1
96 |
97 | :mainEnd
98 | if "%OS%"=="Windows_NT" endlocal
99 |
100 | :omega
101 |
--------------------------------------------------------------------------------
/FlipToggleSample/android/settings.gradle:
--------------------------------------------------------------------------------
1 | rootProject.name = 'FlipToggleSample'
2 | apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings)
3 | include ':app'
4 |
--------------------------------------------------------------------------------
/FlipToggleSample/app.json:
--------------------------------------------------------------------------------
1 | {
2 | "name": "FlipToggleSample",
3 | "displayName": "FlipToggleSample"
4 | }
--------------------------------------------------------------------------------
/FlipToggleSample/babel.config.js:
--------------------------------------------------------------------------------
1 | module.exports = {
2 | presets: ['module:metro-react-native-babel-preset'],
3 | };
4 |
--------------------------------------------------------------------------------
/FlipToggleSample/index.js:
--------------------------------------------------------------------------------
1 | /**
2 | * @format
3 | */
4 |
5 | import {AppRegistry} from 'react-native';
6 | import App from './App';
7 | import {name as appName} from './app.json';
8 |
9 | AppRegistry.registerComponent(appName, () => App);
10 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample-tvOS/Info.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | CFBundleDevelopmentRegion
6 | en
7 | CFBundleExecutable
8 | $(EXECUTABLE_NAME)
9 | CFBundleIdentifier
10 | $(PRODUCT_BUNDLE_IDENTIFIER)
11 | CFBundleInfoDictionaryVersion
12 | 6.0
13 | CFBundleName
14 | $(PRODUCT_NAME)
15 | CFBundlePackageType
16 | APPL
17 | CFBundleShortVersionString
18 | 1.0
19 | CFBundleSignature
20 | ????
21 | CFBundleVersion
22 | 1
23 | LSRequiresIPhoneOS
24 |
25 | NSAppTransportSecurity
26 |
27 | NSExceptionDomains
28 |
29 | localhost
30 |
31 | NSExceptionAllowsInsecureHTTPLoads
32 |
33 |
34 |
35 |
36 | NSLocationWhenInUseUsageDescription
37 |
38 | UILaunchStoryboardName
39 | LaunchScreen
40 | UIRequiredDeviceCapabilities
41 |
42 | armv7
43 |
44 | UISupportedInterfaceOrientations
45 |
46 | UIInterfaceOrientationPortrait
47 | UIInterfaceOrientationLandscapeLeft
48 | UIInterfaceOrientationLandscapeRight
49 |
50 | UIViewControllerBasedStatusBarAppearance
51 |
52 |
53 |
54 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample-tvOSTests/Info.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | CFBundleDevelopmentRegion
6 | en
7 | CFBundleExecutable
8 | $(EXECUTABLE_NAME)
9 | CFBundleIdentifier
10 | org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)
11 | CFBundleInfoDictionaryVersion
12 | 6.0
13 | CFBundleName
14 | $(PRODUCT_NAME)
15 | CFBundlePackageType
16 | BNDL
17 | CFBundleShortVersionString
18 | 1.0
19 | CFBundleSignature
20 | ????
21 | CFBundleVersion
22 | 1
23 |
24 |
25 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample.xcodeproj/project.pbxproj:
--------------------------------------------------------------------------------
1 | // !$*UTF8*$!
2 | {
3 | archiveVersion = 1;
4 | classes = {
5 | };
6 | objectVersion = 46;
7 | objects = {
8 |
9 | /* Begin PBXBuildFile section */
10 | 00E356F31AD99517003FC87E /* FlipToggleSampleTests.m in Sources */ = {isa = PBXBuildFile; fileRef = 00E356F21AD99517003FC87E /* FlipToggleSampleTests.m */; };
11 | 13B07FBC1A68108700A75B9A /* AppDelegate.m in Sources */ = {isa = PBXBuildFile; fileRef = 13B07FB01A68108700A75B9A /* AppDelegate.m */; };
12 | 13B07FBD1A68108700A75B9A /* LaunchScreen.xib in Resources */ = {isa = PBXBuildFile; fileRef = 13B07FB11A68108700A75B9A /* LaunchScreen.xib */; };
13 | 13B07FBF1A68108700A75B9A /* Images.xcassets in Resources */ = {isa = PBXBuildFile; fileRef = 13B07FB51A68108700A75B9A /* Images.xcassets */; };
14 | 13B07FC11A68108700A75B9A /* main.m in Sources */ = {isa = PBXBuildFile; fileRef = 13B07FB71A68108700A75B9A /* main.m */; };
15 | 2D02E4BC1E0B4A80006451C7 /* AppDelegate.m in Sources */ = {isa = PBXBuildFile; fileRef = 13B07FB01A68108700A75B9A /* AppDelegate.m */; };
16 | 2D02E4BD1E0B4A84006451C7 /* Images.xcassets in Resources */ = {isa = PBXBuildFile; fileRef = 13B07FB51A68108700A75B9A /* Images.xcassets */; };
17 | 2D02E4BF1E0B4AB3006451C7 /* main.m in Sources */ = {isa = PBXBuildFile; fileRef = 13B07FB71A68108700A75B9A /* main.m */; };
18 | 2DCD954D1E0B4F2C00145EB5 /* FlipToggleSampleTests.m in Sources */ = {isa = PBXBuildFile; fileRef = 00E356F21AD99517003FC87E /* FlipToggleSampleTests.m */; };
19 | 64811CF76D704D75D0F2ADBB /* libPods-FlipToggleSampleTests.a in Frameworks */ = {isa = PBXBuildFile; fileRef = 7B6EF9FCF7FFDDF0E4A834DE /* libPods-FlipToggleSampleTests.a */; };
20 | 86CE99E8E28B0229978233CA /* libPods-FlipToggleSample-tvOS.a in Frameworks */ = {isa = PBXBuildFile; fileRef = C62332D339D6D4357A9E3A88 /* libPods-FlipToggleSample-tvOS.a */; };
21 | B2D8935AC823CB42CB02DAB3 /* libPods-FlipToggleSample-tvOSTests.a in Frameworks */ = {isa = PBXBuildFile; fileRef = F740441C9FDE68B86FB198E6 /* libPods-FlipToggleSample-tvOSTests.a */; };
22 | E12AFCDF1ED558F0128EF82E /* libPods-FlipToggleSample.a in Frameworks */ = {isa = PBXBuildFile; fileRef = 1522552D4BB7A5D5611E11C4 /* libPods-FlipToggleSample.a */; };
23 | /* End PBXBuildFile section */
24 |
25 | /* Begin PBXContainerItemProxy section */
26 | 00E356F41AD99517003FC87E /* PBXContainerItemProxy */ = {
27 | isa = PBXContainerItemProxy;
28 | containerPortal = 83CBB9F71A601CBA00E9B192 /* Project object */;
29 | proxyType = 1;
30 | remoteGlobalIDString = 13B07F861A680F5B00A75B9A;
31 | remoteInfo = FlipToggleSample;
32 | };
33 | 2D02E4911E0B4A5D006451C7 /* PBXContainerItemProxy */ = {
34 | isa = PBXContainerItemProxy;
35 | containerPortal = 83CBB9F71A601CBA00E9B192 /* Project object */;
36 | proxyType = 1;
37 | remoteGlobalIDString = 2D02E47A1E0B4A5D006451C7;
38 | remoteInfo = "FlipToggleSample-tvOS";
39 | };
40 | /* End PBXContainerItemProxy section */
41 |
42 | /* Begin PBXFileReference section */
43 | 008F07F21AC5B25A0029DE68 /* main.jsbundle */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text; path = main.jsbundle; sourceTree = ""; };
44 | 00E356EE1AD99517003FC87E /* FlipToggleSampleTests.xctest */ = {isa = PBXFileReference; explicitFileType = wrapper.cfbundle; includeInIndex = 0; path = FlipToggleSampleTests.xctest; sourceTree = BUILT_PRODUCTS_DIR; };
45 | 00E356F11AD99517003FC87E /* Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = Info.plist; sourceTree = ""; };
46 | 00E356F21AD99517003FC87E /* FlipToggleSampleTests.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; path = FlipToggleSampleTests.m; sourceTree = ""; };
47 | 0F4E1CB65A8851D617DC2484 /* Pods-FlipToggleSample-tvOS.debug.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSample-tvOS.debug.xcconfig"; path = "Target Support Files/Pods-FlipToggleSample-tvOS/Pods-FlipToggleSample-tvOS.debug.xcconfig"; sourceTree = ""; };
48 | 13B07F961A680F5B00A75B9A /* FlipToggleSample.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = FlipToggleSample.app; sourceTree = BUILT_PRODUCTS_DIR; };
49 | 13B07FAF1A68108700A75B9A /* AppDelegate.h */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.h; name = AppDelegate.h; path = FlipToggleSample/AppDelegate.h; sourceTree = ""; };
50 | 13B07FB01A68108700A75B9A /* AppDelegate.m */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.objc; name = AppDelegate.m; path = FlipToggleSample/AppDelegate.m; sourceTree = ""; };
51 | 13B07FB21A68108700A75B9A /* Base */ = {isa = PBXFileReference; lastKnownFileType = file.xib; name = Base; path = Base.lproj/LaunchScreen.xib; sourceTree = ""; };
52 | 13B07FB51A68108700A75B9A /* Images.xcassets */ = {isa = PBXFileReference; lastKnownFileType = folder.assetcatalog; name = Images.xcassets; path = FlipToggleSample/Images.xcassets; sourceTree = ""; };
53 | 13B07FB61A68108700A75B9A /* Info.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; name = Info.plist; path = FlipToggleSample/Info.plist; sourceTree = ""; };
54 | 13B07FB71A68108700A75B9A /* main.m */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.objc; name = main.m; path = FlipToggleSample/main.m; sourceTree = ""; };
55 | 1522552D4BB7A5D5611E11C4 /* libPods-FlipToggleSample.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-FlipToggleSample.a"; sourceTree = BUILT_PRODUCTS_DIR; };
56 | 251E8DF62EEF776CE5D92239 /* Pods-FlipToggleSample-tvOS.release.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSample-tvOS.release.xcconfig"; path = "Target Support Files/Pods-FlipToggleSample-tvOS/Pods-FlipToggleSample-tvOS.release.xcconfig"; sourceTree = ""; };
57 | 2D02E47B1E0B4A5D006451C7 /* FlipToggleSample-tvOS.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = "FlipToggleSample-tvOS.app"; sourceTree = BUILT_PRODUCTS_DIR; };
58 | 2D02E4901E0B4A5D006451C7 /* FlipToggleSample-tvOSTests.xctest */ = {isa = PBXFileReference; explicitFileType = wrapper.cfbundle; includeInIndex = 0; path = "FlipToggleSample-tvOSTests.xctest"; sourceTree = BUILT_PRODUCTS_DIR; };
59 | 329DD1FF62071C469C2D912D /* Pods-FlipToggleSampleTests.release.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSampleTests.release.xcconfig"; path = "Target Support Files/Pods-FlipToggleSampleTests/Pods-FlipToggleSampleTests.release.xcconfig"; sourceTree = ""; };
60 | 347FDA0C1988FA31FBDB87EE /* Pods-FlipToggleSampleTests.debug.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSampleTests.debug.xcconfig"; path = "Target Support Files/Pods-FlipToggleSampleTests/Pods-FlipToggleSampleTests.debug.xcconfig"; sourceTree = ""; };
61 | 47D68476EE34FE439925CBE4 /* Pods-FlipToggleSample-tvOSTests.debug.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSample-tvOSTests.debug.xcconfig"; path = "Target Support Files/Pods-FlipToggleSample-tvOSTests/Pods-FlipToggleSample-tvOSTests.debug.xcconfig"; sourceTree = ""; };
62 | 5804E13DEE357896157C56B9 /* Pods-FlipToggleSample.release.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSample.release.xcconfig"; path = "Target Support Files/Pods-FlipToggleSample/Pods-FlipToggleSample.release.xcconfig"; sourceTree = ""; };
63 | 7B6EF9FCF7FFDDF0E4A834DE /* libPods-FlipToggleSampleTests.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-FlipToggleSampleTests.a"; sourceTree = BUILT_PRODUCTS_DIR; };
64 | AF2500923C7A652B8298839C /* Pods-FlipToggleSample-tvOSTests.release.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSample-tvOSTests.release.xcconfig"; path = "Target Support Files/Pods-FlipToggleSample-tvOSTests/Pods-FlipToggleSample-tvOSTests.release.xcconfig"; sourceTree = ""; };
65 | B1DE7C59AE0DDE9770576568 /* Pods-FlipToggleSample.debug.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-FlipToggleSample.debug.xcconfig"; path = "Target Support Files/Pods-FlipToggleSample/Pods-FlipToggleSample.debug.xcconfig"; sourceTree = ""; };
66 | C62332D339D6D4357A9E3A88 /* libPods-FlipToggleSample-tvOS.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-FlipToggleSample-tvOS.a"; sourceTree = BUILT_PRODUCTS_DIR; };
67 | ED297162215061F000B7C4FE /* JavaScriptCore.framework */ = {isa = PBXFileReference; lastKnownFileType = wrapper.framework; name = JavaScriptCore.framework; path = System/Library/Frameworks/JavaScriptCore.framework; sourceTree = SDKROOT; };
68 | ED2971642150620600B7C4FE /* JavaScriptCore.framework */ = {isa = PBXFileReference; lastKnownFileType = wrapper.framework; name = JavaScriptCore.framework; path = Platforms/AppleTVOS.platform/Developer/SDKs/AppleTVOS12.0.sdk/System/Library/Frameworks/JavaScriptCore.framework; sourceTree = DEVELOPER_DIR; };
69 | F740441C9FDE68B86FB198E6 /* libPods-FlipToggleSample-tvOSTests.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-FlipToggleSample-tvOSTests.a"; sourceTree = BUILT_PRODUCTS_DIR; };
70 | /* End PBXFileReference section */
71 |
72 | /* Begin PBXFrameworksBuildPhase section */
73 | 00E356EB1AD99517003FC87E /* Frameworks */ = {
74 | isa = PBXFrameworksBuildPhase;
75 | buildActionMask = 2147483647;
76 | files = (
77 | 64811CF76D704D75D0F2ADBB /* libPods-FlipToggleSampleTests.a in Frameworks */,
78 | );
79 | runOnlyForDeploymentPostprocessing = 0;
80 | };
81 | 13B07F8C1A680F5B00A75B9A /* Frameworks */ = {
82 | isa = PBXFrameworksBuildPhase;
83 | buildActionMask = 2147483647;
84 | files = (
85 | E12AFCDF1ED558F0128EF82E /* libPods-FlipToggleSample.a in Frameworks */,
86 | );
87 | runOnlyForDeploymentPostprocessing = 0;
88 | };
89 | 2D02E4781E0B4A5D006451C7 /* Frameworks */ = {
90 | isa = PBXFrameworksBuildPhase;
91 | buildActionMask = 2147483647;
92 | files = (
93 | 86CE99E8E28B0229978233CA /* libPods-FlipToggleSample-tvOS.a in Frameworks */,
94 | );
95 | runOnlyForDeploymentPostprocessing = 0;
96 | };
97 | 2D02E48D1E0B4A5D006451C7 /* Frameworks */ = {
98 | isa = PBXFrameworksBuildPhase;
99 | buildActionMask = 2147483647;
100 | files = (
101 | B2D8935AC823CB42CB02DAB3 /* libPods-FlipToggleSample-tvOSTests.a in Frameworks */,
102 | );
103 | runOnlyForDeploymentPostprocessing = 0;
104 | };
105 | /* End PBXFrameworksBuildPhase section */
106 |
107 | /* Begin PBXGroup section */
108 | 00E356EF1AD99517003FC87E /* FlipToggleSampleTests */ = {
109 | isa = PBXGroup;
110 | children = (
111 | 00E356F21AD99517003FC87E /* FlipToggleSampleTests.m */,
112 | 00E356F01AD99517003FC87E /* Supporting Files */,
113 | );
114 | path = FlipToggleSampleTests;
115 | sourceTree = "";
116 | };
117 | 00E356F01AD99517003FC87E /* Supporting Files */ = {
118 | isa = PBXGroup;
119 | children = (
120 | 00E356F11AD99517003FC87E /* Info.plist */,
121 | );
122 | name = "Supporting Files";
123 | sourceTree = "";
124 | };
125 | 13B07FAE1A68108700A75B9A /* FlipToggleSample */ = {
126 | isa = PBXGroup;
127 | children = (
128 | 008F07F21AC5B25A0029DE68 /* main.jsbundle */,
129 | 13B07FAF1A68108700A75B9A /* AppDelegate.h */,
130 | 13B07FB01A68108700A75B9A /* AppDelegate.m */,
131 | 13B07FB51A68108700A75B9A /* Images.xcassets */,
132 | 13B07FB61A68108700A75B9A /* Info.plist */,
133 | 13B07FB11A68108700A75B9A /* LaunchScreen.xib */,
134 | 13B07FB71A68108700A75B9A /* main.m */,
135 | );
136 | name = FlipToggleSample;
137 | sourceTree = "";
138 | };
139 | 2D16E6871FA4F8E400B85C8A /* Frameworks */ = {
140 | isa = PBXGroup;
141 | children = (
142 | ED297162215061F000B7C4FE /* JavaScriptCore.framework */,
143 | ED2971642150620600B7C4FE /* JavaScriptCore.framework */,
144 | 1522552D4BB7A5D5611E11C4 /* libPods-FlipToggleSample.a */,
145 | C62332D339D6D4357A9E3A88 /* libPods-FlipToggleSample-tvOS.a */,
146 | F740441C9FDE68B86FB198E6 /* libPods-FlipToggleSample-tvOSTests.a */,
147 | 7B6EF9FCF7FFDDF0E4A834DE /* libPods-FlipToggleSampleTests.a */,
148 | );
149 | name = Frameworks;
150 | sourceTree = "";
151 | };
152 | 832341AE1AAA6A7D00B99B32 /* Libraries */ = {
153 | isa = PBXGroup;
154 | children = (
155 | );
156 | name = Libraries;
157 | sourceTree = "";
158 | };
159 | 83CBB9F61A601CBA00E9B192 = {
160 | isa = PBXGroup;
161 | children = (
162 | 13B07FAE1A68108700A75B9A /* FlipToggleSample */,
163 | 832341AE1AAA6A7D00B99B32 /* Libraries */,
164 | 00E356EF1AD99517003FC87E /* FlipToggleSampleTests */,
165 | 83CBBA001A601CBA00E9B192 /* Products */,
166 | 2D16E6871FA4F8E400B85C8A /* Frameworks */,
167 | A760449A2B8DD5C8AD40A494 /* Pods */,
168 | );
169 | indentWidth = 2;
170 | sourceTree = "";
171 | tabWidth = 2;
172 | usesTabs = 0;
173 | };
174 | 83CBBA001A601CBA00E9B192 /* Products */ = {
175 | isa = PBXGroup;
176 | children = (
177 | 13B07F961A680F5B00A75B9A /* FlipToggleSample.app */,
178 | 00E356EE1AD99517003FC87E /* FlipToggleSampleTests.xctest */,
179 | 2D02E47B1E0B4A5D006451C7 /* FlipToggleSample-tvOS.app */,
180 | 2D02E4901E0B4A5D006451C7 /* FlipToggleSample-tvOSTests.xctest */,
181 | );
182 | name = Products;
183 | sourceTree = "";
184 | };
185 | A760449A2B8DD5C8AD40A494 /* Pods */ = {
186 | isa = PBXGroup;
187 | children = (
188 | B1DE7C59AE0DDE9770576568 /* Pods-FlipToggleSample.debug.xcconfig */,
189 | 5804E13DEE357896157C56B9 /* Pods-FlipToggleSample.release.xcconfig */,
190 | 0F4E1CB65A8851D617DC2484 /* Pods-FlipToggleSample-tvOS.debug.xcconfig */,
191 | 251E8DF62EEF776CE5D92239 /* Pods-FlipToggleSample-tvOS.release.xcconfig */,
192 | 47D68476EE34FE439925CBE4 /* Pods-FlipToggleSample-tvOSTests.debug.xcconfig */,
193 | AF2500923C7A652B8298839C /* Pods-FlipToggleSample-tvOSTests.release.xcconfig */,
194 | 347FDA0C1988FA31FBDB87EE /* Pods-FlipToggleSampleTests.debug.xcconfig */,
195 | 329DD1FF62071C469C2D912D /* Pods-FlipToggleSampleTests.release.xcconfig */,
196 | );
197 | name = Pods;
198 | path = Pods;
199 | sourceTree = "";
200 | };
201 | /* End PBXGroup section */
202 |
203 | /* Begin PBXNativeTarget section */
204 | 00E356ED1AD99517003FC87E /* FlipToggleSampleTests */ = {
205 | isa = PBXNativeTarget;
206 | buildConfigurationList = 00E357021AD99517003FC87E /* Build configuration list for PBXNativeTarget "FlipToggleSampleTests" */;
207 | buildPhases = (
208 | 2AC8D65C94ED3CC683D10DF9 /* [CP] Check Pods Manifest.lock */,
209 | 00E356EA1AD99517003FC87E /* Sources */,
210 | 00E356EB1AD99517003FC87E /* Frameworks */,
211 | 00E356EC1AD99517003FC87E /* Resources */,
212 | );
213 | buildRules = (
214 | );
215 | dependencies = (
216 | 00E356F51AD99517003FC87E /* PBXTargetDependency */,
217 | );
218 | name = FlipToggleSampleTests;
219 | productName = FlipToggleSampleTests;
220 | productReference = 00E356EE1AD99517003FC87E /* FlipToggleSampleTests.xctest */;
221 | productType = "com.apple.product-type.bundle.unit-test";
222 | };
223 | 13B07F861A680F5B00A75B9A /* FlipToggleSample */ = {
224 | isa = PBXNativeTarget;
225 | buildConfigurationList = 13B07F931A680F5B00A75B9A /* Build configuration list for PBXNativeTarget "FlipToggleSample" */;
226 | buildPhases = (
227 | CF12272F3C14726CCE69DE9D /* [CP] Check Pods Manifest.lock */,
228 | FD10A7F022414F080027D42C /* Start Packager */,
229 | 13B07F871A680F5B00A75B9A /* Sources */,
230 | 13B07F8C1A680F5B00A75B9A /* Frameworks */,
231 | 13B07F8E1A680F5B00A75B9A /* Resources */,
232 | 00DD1BFF1BD5951E006B06BC /* Bundle React Native code and images */,
233 | );
234 | buildRules = (
235 | );
236 | dependencies = (
237 | );
238 | name = FlipToggleSample;
239 | productName = FlipToggleSample;
240 | productReference = 13B07F961A680F5B00A75B9A /* FlipToggleSample.app */;
241 | productType = "com.apple.product-type.application";
242 | };
243 | 2D02E47A1E0B4A5D006451C7 /* FlipToggleSample-tvOS */ = {
244 | isa = PBXNativeTarget;
245 | buildConfigurationList = 2D02E4BA1E0B4A5E006451C7 /* Build configuration list for PBXNativeTarget "FlipToggleSample-tvOS" */;
246 | buildPhases = (
247 | 44E8010D8A05FE1E50498F87 /* [CP] Check Pods Manifest.lock */,
248 | FD10A7F122414F3F0027D42C /* Start Packager */,
249 | 2D02E4771E0B4A5D006451C7 /* Sources */,
250 | 2D02E4781E0B4A5D006451C7 /* Frameworks */,
251 | 2D02E4791E0B4A5D006451C7 /* Resources */,
252 | 2D02E4CB1E0B4B27006451C7 /* Bundle React Native Code And Images */,
253 | );
254 | buildRules = (
255 | );
256 | dependencies = (
257 | );
258 | name = "FlipToggleSample-tvOS";
259 | productName = "FlipToggleSample-tvOS";
260 | productReference = 2D02E47B1E0B4A5D006451C7 /* FlipToggleSample-tvOS.app */;
261 | productType = "com.apple.product-type.application";
262 | };
263 | 2D02E48F1E0B4A5D006451C7 /* FlipToggleSample-tvOSTests */ = {
264 | isa = PBXNativeTarget;
265 | buildConfigurationList = 2D02E4BB1E0B4A5E006451C7 /* Build configuration list for PBXNativeTarget "FlipToggleSample-tvOSTests" */;
266 | buildPhases = (
267 | A9C0671FB96A5EB50E06AC22 /* [CP] Check Pods Manifest.lock */,
268 | 2D02E48C1E0B4A5D006451C7 /* Sources */,
269 | 2D02E48D1E0B4A5D006451C7 /* Frameworks */,
270 | 2D02E48E1E0B4A5D006451C7 /* Resources */,
271 | );
272 | buildRules = (
273 | );
274 | dependencies = (
275 | 2D02E4921E0B4A5D006451C7 /* PBXTargetDependency */,
276 | );
277 | name = "FlipToggleSample-tvOSTests";
278 | productName = "FlipToggleSample-tvOSTests";
279 | productReference = 2D02E4901E0B4A5D006451C7 /* FlipToggleSample-tvOSTests.xctest */;
280 | productType = "com.apple.product-type.bundle.unit-test";
281 | };
282 | /* End PBXNativeTarget section */
283 |
284 | /* Begin PBXProject section */
285 | 83CBB9F71A601CBA00E9B192 /* Project object */ = {
286 | isa = PBXProject;
287 | attributes = {
288 | LastUpgradeCheck = 0940;
289 | ORGANIZATIONNAME = Facebook;
290 | TargetAttributes = {
291 | 00E356ED1AD99517003FC87E = {
292 | CreatedOnToolsVersion = 6.2;
293 | TestTargetID = 13B07F861A680F5B00A75B9A;
294 | };
295 | 2D02E47A1E0B4A5D006451C7 = {
296 | CreatedOnToolsVersion = 8.2.1;
297 | ProvisioningStyle = Automatic;
298 | };
299 | 2D02E48F1E0B4A5D006451C7 = {
300 | CreatedOnToolsVersion = 8.2.1;
301 | ProvisioningStyle = Automatic;
302 | TestTargetID = 2D02E47A1E0B4A5D006451C7;
303 | };
304 | };
305 | };
306 | buildConfigurationList = 83CBB9FA1A601CBA00E9B192 /* Build configuration list for PBXProject "FlipToggleSample" */;
307 | compatibilityVersion = "Xcode 3.2";
308 | developmentRegion = English;
309 | hasScannedForEncodings = 0;
310 | knownRegions = (
311 | en,
312 | Base,
313 | );
314 | mainGroup = 83CBB9F61A601CBA00E9B192;
315 | productRefGroup = 83CBBA001A601CBA00E9B192 /* Products */;
316 | projectDirPath = "";
317 | projectRoot = "";
318 | targets = (
319 | 13B07F861A680F5B00A75B9A /* FlipToggleSample */,
320 | 00E356ED1AD99517003FC87E /* FlipToggleSampleTests */,
321 | 2D02E47A1E0B4A5D006451C7 /* FlipToggleSample-tvOS */,
322 | 2D02E48F1E0B4A5D006451C7 /* FlipToggleSample-tvOSTests */,
323 | );
324 | };
325 | /* End PBXProject section */
326 |
327 | /* Begin PBXResourcesBuildPhase section */
328 | 00E356EC1AD99517003FC87E /* Resources */ = {
329 | isa = PBXResourcesBuildPhase;
330 | buildActionMask = 2147483647;
331 | files = (
332 | );
333 | runOnlyForDeploymentPostprocessing = 0;
334 | };
335 | 13B07F8E1A680F5B00A75B9A /* Resources */ = {
336 | isa = PBXResourcesBuildPhase;
337 | buildActionMask = 2147483647;
338 | files = (
339 | 13B07FBF1A68108700A75B9A /* Images.xcassets in Resources */,
340 | 13B07FBD1A68108700A75B9A /* LaunchScreen.xib in Resources */,
341 | );
342 | runOnlyForDeploymentPostprocessing = 0;
343 | };
344 | 2D02E4791E0B4A5D006451C7 /* Resources */ = {
345 | isa = PBXResourcesBuildPhase;
346 | buildActionMask = 2147483647;
347 | files = (
348 | 2D02E4BD1E0B4A84006451C7 /* Images.xcassets in Resources */,
349 | );
350 | runOnlyForDeploymentPostprocessing = 0;
351 | };
352 | 2D02E48E1E0B4A5D006451C7 /* Resources */ = {
353 | isa = PBXResourcesBuildPhase;
354 | buildActionMask = 2147483647;
355 | files = (
356 | );
357 | runOnlyForDeploymentPostprocessing = 0;
358 | };
359 | /* End PBXResourcesBuildPhase section */
360 |
361 | /* Begin PBXShellScriptBuildPhase section */
362 | 00DD1BFF1BD5951E006B06BC /* Bundle React Native code and images */ = {
363 | isa = PBXShellScriptBuildPhase;
364 | buildActionMask = 2147483647;
365 | files = (
366 | );
367 | inputPaths = (
368 | );
369 | name = "Bundle React Native code and images";
370 | outputPaths = (
371 | );
372 | runOnlyForDeploymentPostprocessing = 0;
373 | shellPath = /bin/sh;
374 | shellScript = "export NODE_BINARY=node\n../node_modules/react-native/scripts/react-native-xcode.sh";
375 | };
376 | 2AC8D65C94ED3CC683D10DF9 /* [CP] Check Pods Manifest.lock */ = {
377 | isa = PBXShellScriptBuildPhase;
378 | buildActionMask = 2147483647;
379 | files = (
380 | );
381 | inputFileListPaths = (
382 | );
383 | inputPaths = (
384 | "${PODS_PODFILE_DIR_PATH}/Podfile.lock",
385 | "${PODS_ROOT}/Manifest.lock",
386 | );
387 | name = "[CP] Check Pods Manifest.lock";
388 | outputFileListPaths = (
389 | );
390 | outputPaths = (
391 | "$(DERIVED_FILE_DIR)/Pods-FlipToggleSampleTests-checkManifestLockResult.txt",
392 | );
393 | runOnlyForDeploymentPostprocessing = 0;
394 | shellPath = /bin/sh;
395 | shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
396 | showEnvVarsInLog = 0;
397 | };
398 | 2D02E4CB1E0B4B27006451C7 /* Bundle React Native Code And Images */ = {
399 | isa = PBXShellScriptBuildPhase;
400 | buildActionMask = 2147483647;
401 | files = (
402 | );
403 | inputPaths = (
404 | );
405 | name = "Bundle React Native Code And Images";
406 | outputPaths = (
407 | );
408 | runOnlyForDeploymentPostprocessing = 0;
409 | shellPath = /bin/sh;
410 | shellScript = "export NODE_BINARY=node\n../node_modules/react-native/scripts/react-native-xcode.sh";
411 | };
412 | 44E8010D8A05FE1E50498F87 /* [CP] Check Pods Manifest.lock */ = {
413 | isa = PBXShellScriptBuildPhase;
414 | buildActionMask = 2147483647;
415 | files = (
416 | );
417 | inputFileListPaths = (
418 | );
419 | inputPaths = (
420 | "${PODS_PODFILE_DIR_PATH}/Podfile.lock",
421 | "${PODS_ROOT}/Manifest.lock",
422 | );
423 | name = "[CP] Check Pods Manifest.lock";
424 | outputFileListPaths = (
425 | );
426 | outputPaths = (
427 | "$(DERIVED_FILE_DIR)/Pods-FlipToggleSample-tvOS-checkManifestLockResult.txt",
428 | );
429 | runOnlyForDeploymentPostprocessing = 0;
430 | shellPath = /bin/sh;
431 | shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
432 | showEnvVarsInLog = 0;
433 | };
434 | A9C0671FB96A5EB50E06AC22 /* [CP] Check Pods Manifest.lock */ = {
435 | isa = PBXShellScriptBuildPhase;
436 | buildActionMask = 2147483647;
437 | files = (
438 | );
439 | inputFileListPaths = (
440 | );
441 | inputPaths = (
442 | "${PODS_PODFILE_DIR_PATH}/Podfile.lock",
443 | "${PODS_ROOT}/Manifest.lock",
444 | );
445 | name = "[CP] Check Pods Manifest.lock";
446 | outputFileListPaths = (
447 | );
448 | outputPaths = (
449 | "$(DERIVED_FILE_DIR)/Pods-FlipToggleSample-tvOSTests-checkManifestLockResult.txt",
450 | );
451 | runOnlyForDeploymentPostprocessing = 0;
452 | shellPath = /bin/sh;
453 | shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
454 | showEnvVarsInLog = 0;
455 | };
456 | CF12272F3C14726CCE69DE9D /* [CP] Check Pods Manifest.lock */ = {
457 | isa = PBXShellScriptBuildPhase;
458 | buildActionMask = 2147483647;
459 | files = (
460 | );
461 | inputFileListPaths = (
462 | );
463 | inputPaths = (
464 | "${PODS_PODFILE_DIR_PATH}/Podfile.lock",
465 | "${PODS_ROOT}/Manifest.lock",
466 | );
467 | name = "[CP] Check Pods Manifest.lock";
468 | outputFileListPaths = (
469 | );
470 | outputPaths = (
471 | "$(DERIVED_FILE_DIR)/Pods-FlipToggleSample-checkManifestLockResult.txt",
472 | );
473 | runOnlyForDeploymentPostprocessing = 0;
474 | shellPath = /bin/sh;
475 | shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
476 | showEnvVarsInLog = 0;
477 | };
478 | FD10A7F022414F080027D42C /* Start Packager */ = {
479 | isa = PBXShellScriptBuildPhase;
480 | buildActionMask = 2147483647;
481 | files = (
482 | );
483 | inputFileListPaths = (
484 | );
485 | inputPaths = (
486 | );
487 | name = "Start Packager";
488 | outputFileListPaths = (
489 | );
490 | outputPaths = (
491 | );
492 | runOnlyForDeploymentPostprocessing = 0;
493 | shellPath = /bin/sh;
494 | shellScript = "export RCT_METRO_PORT=\"${RCT_METRO_PORT:=8081}\"\necho \"export RCT_METRO_PORT=${RCT_METRO_PORT}\" > \"${SRCROOT}/../node_modules/react-native/scripts/.packager.env\"\nif [ -z \"${RCT_NO_LAUNCH_PACKAGER+xxx}\" ] ; then\n if nc -w 5 -z localhost ${RCT_METRO_PORT} ; then\n if ! curl -s \"http://localhost:${RCT_METRO_PORT}/status\" | grep -q \"packager-status:running\" ; then\n echo \"Port ${RCT_METRO_PORT} already in use, packager is either not running or not running correctly\"\n exit 2\n fi\n else\n open \"$SRCROOT/../node_modules/react-native/scripts/launchPackager.command\" || echo \"Can't start packager automatically\"\n fi\nfi\n";
495 | showEnvVarsInLog = 0;
496 | };
497 | FD10A7F122414F3F0027D42C /* Start Packager */ = {
498 | isa = PBXShellScriptBuildPhase;
499 | buildActionMask = 2147483647;
500 | files = (
501 | );
502 | inputFileListPaths = (
503 | );
504 | inputPaths = (
505 | );
506 | name = "Start Packager";
507 | outputFileListPaths = (
508 | );
509 | outputPaths = (
510 | );
511 | runOnlyForDeploymentPostprocessing = 0;
512 | shellPath = /bin/sh;
513 | shellScript = "export RCT_METRO_PORT=\"${RCT_METRO_PORT:=8081}\"\necho \"export RCT_METRO_PORT=${RCT_METRO_PORT}\" > \"${SRCROOT}/../node_modules/react-native/scripts/.packager.env\"\nif [ -z \"${RCT_NO_LAUNCH_PACKAGER+xxx}\" ] ; then\n if nc -w 5 -z localhost ${RCT_METRO_PORT} ; then\n if ! curl -s \"http://localhost:${RCT_METRO_PORT}/status\" | grep -q \"packager-status:running\" ; then\n echo \"Port ${RCT_METRO_PORT} already in use, packager is either not running or not running correctly\"\n exit 2\n fi\n else\n open \"$SRCROOT/../node_modules/react-native/scripts/launchPackager.command\" || echo \"Can't start packager automatically\"\n fi\nfi\n";
514 | showEnvVarsInLog = 0;
515 | };
516 | /* End PBXShellScriptBuildPhase section */
517 |
518 | /* Begin PBXSourcesBuildPhase section */
519 | 00E356EA1AD99517003FC87E /* Sources */ = {
520 | isa = PBXSourcesBuildPhase;
521 | buildActionMask = 2147483647;
522 | files = (
523 | 00E356F31AD99517003FC87E /* FlipToggleSampleTests.m in Sources */,
524 | );
525 | runOnlyForDeploymentPostprocessing = 0;
526 | };
527 | 13B07F871A680F5B00A75B9A /* Sources */ = {
528 | isa = PBXSourcesBuildPhase;
529 | buildActionMask = 2147483647;
530 | files = (
531 | 13B07FBC1A68108700A75B9A /* AppDelegate.m in Sources */,
532 | 13B07FC11A68108700A75B9A /* main.m in Sources */,
533 | );
534 | runOnlyForDeploymentPostprocessing = 0;
535 | };
536 | 2D02E4771E0B4A5D006451C7 /* Sources */ = {
537 | isa = PBXSourcesBuildPhase;
538 | buildActionMask = 2147483647;
539 | files = (
540 | 2D02E4BF1E0B4AB3006451C7 /* main.m in Sources */,
541 | 2D02E4BC1E0B4A80006451C7 /* AppDelegate.m in Sources */,
542 | );
543 | runOnlyForDeploymentPostprocessing = 0;
544 | };
545 | 2D02E48C1E0B4A5D006451C7 /* Sources */ = {
546 | isa = PBXSourcesBuildPhase;
547 | buildActionMask = 2147483647;
548 | files = (
549 | 2DCD954D1E0B4F2C00145EB5 /* FlipToggleSampleTests.m in Sources */,
550 | );
551 | runOnlyForDeploymentPostprocessing = 0;
552 | };
553 | /* End PBXSourcesBuildPhase section */
554 |
555 | /* Begin PBXTargetDependency section */
556 | 00E356F51AD99517003FC87E /* PBXTargetDependency */ = {
557 | isa = PBXTargetDependency;
558 | target = 13B07F861A680F5B00A75B9A /* FlipToggleSample */;
559 | targetProxy = 00E356F41AD99517003FC87E /* PBXContainerItemProxy */;
560 | };
561 | 2D02E4921E0B4A5D006451C7 /* PBXTargetDependency */ = {
562 | isa = PBXTargetDependency;
563 | target = 2D02E47A1E0B4A5D006451C7 /* FlipToggleSample-tvOS */;
564 | targetProxy = 2D02E4911E0B4A5D006451C7 /* PBXContainerItemProxy */;
565 | };
566 | /* End PBXTargetDependency section */
567 |
568 | /* Begin PBXVariantGroup section */
569 | 13B07FB11A68108700A75B9A /* LaunchScreen.xib */ = {
570 | isa = PBXVariantGroup;
571 | children = (
572 | 13B07FB21A68108700A75B9A /* Base */,
573 | );
574 | name = LaunchScreen.xib;
575 | path = FlipToggleSample;
576 | sourceTree = "";
577 | };
578 | /* End PBXVariantGroup section */
579 |
580 | /* Begin XCBuildConfiguration section */
581 | 00E356F61AD99517003FC87E /* Debug */ = {
582 | isa = XCBuildConfiguration;
583 | baseConfigurationReference = 347FDA0C1988FA31FBDB87EE /* Pods-FlipToggleSampleTests.debug.xcconfig */;
584 | buildSettings = {
585 | BUNDLE_LOADER = "$(TEST_HOST)";
586 | GCC_PREPROCESSOR_DEFINITIONS = (
587 | "DEBUG=1",
588 | "$(inherited)",
589 | );
590 | INFOPLIST_FILE = FlipToggleSampleTests/Info.plist;
591 | IPHONEOS_DEPLOYMENT_TARGET = 9.0;
592 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
593 | OTHER_LDFLAGS = (
594 | "-ObjC",
595 | "-lc++",
596 | "$(inherited)",
597 | );
598 | PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
599 | PRODUCT_NAME = "$(TARGET_NAME)";
600 | TEST_HOST = "$(BUILT_PRODUCTS_DIR)/FlipToggleSample.app/FlipToggleSample";
601 | };
602 | name = Debug;
603 | };
604 | 00E356F71AD99517003FC87E /* Release */ = {
605 | isa = XCBuildConfiguration;
606 | baseConfigurationReference = 329DD1FF62071C469C2D912D /* Pods-FlipToggleSampleTests.release.xcconfig */;
607 | buildSettings = {
608 | BUNDLE_LOADER = "$(TEST_HOST)";
609 | COPY_PHASE_STRIP = NO;
610 | INFOPLIST_FILE = FlipToggleSampleTests/Info.plist;
611 | IPHONEOS_DEPLOYMENT_TARGET = 9.0;
612 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
613 | OTHER_LDFLAGS = (
614 | "-ObjC",
615 | "-lc++",
616 | "$(inherited)",
617 | );
618 | PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
619 | PRODUCT_NAME = "$(TARGET_NAME)";
620 | TEST_HOST = "$(BUILT_PRODUCTS_DIR)/FlipToggleSample.app/FlipToggleSample";
621 | };
622 | name = Release;
623 | };
624 | 13B07F941A680F5B00A75B9A /* Debug */ = {
625 | isa = XCBuildConfiguration;
626 | baseConfigurationReference = B1DE7C59AE0DDE9770576568 /* Pods-FlipToggleSample.debug.xcconfig */;
627 | buildSettings = {
628 | ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
629 | CURRENT_PROJECT_VERSION = 1;
630 | DEAD_CODE_STRIPPING = NO;
631 | INFOPLIST_FILE = FlipToggleSample/Info.plist;
632 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
633 | OTHER_LDFLAGS = (
634 | "$(inherited)",
635 | "-ObjC",
636 | "-lc++",
637 | );
638 | PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
639 | PRODUCT_NAME = FlipToggleSample;
640 | VERSIONING_SYSTEM = "apple-generic";
641 | };
642 | name = Debug;
643 | };
644 | 13B07F951A680F5B00A75B9A /* Release */ = {
645 | isa = XCBuildConfiguration;
646 | baseConfigurationReference = 5804E13DEE357896157C56B9 /* Pods-FlipToggleSample.release.xcconfig */;
647 | buildSettings = {
648 | ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
649 | CURRENT_PROJECT_VERSION = 1;
650 | INFOPLIST_FILE = FlipToggleSample/Info.plist;
651 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
652 | OTHER_LDFLAGS = (
653 | "$(inherited)",
654 | "-ObjC",
655 | "-lc++",
656 | );
657 | PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
658 | PRODUCT_NAME = FlipToggleSample;
659 | VERSIONING_SYSTEM = "apple-generic";
660 | };
661 | name = Release;
662 | };
663 | 2D02E4971E0B4A5E006451C7 /* Debug */ = {
664 | isa = XCBuildConfiguration;
665 | baseConfigurationReference = 0F4E1CB65A8851D617DC2484 /* Pods-FlipToggleSample-tvOS.debug.xcconfig */;
666 | buildSettings = {
667 | ASSETCATALOG_COMPILER_APPICON_NAME = "App Icon & Top Shelf Image";
668 | ASSETCATALOG_COMPILER_LAUNCHIMAGE_NAME = LaunchImage;
669 | CLANG_ANALYZER_NONNULL = YES;
670 | CLANG_WARN_DOCUMENTATION_COMMENTS = YES;
671 | CLANG_WARN_INFINITE_RECURSION = YES;
672 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
673 | DEBUG_INFORMATION_FORMAT = dwarf;
674 | ENABLE_TESTABILITY = YES;
675 | GCC_NO_COMMON_BLOCKS = YES;
676 | INFOPLIST_FILE = "FlipToggleSample-tvOS/Info.plist";
677 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
678 | OTHER_LDFLAGS = (
679 | "$(inherited)",
680 | "-ObjC",
681 | "-lc++",
682 | );
683 | PRODUCT_BUNDLE_IDENTIFIER = "com.facebook.REACT.FlipToggleSample-tvOS";
684 | PRODUCT_NAME = "$(TARGET_NAME)";
685 | SDKROOT = appletvos;
686 | TARGETED_DEVICE_FAMILY = 3;
687 | TVOS_DEPLOYMENT_TARGET = 9.2;
688 | };
689 | name = Debug;
690 | };
691 | 2D02E4981E0B4A5E006451C7 /* Release */ = {
692 | isa = XCBuildConfiguration;
693 | baseConfigurationReference = 251E8DF62EEF776CE5D92239 /* Pods-FlipToggleSample-tvOS.release.xcconfig */;
694 | buildSettings = {
695 | ASSETCATALOG_COMPILER_APPICON_NAME = "App Icon & Top Shelf Image";
696 | ASSETCATALOG_COMPILER_LAUNCHIMAGE_NAME = LaunchImage;
697 | CLANG_ANALYZER_NONNULL = YES;
698 | CLANG_WARN_DOCUMENTATION_COMMENTS = YES;
699 | CLANG_WARN_INFINITE_RECURSION = YES;
700 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
701 | COPY_PHASE_STRIP = NO;
702 | DEBUG_INFORMATION_FORMAT = "dwarf-with-dsym";
703 | GCC_NO_COMMON_BLOCKS = YES;
704 | INFOPLIST_FILE = "FlipToggleSample-tvOS/Info.plist";
705 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
706 | OTHER_LDFLAGS = (
707 | "$(inherited)",
708 | "-ObjC",
709 | "-lc++",
710 | );
711 | PRODUCT_BUNDLE_IDENTIFIER = "com.facebook.REACT.FlipToggleSample-tvOS";
712 | PRODUCT_NAME = "$(TARGET_NAME)";
713 | SDKROOT = appletvos;
714 | TARGETED_DEVICE_FAMILY = 3;
715 | TVOS_DEPLOYMENT_TARGET = 9.2;
716 | };
717 | name = Release;
718 | };
719 | 2D02E4991E0B4A5E006451C7 /* Debug */ = {
720 | isa = XCBuildConfiguration;
721 | baseConfigurationReference = 47D68476EE34FE439925CBE4 /* Pods-FlipToggleSample-tvOSTests.debug.xcconfig */;
722 | buildSettings = {
723 | BUNDLE_LOADER = "$(TEST_HOST)";
724 | CLANG_ANALYZER_NONNULL = YES;
725 | CLANG_WARN_DOCUMENTATION_COMMENTS = YES;
726 | CLANG_WARN_INFINITE_RECURSION = YES;
727 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
728 | DEBUG_INFORMATION_FORMAT = dwarf;
729 | ENABLE_TESTABILITY = YES;
730 | GCC_NO_COMMON_BLOCKS = YES;
731 | INFOPLIST_FILE = "FlipToggleSample-tvOSTests/Info.plist";
732 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
733 | OTHER_LDFLAGS = (
734 | "$(inherited)",
735 | "-ObjC",
736 | "-lc++",
737 | );
738 | PRODUCT_BUNDLE_IDENTIFIER = "com.facebook.REACT.FlipToggleSample-tvOSTests";
739 | PRODUCT_NAME = "$(TARGET_NAME)";
740 | SDKROOT = appletvos;
741 | TEST_HOST = "$(BUILT_PRODUCTS_DIR)/FlipToggleSample-tvOS.app/FlipToggleSample-tvOS";
742 | TVOS_DEPLOYMENT_TARGET = 10.1;
743 | };
744 | name = Debug;
745 | };
746 | 2D02E49A1E0B4A5E006451C7 /* Release */ = {
747 | isa = XCBuildConfiguration;
748 | baseConfigurationReference = AF2500923C7A652B8298839C /* Pods-FlipToggleSample-tvOSTests.release.xcconfig */;
749 | buildSettings = {
750 | BUNDLE_LOADER = "$(TEST_HOST)";
751 | CLANG_ANALYZER_NONNULL = YES;
752 | CLANG_WARN_DOCUMENTATION_COMMENTS = YES;
753 | CLANG_WARN_INFINITE_RECURSION = YES;
754 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
755 | COPY_PHASE_STRIP = NO;
756 | DEBUG_INFORMATION_FORMAT = "dwarf-with-dsym";
757 | GCC_NO_COMMON_BLOCKS = YES;
758 | INFOPLIST_FILE = "FlipToggleSample-tvOSTests/Info.plist";
759 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
760 | OTHER_LDFLAGS = (
761 | "$(inherited)",
762 | "-ObjC",
763 | "-lc++",
764 | );
765 | PRODUCT_BUNDLE_IDENTIFIER = "com.facebook.REACT.FlipToggleSample-tvOSTests";
766 | PRODUCT_NAME = "$(TARGET_NAME)";
767 | SDKROOT = appletvos;
768 | TEST_HOST = "$(BUILT_PRODUCTS_DIR)/FlipToggleSample-tvOS.app/FlipToggleSample-tvOS";
769 | TVOS_DEPLOYMENT_TARGET = 10.1;
770 | };
771 | name = Release;
772 | };
773 | 83CBBA201A601CBA00E9B192 /* Debug */ = {
774 | isa = XCBuildConfiguration;
775 | buildSettings = {
776 | ALWAYS_SEARCH_USER_PATHS = NO;
777 | CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
778 | CLANG_CXX_LIBRARY = "libc++";
779 | CLANG_ENABLE_MODULES = YES;
780 | CLANG_ENABLE_OBJC_ARC = YES;
781 | CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
782 | CLANG_WARN_BOOL_CONVERSION = YES;
783 | CLANG_WARN_COMMA = YES;
784 | CLANG_WARN_CONSTANT_CONVERSION = YES;
785 | CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
786 | CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
787 | CLANG_WARN_EMPTY_BODY = YES;
788 | CLANG_WARN_ENUM_CONVERSION = YES;
789 | CLANG_WARN_INFINITE_RECURSION = YES;
790 | CLANG_WARN_INT_CONVERSION = YES;
791 | CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
792 | CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
793 | CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
794 | CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
795 | CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
796 | CLANG_WARN_STRICT_PROTOTYPES = YES;
797 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
798 | CLANG_WARN_UNREACHABLE_CODE = YES;
799 | CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
800 | "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
801 | COPY_PHASE_STRIP = NO;
802 | ENABLE_STRICT_OBJC_MSGSEND = YES;
803 | ENABLE_TESTABILITY = YES;
804 | GCC_C_LANGUAGE_STANDARD = gnu99;
805 | GCC_DYNAMIC_NO_PIC = NO;
806 | GCC_NO_COMMON_BLOCKS = YES;
807 | GCC_OPTIMIZATION_LEVEL = 0;
808 | GCC_PREPROCESSOR_DEFINITIONS = (
809 | "DEBUG=1",
810 | "$(inherited)",
811 | );
812 | GCC_SYMBOLS_PRIVATE_EXTERN = NO;
813 | GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
814 | GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
815 | GCC_WARN_UNDECLARED_SELECTOR = YES;
816 | GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
817 | GCC_WARN_UNUSED_FUNCTION = YES;
818 | GCC_WARN_UNUSED_VARIABLE = YES;
819 | IPHONEOS_DEPLOYMENT_TARGET = 9.0;
820 | MTL_ENABLE_DEBUG_INFO = YES;
821 | ONLY_ACTIVE_ARCH = YES;
822 | SDKROOT = iphoneos;
823 | };
824 | name = Debug;
825 | };
826 | 83CBBA211A601CBA00E9B192 /* Release */ = {
827 | isa = XCBuildConfiguration;
828 | buildSettings = {
829 | ALWAYS_SEARCH_USER_PATHS = NO;
830 | CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
831 | CLANG_CXX_LIBRARY = "libc++";
832 | CLANG_ENABLE_MODULES = YES;
833 | CLANG_ENABLE_OBJC_ARC = YES;
834 | CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
835 | CLANG_WARN_BOOL_CONVERSION = YES;
836 | CLANG_WARN_COMMA = YES;
837 | CLANG_WARN_CONSTANT_CONVERSION = YES;
838 | CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
839 | CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
840 | CLANG_WARN_EMPTY_BODY = YES;
841 | CLANG_WARN_ENUM_CONVERSION = YES;
842 | CLANG_WARN_INFINITE_RECURSION = YES;
843 | CLANG_WARN_INT_CONVERSION = YES;
844 | CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
845 | CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
846 | CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
847 | CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
848 | CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
849 | CLANG_WARN_STRICT_PROTOTYPES = YES;
850 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
851 | CLANG_WARN_UNREACHABLE_CODE = YES;
852 | CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
853 | "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
854 | COPY_PHASE_STRIP = YES;
855 | ENABLE_NS_ASSERTIONS = NO;
856 | ENABLE_STRICT_OBJC_MSGSEND = YES;
857 | GCC_C_LANGUAGE_STANDARD = gnu99;
858 | GCC_NO_COMMON_BLOCKS = YES;
859 | GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
860 | GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
861 | GCC_WARN_UNDECLARED_SELECTOR = YES;
862 | GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
863 | GCC_WARN_UNUSED_FUNCTION = YES;
864 | GCC_WARN_UNUSED_VARIABLE = YES;
865 | IPHONEOS_DEPLOYMENT_TARGET = 9.0;
866 | MTL_ENABLE_DEBUG_INFO = NO;
867 | SDKROOT = iphoneos;
868 | VALIDATE_PRODUCT = YES;
869 | };
870 | name = Release;
871 | };
872 | /* End XCBuildConfiguration section */
873 |
874 | /* Begin XCConfigurationList section */
875 | 00E357021AD99517003FC87E /* Build configuration list for PBXNativeTarget "FlipToggleSampleTests" */ = {
876 | isa = XCConfigurationList;
877 | buildConfigurations = (
878 | 00E356F61AD99517003FC87E /* Debug */,
879 | 00E356F71AD99517003FC87E /* Release */,
880 | );
881 | defaultConfigurationIsVisible = 0;
882 | defaultConfigurationName = Release;
883 | };
884 | 13B07F931A680F5B00A75B9A /* Build configuration list for PBXNativeTarget "FlipToggleSample" */ = {
885 | isa = XCConfigurationList;
886 | buildConfigurations = (
887 | 13B07F941A680F5B00A75B9A /* Debug */,
888 | 13B07F951A680F5B00A75B9A /* Release */,
889 | );
890 | defaultConfigurationIsVisible = 0;
891 | defaultConfigurationName = Release;
892 | };
893 | 2D02E4BA1E0B4A5E006451C7 /* Build configuration list for PBXNativeTarget "FlipToggleSample-tvOS" */ = {
894 | isa = XCConfigurationList;
895 | buildConfigurations = (
896 | 2D02E4971E0B4A5E006451C7 /* Debug */,
897 | 2D02E4981E0B4A5E006451C7 /* Release */,
898 | );
899 | defaultConfigurationIsVisible = 0;
900 | defaultConfigurationName = Release;
901 | };
902 | 2D02E4BB1E0B4A5E006451C7 /* Build configuration list for PBXNativeTarget "FlipToggleSample-tvOSTests" */ = {
903 | isa = XCConfigurationList;
904 | buildConfigurations = (
905 | 2D02E4991E0B4A5E006451C7 /* Debug */,
906 | 2D02E49A1E0B4A5E006451C7 /* Release */,
907 | );
908 | defaultConfigurationIsVisible = 0;
909 | defaultConfigurationName = Release;
910 | };
911 | 83CBB9FA1A601CBA00E9B192 /* Build configuration list for PBXProject "FlipToggleSample" */ = {
912 | isa = XCConfigurationList;
913 | buildConfigurations = (
914 | 83CBBA201A601CBA00E9B192 /* Debug */,
915 | 83CBBA211A601CBA00E9B192 /* Release */,
916 | );
917 | defaultConfigurationIsVisible = 0;
918 | defaultConfigurationName = Release;
919 | };
920 | /* End XCConfigurationList section */
921 | };
922 | rootObject = 83CBB9F71A601CBA00E9B192 /* Project object */;
923 | }
924 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample.xcodeproj/xcshareddata/xcschemes/FlipToggleSample-tvOS.xcscheme:
--------------------------------------------------------------------------------
1 |
2 |
5 |
8 |
9 |
15 |
21 |
22 |
23 |
29 |
35 |
36 |
37 |
43 |
49 |
50 |
51 |
52 |
53 |
58 |
59 |
61 |
67 |
68 |
69 |
70 |
71 |
77 |
78 |
79 |
80 |
81 |
82 |
92 |
94 |
100 |
101 |
102 |
103 |
104 |
105 |
111 |
113 |
119 |
120 |
121 |
122 |
124 |
125 |
128 |
129 |
130 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample.xcodeproj/xcshareddata/xcschemes/FlipToggleSample.xcscheme:
--------------------------------------------------------------------------------
1 |
2 |
5 |
8 |
9 |
15 |
21 |
22 |
23 |
29 |
35 |
36 |
37 |
43 |
49 |
50 |
51 |
52 |
53 |
58 |
59 |
61 |
67 |
68 |
69 |
70 |
71 |
77 |
78 |
79 |
80 |
81 |
82 |
92 |
94 |
100 |
101 |
102 |
103 |
104 |
105 |
111 |
113 |
119 |
120 |
121 |
122 |
124 |
125 |
128 |
129 |
130 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample.xcworkspace/contents.xcworkspacedata:
--------------------------------------------------------------------------------
1 |
2 |
4 |
6 |
7 |
9 |
10 |
11 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/AppDelegate.h:
--------------------------------------------------------------------------------
1 | /**
2 | * Copyright (c) Facebook, Inc. and its affiliates.
3 | *
4 | * This source code is licensed under the MIT license found in the
5 | * LICENSE file in the root directory of this source tree.
6 | */
7 |
8 | #import
9 | #import
10 |
11 | @interface AppDelegate : UIResponder
12 |
13 | @property (nonatomic, strong) UIWindow *window;
14 |
15 | @end
16 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/AppDelegate.m:
--------------------------------------------------------------------------------
1 | /**
2 | * Copyright (c) Facebook, Inc. and its affiliates.
3 | *
4 | * This source code is licensed under the MIT license found in the
5 | * LICENSE file in the root directory of this source tree.
6 | */
7 |
8 | #import "AppDelegate.h"
9 |
10 | #import
11 | #import
12 | #import
13 |
14 | @implementation AppDelegate
15 |
16 | - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
17 | {
18 | RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
19 | RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
20 | moduleName:@"FlipToggleSample"
21 | initialProperties:nil];
22 |
23 | rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
24 |
25 | self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
26 | UIViewController *rootViewController = [UIViewController new];
27 | rootViewController.view = rootView;
28 | self.window.rootViewController = rootViewController;
29 | [self.window makeKeyAndVisible];
30 | return YES;
31 | }
32 |
33 | - (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
34 | {
35 | #if DEBUG
36 | return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
37 | #else
38 | return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
39 | #endif
40 | }
41 |
42 | @end
43 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/Base.lproj/LaunchScreen.xib:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
21 |
27 |
28 |
29 |
30 |
31 |
32 |
33 |
34 |
35 |
36 |
37 |
38 |
39 |
40 |
41 |
42 |
43 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/Images.xcassets/AppIcon.appiconset/Contents.json:
--------------------------------------------------------------------------------
1 | {
2 | "images" : [
3 | {
4 | "idiom" : "iphone",
5 | "size" : "29x29",
6 | "scale" : "2x"
7 | },
8 | {
9 | "idiom" : "iphone",
10 | "size" : "29x29",
11 | "scale" : "3x"
12 | },
13 | {
14 | "idiom" : "iphone",
15 | "size" : "40x40",
16 | "scale" : "2x"
17 | },
18 | {
19 | "idiom" : "iphone",
20 | "size" : "40x40",
21 | "scale" : "3x"
22 | },
23 | {
24 | "idiom" : "iphone",
25 | "size" : "60x60",
26 | "scale" : "2x"
27 | },
28 | {
29 | "idiom" : "iphone",
30 | "size" : "60x60",
31 | "scale" : "3x"
32 | }
33 | ],
34 | "info" : {
35 | "version" : 1,
36 | "author" : "xcode"
37 | }
38 | }
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/Images.xcassets/Contents.json:
--------------------------------------------------------------------------------
1 | {
2 | "info" : {
3 | "version" : 1,
4 | "author" : "xcode"
5 | }
6 | }
7 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/Info.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | CFBundleDevelopmentRegion
6 | en
7 | CFBundleDisplayName
8 | FlipToggleSample
9 | CFBundleExecutable
10 | $(EXECUTABLE_NAME)
11 | CFBundleIdentifier
12 | $(PRODUCT_BUNDLE_IDENTIFIER)
13 | CFBundleInfoDictionaryVersion
14 | 6.0
15 | CFBundleName
16 | $(PRODUCT_NAME)
17 | CFBundlePackageType
18 | APPL
19 | CFBundleShortVersionString
20 | 1.0
21 | CFBundleSignature
22 | ????
23 | CFBundleVersion
24 | 1
25 | LSRequiresIPhoneOS
26 |
27 | NSAppTransportSecurity
28 |
29 | NSAllowsArbitraryLoads
30 |
31 | NSExceptionDomains
32 |
33 | localhost
34 |
35 | NSExceptionAllowsInsecureHTTPLoads
36 |
37 |
38 |
39 |
40 | NSLocationWhenInUseUsageDescription
41 |
42 | UILaunchStoryboardName
43 | LaunchScreen
44 | UIRequiredDeviceCapabilities
45 |
46 | armv7
47 |
48 | UISupportedInterfaceOrientations
49 |
50 | UIInterfaceOrientationPortrait
51 | UIInterfaceOrientationLandscapeLeft
52 | UIInterfaceOrientationLandscapeRight
53 |
54 | UIViewControllerBasedStatusBarAppearance
55 |
56 |
57 |
58 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSample/main.m:
--------------------------------------------------------------------------------
1 | /**
2 | * Copyright (c) Facebook, Inc. and its affiliates.
3 | *
4 | * This source code is licensed under the MIT license found in the
5 | * LICENSE file in the root directory of this source tree.
6 | */
7 |
8 | #import
9 |
10 | #import "AppDelegate.h"
11 |
12 | int main(int argc, char * argv[]) {
13 | @autoreleasepool {
14 | return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
15 | }
16 | }
17 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSampleTests/FlipToggleSampleTests.m:
--------------------------------------------------------------------------------
1 | /**
2 | * Copyright (c) Facebook, Inc. and its affiliates.
3 | *
4 | * This source code is licensed under the MIT license found in the
5 | * LICENSE file in the root directory of this source tree.
6 | */
7 |
8 | #import
9 | #import
10 |
11 | #import
12 | #import
13 |
14 | #define TIMEOUT_SECONDS 600
15 | #define TEXT_TO_LOOK_FOR @"Welcome to React Native!"
16 |
17 | @interface FlipToggleSampleTests : XCTestCase
18 |
19 | @end
20 |
21 | @implementation FlipToggleSampleTests
22 |
23 | - (BOOL)findSubviewInView:(UIView *)view matching:(BOOL(^)(UIView *view))test
24 | {
25 | if (test(view)) {
26 | return YES;
27 | }
28 | for (UIView *subview in [view subviews]) {
29 | if ([self findSubviewInView:subview matching:test]) {
30 | return YES;
31 | }
32 | }
33 | return NO;
34 | }
35 |
36 | - (void)testRendersWelcomeScreen
37 | {
38 | UIViewController *vc = [[[RCTSharedApplication() delegate] window] rootViewController];
39 | NSDate *date = [NSDate dateWithTimeIntervalSinceNow:TIMEOUT_SECONDS];
40 | BOOL foundElement = NO;
41 |
42 | __block NSString *redboxError = nil;
43 | RCTSetLogFunction(^(RCTLogLevel level, RCTLogSource source, NSString *fileName, NSNumber *lineNumber, NSString *message) {
44 | if (level >= RCTLogLevelError) {
45 | redboxError = message;
46 | }
47 | });
48 |
49 | while ([date timeIntervalSinceNow] > 0 && !foundElement && !redboxError) {
50 | [[NSRunLoop mainRunLoop] runMode:NSDefaultRunLoopMode beforeDate:[NSDate dateWithTimeIntervalSinceNow:0.1]];
51 | [[NSRunLoop mainRunLoop] runMode:NSRunLoopCommonModes beforeDate:[NSDate dateWithTimeIntervalSinceNow:0.1]];
52 |
53 | foundElement = [self findSubviewInView:vc.view matching:^BOOL(UIView *view) {
54 | if ([view.accessibilityLabel isEqualToString:TEXT_TO_LOOK_FOR]) {
55 | return YES;
56 | }
57 | return NO;
58 | }];
59 | }
60 |
61 | RCTSetLogFunction(RCTDefaultLogFunction);
62 |
63 | XCTAssertNil(redboxError, @"RedBox error: %@", redboxError);
64 | XCTAssertTrue(foundElement, @"Couldn't find element with text '%@' in %d seconds", TEXT_TO_LOOK_FOR, TIMEOUT_SECONDS);
65 | }
66 |
67 |
68 | @end
69 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/FlipToggleSampleTests/Info.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | CFBundleDevelopmentRegion
6 | en
7 | CFBundleExecutable
8 | $(EXECUTABLE_NAME)
9 | CFBundleIdentifier
10 | $(PRODUCT_BUNDLE_IDENTIFIER)
11 | CFBundleInfoDictionaryVersion
12 | 6.0
13 | CFBundleName
14 | $(PRODUCT_NAME)
15 | CFBundlePackageType
16 | BNDL
17 | CFBundleShortVersionString
18 | 1.0
19 | CFBundleSignature
20 | ????
21 | CFBundleVersion
22 | 1
23 |
24 |
25 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/Podfile:
--------------------------------------------------------------------------------
1 | platform :ios, '9.0'
2 | require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
3 |
4 | target 'FlipToggleSample' do
5 | # Pods for FlipToggleSample
6 | pod 'React', :path => '../node_modules/react-native/'
7 | pod 'React-Core', :path => '../node_modules/react-native/React'
8 | pod 'React-DevSupport', :path => '../node_modules/react-native/React'
9 | pod 'React-RCTActionSheet', :path => '../node_modules/react-native/Libraries/ActionSheetIOS'
10 | pod 'React-RCTAnimation', :path => '../node_modules/react-native/Libraries/NativeAnimation'
11 | pod 'React-RCTBlob', :path => '../node_modules/react-native/Libraries/Blob'
12 | pod 'React-RCTImage', :path => '../node_modules/react-native/Libraries/Image'
13 | pod 'React-RCTLinking', :path => '../node_modules/react-native/Libraries/LinkingIOS'
14 | pod 'React-RCTNetwork', :path => '../node_modules/react-native/Libraries/Network'
15 | pod 'React-RCTSettings', :path => '../node_modules/react-native/Libraries/Settings'
16 | pod 'React-RCTText', :path => '../node_modules/react-native/Libraries/Text'
17 | pod 'React-RCTVibration', :path => '../node_modules/react-native/Libraries/Vibration'
18 | pod 'React-RCTWebSocket', :path => '../node_modules/react-native/Libraries/WebSocket'
19 |
20 | pod 'React-cxxreact', :path => '../node_modules/react-native/ReactCommon/cxxreact'
21 | pod 'React-jsi', :path => '../node_modules/react-native/ReactCommon/jsi'
22 | pod 'React-jsiexecutor', :path => '../node_modules/react-native/ReactCommon/jsiexecutor'
23 | pod 'React-jsinspector', :path => '../node_modules/react-native/ReactCommon/jsinspector'
24 | pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga'
25 |
26 | pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
27 | pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec'
28 | pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec'
29 |
30 | target 'FlipToggleSampleTests' do
31 | inherit! :search_paths
32 | # Pods for testing
33 | end
34 |
35 | use_native_modules!
36 | end
37 |
38 | target 'FlipToggleSample-tvOS' do
39 | # Pods for FlipToggleSample-tvOS
40 |
41 | target 'FlipToggleSample-tvOSTests' do
42 | inherit! :search_paths
43 | # Pods for testing
44 | end
45 |
46 | end
47 |
--------------------------------------------------------------------------------
/FlipToggleSample/ios/Podfile.lock:
--------------------------------------------------------------------------------
1 | PODS:
2 | - boost-for-react-native (1.63.0)
3 | - DoubleConversion (1.1.6)
4 | - Folly (2018.10.22.00):
5 | - boost-for-react-native
6 | - DoubleConversion
7 | - Folly/Default (= 2018.10.22.00)
8 | - glog
9 | - Folly/Default (2018.10.22.00):
10 | - boost-for-react-native
11 | - DoubleConversion
12 | - glog
13 | - glog (0.3.5)
14 | - React (0.60.5):
15 | - React-Core (= 0.60.5)
16 | - React-DevSupport (= 0.60.5)
17 | - React-RCTActionSheet (= 0.60.5)
18 | - React-RCTAnimation (= 0.60.5)
19 | - React-RCTBlob (= 0.60.5)
20 | - React-RCTImage (= 0.60.5)
21 | - React-RCTLinking (= 0.60.5)
22 | - React-RCTNetwork (= 0.60.5)
23 | - React-RCTSettings (= 0.60.5)
24 | - React-RCTText (= 0.60.5)
25 | - React-RCTVibration (= 0.60.5)
26 | - React-RCTWebSocket (= 0.60.5)
27 | - React-Core (0.60.5):
28 | - Folly (= 2018.10.22.00)
29 | - React-cxxreact (= 0.60.5)
30 | - React-jsiexecutor (= 0.60.5)
31 | - yoga (= 0.60.5.React)
32 | - React-cxxreact (0.60.5):
33 | - boost-for-react-native (= 1.63.0)
34 | - DoubleConversion
35 | - Folly (= 2018.10.22.00)
36 | - glog
37 | - React-jsinspector (= 0.60.5)
38 | - React-DevSupport (0.60.5):
39 | - React-Core (= 0.60.5)
40 | - React-RCTWebSocket (= 0.60.5)
41 | - React-jsi (0.60.5):
42 | - boost-for-react-native (= 1.63.0)
43 | - DoubleConversion
44 | - Folly (= 2018.10.22.00)
45 | - glog
46 | - React-jsi/Default (= 0.60.5)
47 | - React-jsi/Default (0.60.5):
48 | - boost-for-react-native (= 1.63.0)
49 | - DoubleConversion
50 | - Folly (= 2018.10.22.00)
51 | - glog
52 | - React-jsiexecutor (0.60.5):
53 | - DoubleConversion
54 | - Folly (= 2018.10.22.00)
55 | - glog
56 | - React-cxxreact (= 0.60.5)
57 | - React-jsi (= 0.60.5)
58 | - React-jsinspector (0.60.5)
59 | - React-RCTActionSheet (0.60.5):
60 | - React-Core (= 0.60.5)
61 | - React-RCTAnimation (0.60.5):
62 | - React-Core (= 0.60.5)
63 | - React-RCTBlob (0.60.5):
64 | - React-Core (= 0.60.5)
65 | - React-RCTNetwork (= 0.60.5)
66 | - React-RCTWebSocket (= 0.60.5)
67 | - React-RCTImage (0.60.5):
68 | - React-Core (= 0.60.5)
69 | - React-RCTNetwork (= 0.60.5)
70 | - React-RCTLinking (0.60.5):
71 | - React-Core (= 0.60.5)
72 | - React-RCTNetwork (0.60.5):
73 | - React-Core (= 0.60.5)
74 | - React-RCTSettings (0.60.5):
75 | - React-Core (= 0.60.5)
76 | - React-RCTText (0.60.5):
77 | - React-Core (= 0.60.5)
78 | - React-RCTVibration (0.60.5):
79 | - React-Core (= 0.60.5)
80 | - React-RCTWebSocket (0.60.5):
81 | - React-Core (= 0.60.5)
82 | - yoga (0.60.5.React)
83 |
84 | DEPENDENCIES:
85 | - DoubleConversion (from `../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec`)
86 | - Folly (from `../node_modules/react-native/third-party-podspecs/Folly.podspec`)
87 | - glog (from `../node_modules/react-native/third-party-podspecs/glog.podspec`)
88 | - React (from `../node_modules/react-native/`)
89 | - React-Core (from `../node_modules/react-native/React`)
90 | - React-cxxreact (from `../node_modules/react-native/ReactCommon/cxxreact`)
91 | - React-DevSupport (from `../node_modules/react-native/React`)
92 | - React-jsi (from `../node_modules/react-native/ReactCommon/jsi`)
93 | - React-jsiexecutor (from `../node_modules/react-native/ReactCommon/jsiexecutor`)
94 | - React-jsinspector (from `../node_modules/react-native/ReactCommon/jsinspector`)
95 | - React-RCTActionSheet (from `../node_modules/react-native/Libraries/ActionSheetIOS`)
96 | - React-RCTAnimation (from `../node_modules/react-native/Libraries/NativeAnimation`)
97 | - React-RCTBlob (from `../node_modules/react-native/Libraries/Blob`)
98 | - React-RCTImage (from `../node_modules/react-native/Libraries/Image`)
99 | - React-RCTLinking (from `../node_modules/react-native/Libraries/LinkingIOS`)
100 | - React-RCTNetwork (from `../node_modules/react-native/Libraries/Network`)
101 | - React-RCTSettings (from `../node_modules/react-native/Libraries/Settings`)
102 | - React-RCTText (from `../node_modules/react-native/Libraries/Text`)
103 | - React-RCTVibration (from `../node_modules/react-native/Libraries/Vibration`)
104 | - React-RCTWebSocket (from `../node_modules/react-native/Libraries/WebSocket`)
105 | - yoga (from `../node_modules/react-native/ReactCommon/yoga`)
106 |
107 | SPEC REPOS:
108 | https://github.com/cocoapods/specs.git:
109 | - boost-for-react-native
110 |
111 | EXTERNAL SOURCES:
112 | DoubleConversion:
113 | :podspec: "../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec"
114 | Folly:
115 | :podspec: "../node_modules/react-native/third-party-podspecs/Folly.podspec"
116 | glog:
117 | :podspec: "../node_modules/react-native/third-party-podspecs/glog.podspec"
118 | React:
119 | :path: "../node_modules/react-native/"
120 | React-Core:
121 | :path: "../node_modules/react-native/React"
122 | React-cxxreact:
123 | :path: "../node_modules/react-native/ReactCommon/cxxreact"
124 | React-DevSupport:
125 | :path: "../node_modules/react-native/React"
126 | React-jsi:
127 | :path: "../node_modules/react-native/ReactCommon/jsi"
128 | React-jsiexecutor:
129 | :path: "../node_modules/react-native/ReactCommon/jsiexecutor"
130 | React-jsinspector:
131 | :path: "../node_modules/react-native/ReactCommon/jsinspector"
132 | React-RCTActionSheet:
133 | :path: "../node_modules/react-native/Libraries/ActionSheetIOS"
134 | React-RCTAnimation:
135 | :path: "../node_modules/react-native/Libraries/NativeAnimation"
136 | React-RCTBlob:
137 | :path: "../node_modules/react-native/Libraries/Blob"
138 | React-RCTImage:
139 | :path: "../node_modules/react-native/Libraries/Image"
140 | React-RCTLinking:
141 | :path: "../node_modules/react-native/Libraries/LinkingIOS"
142 | React-RCTNetwork:
143 | :path: "../node_modules/react-native/Libraries/Network"
144 | React-RCTSettings:
145 | :path: "../node_modules/react-native/Libraries/Settings"
146 | React-RCTText:
147 | :path: "../node_modules/react-native/Libraries/Text"
148 | React-RCTVibration:
149 | :path: "../node_modules/react-native/Libraries/Vibration"
150 | React-RCTWebSocket:
151 | :path: "../node_modules/react-native/Libraries/WebSocket"
152 | yoga:
153 | :path: "../node_modules/react-native/ReactCommon/yoga"
154 |
155 | SPEC CHECKSUMS:
156 | boost-for-react-native: 39c7adb57c4e60d6c5479dd8623128eb5b3f0f2c
157 | DoubleConversion: 5805e889d232975c086db112ece9ed034df7a0b2
158 | Folly: 30e7936e1c45c08d884aa59369ed951a8e68cf51
159 | glog: 1f3da668190260b06b429bb211bfbee5cd790c28
160 | React: 53c53c4d99097af47cf60594b8706b4e3321e722
161 | React-Core: ba421f6b4f4cbe2fb17c0b6fc675f87622e78a64
162 | React-cxxreact: 8384287780c4999351ad9b6e7a149d9ed10a2395
163 | React-DevSupport: 197fb409737cff2c4f9986e77c220d7452cb9f9f
164 | React-jsi: 4d8c9efb6312a9725b18d6fc818ffc103f60fec2
165 | React-jsiexecutor: 90ad2f9db09513fc763bc757fdc3c4ff8bde2a30
166 | React-jsinspector: e08662d1bf5b129a3d556eb9ea343a3f40353ae4
167 | React-RCTActionSheet: b0f1ea83f4bf75fb966eae9bfc47b78c8d3efd90
168 | React-RCTAnimation: 359ba1b5690b1e87cc173558a78e82d35919333e
169 | React-RCTBlob: 5e2b55f76e9a1c7ae52b826923502ddc3238df24
170 | React-RCTImage: f5f1c50922164e89bdda67bcd0153952a5cfe719
171 | React-RCTLinking: d0ecbd791e9ddddc41fa1f66b0255de90e8ee1e9
172 | React-RCTNetwork: e26946300b0ab7bb6c4a6348090e93fa21f33a9d
173 | React-RCTSettings: d0d37cb521b7470c998595a44f05847777cc3f42
174 | React-RCTText: b074d89033583d4f2eb5faf7ea2db3a13c7553a2
175 | React-RCTVibration: 2105b2e0e2b66a6408fc69a46c8a7fb5b2fdade0
176 | React-RCTWebSocket: cd932a16b7214898b6b7f788c8bddb3637246ac4
177 | yoga: 312528f5bbbba37b4dcea5ef00e8b4033fdd9411
178 |
179 | PODFILE CHECKSUM: 65f26b215fb9630015e8cb016669e90f36623bee
180 |
181 | COCOAPODS: 1.7.5
182 |
--------------------------------------------------------------------------------
/FlipToggleSample/metro.config.js:
--------------------------------------------------------------------------------
1 | /**
2 | * Metro configuration for React Native
3 | * https://github.com/facebook/react-native
4 | *
5 | * @format
6 | */
7 |
8 | module.exports = {
9 | transformer: {
10 | getTransformOptions: async () => ({
11 | transform: {
12 | experimentalImportSupport: false,
13 | inlineRequires: false,
14 | },
15 | }),
16 | },
17 | };
18 |
--------------------------------------------------------------------------------
/FlipToggleSample/package.json:
--------------------------------------------------------------------------------
1 | {
2 | "name": "FlipToggleSample",
3 | "version": "0.0.1",
4 | "private": true,
5 | "scripts": {
6 | "start": "react-native start",
7 | "test": "jest",
8 | "lint": "eslint ."
9 | },
10 | "dependencies": {
11 | "react": "16.8.6",
12 | "react-native": "0.60.5",
13 | "react-native-flip-toggle-button": "^1.0.1"
14 | },
15 | "devDependencies": {
16 | "@babel/core": "^7.6.0",
17 | "@babel/runtime": "^7.6.0",
18 | "@react-native-community/eslint-config": "^0.0.5",
19 | "babel-jest": "^24.9.0",
20 | "eslint": "^6.4.0",
21 | "jest": "^24.9.0",
22 | "metro-react-native-babel-preset": "^0.56.0",
23 | "react-test-renderer": "16.8.6"
24 | },
25 | "jest": {
26 | "preset": "react-native"
27 | }
28 | }
29 |
--------------------------------------------------------------------------------
/FlipToggleSample/react-native-flip-toggle-button.gif:
--------------------------------------------------------------------------------
1 | version https://git-lfs.github.com/spec/v1
2 | oid sha256:edb19e2e731ae85e20e9c4953d1fd1d7adb2395d9c01d4711ee6231afc902cd2
3 | size 224709
4 |
--------------------------------------------------------------------------------
/LICENSE:
--------------------------------------------------------------------------------
1 | MIT License
2 |
3 | Copyright (c) 2017 Ashish Pandey
4 |
5 | Permission is hereby granted, free of charge, to any person obtaining a copy
6 | of this software and associated documentation files (the "Software"), to deal
7 | in the Software without restriction, including without limitation the rights
8 | to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
9 | copies of the Software, and to permit persons to whom the Software is
10 | furnished to do so, subject to the following conditions:
11 |
12 | The above copyright notice and this permission notice shall be included in all
13 | copies or substantial portions of the Software.
14 |
15 | THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
16 | IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
17 | FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
18 | AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
19 | LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
20 | OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
21 | SOFTWARE.
22 |
--------------------------------------------------------------------------------
/README.md:
--------------------------------------------------------------------------------
1 | # react-native-flip-toggle-button
2 | [](https://badge.fury.io/js/react-native-flip-toggle-button)
3 |
4 |
5 | A cross-platform customisable toggle button built upon react-native's TouchableOpacity and Animated APIs.
6 |
7 |
8 | ### Why flip toggle?
9 |
10 | Well, this toggle button provides a label centered within the button which flips as per the toggle's on / off state.
11 | You have seen it on old iOS homescreen (swipe to unlock). react-native-flip-toggle-button uses Animated APIs useNativeDriver flag to offload animations from the JS thread and thus provide more responsive and seamless toggle transition even when the JS thread is busy.
12 |
13 | ## Contents
14 | - Checkout this package on npm - [react-native-flip-toggle-button](https://www.npmjs.com/package/react-native-flip-toggle-button)
15 | - [Instructions](https://github.com/ashishpandey001/react-native-flip-toggle-button#instructions)
16 | - [Demo](https://github.com/ashishpandey001/react-native-flip-toggle-button#demo)
17 | - [Getting Started](https://github.com/ashishpandey001/react-native-flip-toggle-button#getting-started)
18 | - [API](https://github.com/ashishpandey001/react-native-flip-toggle-button#api)
19 | - [Issues](https://github.com/ashishpandey001/react-native-flip-toggle-button#issues)
20 | - [Contribute](https://github.com/ashishpandey001/react-native-flip-toggle-button#contribute)
21 | ## Instructions
22 | 1. Run `yarn add react-native-flip-toggle-button` or `npm i react-native-flip-toggle-button --save`.
23 | 2. Add `import FlipToggle from 'react-native-flip-toggle-button'` in your react-native application's source code.
24 | ## Demo
25 | - [FlipToggleSample](https://github.com/ashishpandey001/react-native-flip-toggle-button/tree/master/FlipToggleSample)
26 |
27 |  28 |
29 | ## Getting Started
30 | import the FlipToggle component into your app's js file.
31 | Then, use the FlipToggle component as shown below
32 | ```javascript
33 | console.log(`toggle is ${this.state.isActive ? `on` : `off`}`)}
45 | onToggleLongPress={() => console.log('toggle long pressed!')}
46 | />
47 | ```
48 | ## API
49 | |prop|propType|required|default|description|
50 | |----|:------:|:------:|:-----:|-----------|
51 | |value|boolean|yes|n/a|default state of the flip toggle button|
52 | |buttonWidth|number|yes|n/a|Width of the flip toggle button|
53 | |buttonHeight|number|yes|n/a|Height of the flip toggle button|
54 | |onToggle|function|yes|n/a|function that will be executed after toggle state is changed, returns the new state of the toggle|
55 | |onToggleLongPress|function|no|no|function that will be executed after toggle button is long pressed, returns the new state of the toggle|
56 | |changeToggleStateOnLongPress|boolean|no|true|flag to set whether state of the toggle button should be updated on long press|
57 | |disabled|boolean|no|false|flag to disable the toggling of the flip toggle button|
58 | |buttonRadius|number (0 - 100)|no|0|border radius of the flip toggle button, expressed in terms of % of buttonWidth|
59 | |sliderWidth|number|no|90 % of buttonHeight|Width of the slider|
60 | |sliderHeight|number|no|90 % of buttonHeight|Height of the slider|
61 | |sliderRadius|number (0 - 100)|no|0(will use the buttonRadius as default if it is set)|border radius of the flip toggle button, expressed in terms of % of buttonWidth|
62 | |onLabel|string|no|null|Text to be displayed within the button when it is on|
63 | |offLabel|string|no|null|Text to be displayed within the button when it is off|
64 | |labelStyle|object|no|{ color: 'white', fontSize: '16' }|Style object for the text displayed within the flip toggle button|
65 | |margin|number|no|2 % of the buttonWidth|margin / spacing between the flip toggle button and the slider|
66 | |buttonOnColor|'string'|no|'#000'|background color of the flip toggle button when it is on|
67 | |buttonOffColor|'string'|no|'#000'|background color of the flip toggle button when it is off|
68 | |disabledButtonOnColor|'string'|no|'#666'|background color of the flip toggle button when the toggling is disabled but set at on|
69 | |disabledButtonOffColor|'string'|no|'#666'|background color of the flip toggle button when the toggling is disabled but set at off|
70 | |sliderOnColor|'string'|no|'#dba628'|background color of the slider when it is on|
71 | |sliderOffColor|'string'|no|'#dba628'|background color of the slider when it is off|
72 | |disabledSliderOnColor|'string'|no|'#444'|background color of the slider when the toggling is disabled but set at on|
73 | |disabledSliderOffColor|'string'|no|'#444'|background color of the slider when the toggling is disabled but set at off|
74 |
75 | ## Issues
76 | If you face any issues with implementing this component or have a feature request or queries, please create a new [issue](https://github.com/ashishpandey001/react-native-flip-toggle-button/issues).
77 |
78 | ## Contribute
79 | Improve this project and help the community by creating PRs.
80 | PRs will be reviewed once every week, and will only be merged if they add to the project's value.
81 | A proper description and necessary steps to reproduce the issue are mandatory for any issue to be considered.
82 |
--------------------------------------------------------------------------------
/package.json:
--------------------------------------------------------------------------------
1 | {
2 | "name": "react-native-flip-toggle-button",
3 | "version": "1.0.9",
4 | "description": "A cross-platform customisable toggle button built upon react-native's TouchableOpacity and Animated APIs",
5 | "main": "FlipToggle.js",
6 | "repository": "git@github.com:ashishpandey001/react-native-flip-toggle-button.git",
7 | "author": "Ashish Pandey ",
8 | "license": "MIT",
9 | "private": false,
10 | "keywords": [
11 | "react-native",
12 | "react-native-component",
13 | "react-native-toggle-button",
14 | "toggle-button",
15 | "toggle",
16 | "switch",
17 | "button",
18 | "ios",
19 | "android"
20 | ],
21 | "bugs": {
22 | "url": "https://github.com/ashishpandey001/react-native-flip-toggle-button/issues"
23 | },
24 | "dependencies": {
25 | "prop-types": "^15.7.2",
26 | "lodash.capitalize": "^4.2.1"
27 | },
28 | "peerDependencies": {
29 | "react-native": ">=0.47.1"
30 | },
31 | "homepage": "https://github.com/ashishpandey001/react-native-flip-toggle-button#readme"
32 | }
33 |
--------------------------------------------------------------------------------
/yarn.lock:
--------------------------------------------------------------------------------
1 | # THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY.
2 | # yarn lockfile v1
3 |
4 |
5 | "js-tokens@^3.0.0 || ^4.0.0":
6 | version "4.0.0"
7 | resolved "https://registry.yarnpkg.com/js-tokens/-/js-tokens-4.0.0.tgz#19203fb59991df98e3a287050d4647cdeaf32499"
8 | integrity sha512-RdJUflcE3cUzKiMqQgsCu06FPu9UdIJO0beYbPhHN4k6apgJtifcoCtT9bcxOpYBtpD2kCM6Sbzg4CausW/PKQ==
9 |
10 | lodash.capitalize@^4.2.1:
11 | version "4.2.1"
12 | resolved "https://registry.yarnpkg.com/lodash.capitalize/-/lodash.capitalize-4.2.1.tgz#f826c9b4e2a8511d84e3aca29db05e1a4f3b72a9"
13 | integrity sha1-+CbJtOKoUR2E46yinbBeGk87cqk=
14 |
15 | loose-envify@^1.4.0:
16 | version "1.4.0"
17 | resolved "https://registry.yarnpkg.com/loose-envify/-/loose-envify-1.4.0.tgz#71ee51fa7be4caec1a63839f7e682d8132d30caf"
18 | integrity sha512-lyuxPGr/Wfhrlem2CL/UcnUc1zcqKAImBDzukY7Y5F/yQiNdko6+fRLevlw1HgMySw7f611UIY408EtxRSoK3Q==
19 | dependencies:
20 | js-tokens "^3.0.0 || ^4.0.0"
21 |
22 | object-assign@^4.1.1:
23 | version "4.1.1"
24 | resolved "https://registry.yarnpkg.com/object-assign/-/object-assign-4.1.1.tgz#2109adc7965887cfc05cbbd442cac8bfbb360863"
25 | integrity sha1-IQmtx5ZYh8/AXLvUQsrIv7s2CGM=
26 |
27 | prop-types@^15.7.2:
28 | version "15.7.2"
29 | resolved "https://registry.yarnpkg.com/prop-types/-/prop-types-15.7.2.tgz#52c41e75b8c87e72b9d9360e0206b99dcbffa6c5"
30 | integrity sha512-8QQikdH7//R2vurIJSutZ1smHYTcLpRWEOlHnzcWHmBYrOGUysKwSsrC89BCiFj3CbrfJ/nXFdJepOVrY1GCHQ==
31 | dependencies:
32 | loose-envify "^1.4.0"
33 | object-assign "^4.1.1"
34 | react-is "^16.8.1"
35 |
36 | react-is@^16.8.1:
37 | version "16.9.0"
38 | resolved "https://registry.yarnpkg.com/react-is/-/react-is-16.9.0.tgz#21ca9561399aad0ff1a7701c01683e8ca981edcb"
39 | integrity sha512-tJBzzzIgnnRfEm046qRcURvwQnZVXmuCbscxUO5RWrGTXpon2d4c8mI0D8WE6ydVIm29JiLB6+RslkIvym9Rjw==
40 |
--------------------------------------------------------------------------------
28 |
29 | ## Getting Started
30 | import the FlipToggle component into your app's js file.
31 | Then, use the FlipToggle component as shown below
32 | ```javascript
33 | console.log(`toggle is ${this.state.isActive ? `on` : `off`}`)}
45 | onToggleLongPress={() => console.log('toggle long pressed!')}
46 | />
47 | ```
48 | ## API
49 | |prop|propType|required|default|description|
50 | |----|:------:|:------:|:-----:|-----------|
51 | |value|boolean|yes|n/a|default state of the flip toggle button|
52 | |buttonWidth|number|yes|n/a|Width of the flip toggle button|
53 | |buttonHeight|number|yes|n/a|Height of the flip toggle button|
54 | |onToggle|function|yes|n/a|function that will be executed after toggle state is changed, returns the new state of the toggle|
55 | |onToggleLongPress|function|no|no|function that will be executed after toggle button is long pressed, returns the new state of the toggle|
56 | |changeToggleStateOnLongPress|boolean|no|true|flag to set whether state of the toggle button should be updated on long press|
57 | |disabled|boolean|no|false|flag to disable the toggling of the flip toggle button|
58 | |buttonRadius|number (0 - 100)|no|0|border radius of the flip toggle button, expressed in terms of % of buttonWidth|
59 | |sliderWidth|number|no|90 % of buttonHeight|Width of the slider|
60 | |sliderHeight|number|no|90 % of buttonHeight|Height of the slider|
61 | |sliderRadius|number (0 - 100)|no|0(will use the buttonRadius as default if it is set)|border radius of the flip toggle button, expressed in terms of % of buttonWidth|
62 | |onLabel|string|no|null|Text to be displayed within the button when it is on|
63 | |offLabel|string|no|null|Text to be displayed within the button when it is off|
64 | |labelStyle|object|no|{ color: 'white', fontSize: '16' }|Style object for the text displayed within the flip toggle button|
65 | |margin|number|no|2 % of the buttonWidth|margin / spacing between the flip toggle button and the slider|
66 | |buttonOnColor|'string'|no|'#000'|background color of the flip toggle button when it is on|
67 | |buttonOffColor|'string'|no|'#000'|background color of the flip toggle button when it is off|
68 | |disabledButtonOnColor|'string'|no|'#666'|background color of the flip toggle button when the toggling is disabled but set at on|
69 | |disabledButtonOffColor|'string'|no|'#666'|background color of the flip toggle button when the toggling is disabled but set at off|
70 | |sliderOnColor|'string'|no|'#dba628'|background color of the slider when it is on|
71 | |sliderOffColor|'string'|no|'#dba628'|background color of the slider when it is off|
72 | |disabledSliderOnColor|'string'|no|'#444'|background color of the slider when the toggling is disabled but set at on|
73 | |disabledSliderOffColor|'string'|no|'#444'|background color of the slider when the toggling is disabled but set at off|
74 |
75 | ## Issues
76 | If you face any issues with implementing this component or have a feature request or queries, please create a new [issue](https://github.com/ashishpandey001/react-native-flip-toggle-button/issues).
77 |
78 | ## Contribute
79 | Improve this project and help the community by creating PRs.
80 | PRs will be reviewed once every week, and will only be merged if they add to the project's value.
81 | A proper description and necessary steps to reproduce the issue are mandatory for any issue to be considered.
82 |
--------------------------------------------------------------------------------
/package.json:
--------------------------------------------------------------------------------
1 | {
2 | "name": "react-native-flip-toggle-button",
3 | "version": "1.0.9",
4 | "description": "A cross-platform customisable toggle button built upon react-native's TouchableOpacity and Animated APIs",
5 | "main": "FlipToggle.js",
6 | "repository": "git@github.com:ashishpandey001/react-native-flip-toggle-button.git",
7 | "author": "Ashish Pandey ",
8 | "license": "MIT",
9 | "private": false,
10 | "keywords": [
11 | "react-native",
12 | "react-native-component",
13 | "react-native-toggle-button",
14 | "toggle-button",
15 | "toggle",
16 | "switch",
17 | "button",
18 | "ios",
19 | "android"
20 | ],
21 | "bugs": {
22 | "url": "https://github.com/ashishpandey001/react-native-flip-toggle-button/issues"
23 | },
24 | "dependencies": {
25 | "prop-types": "^15.7.2",
26 | "lodash.capitalize": "^4.2.1"
27 | },
28 | "peerDependencies": {
29 | "react-native": ">=0.47.1"
30 | },
31 | "homepage": "https://github.com/ashishpandey001/react-native-flip-toggle-button#readme"
32 | }
33 |
--------------------------------------------------------------------------------
/yarn.lock:
--------------------------------------------------------------------------------
1 | # THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY.
2 | # yarn lockfile v1
3 |
4 |
5 | "js-tokens@^3.0.0 || ^4.0.0":
6 | version "4.0.0"
7 | resolved "https://registry.yarnpkg.com/js-tokens/-/js-tokens-4.0.0.tgz#19203fb59991df98e3a287050d4647cdeaf32499"
8 | integrity sha512-RdJUflcE3cUzKiMqQgsCu06FPu9UdIJO0beYbPhHN4k6apgJtifcoCtT9bcxOpYBtpD2kCM6Sbzg4CausW/PKQ==
9 |
10 | lodash.capitalize@^4.2.1:
11 | version "4.2.1"
12 | resolved "https://registry.yarnpkg.com/lodash.capitalize/-/lodash.capitalize-4.2.1.tgz#f826c9b4e2a8511d84e3aca29db05e1a4f3b72a9"
13 | integrity sha1-+CbJtOKoUR2E46yinbBeGk87cqk=
14 |
15 | loose-envify@^1.4.0:
16 | version "1.4.0"
17 | resolved "https://registry.yarnpkg.com/loose-envify/-/loose-envify-1.4.0.tgz#71ee51fa7be4caec1a63839f7e682d8132d30caf"
18 | integrity sha512-lyuxPGr/Wfhrlem2CL/UcnUc1zcqKAImBDzukY7Y5F/yQiNdko6+fRLevlw1HgMySw7f611UIY408EtxRSoK3Q==
19 | dependencies:
20 | js-tokens "^3.0.0 || ^4.0.0"
21 |
22 | object-assign@^4.1.1:
23 | version "4.1.1"
24 | resolved "https://registry.yarnpkg.com/object-assign/-/object-assign-4.1.1.tgz#2109adc7965887cfc05cbbd442cac8bfbb360863"
25 | integrity sha1-IQmtx5ZYh8/AXLvUQsrIv7s2CGM=
26 |
27 | prop-types@^15.7.2:
28 | version "15.7.2"
29 | resolved "https://registry.yarnpkg.com/prop-types/-/prop-types-15.7.2.tgz#52c41e75b8c87e72b9d9360e0206b99dcbffa6c5"
30 | integrity sha512-8QQikdH7//R2vurIJSutZ1smHYTcLpRWEOlHnzcWHmBYrOGUysKwSsrC89BCiFj3CbrfJ/nXFdJepOVrY1GCHQ==
31 | dependencies:
32 | loose-envify "^1.4.0"
33 | object-assign "^4.1.1"
34 | react-is "^16.8.1"
35 |
36 | react-is@^16.8.1:
37 | version "16.9.0"
38 | resolved "https://registry.yarnpkg.com/react-is/-/react-is-16.9.0.tgz#21ca9561399aad0ff1a7701c01683e8ca981edcb"
39 | integrity sha512-tJBzzzIgnnRfEm046qRcURvwQnZVXmuCbscxUO5RWrGTXpon2d4c8mI0D8WE6ydVIm29JiLB6+RslkIvym9Rjw==
40 |
--------------------------------------------------------------------------------
 28 |
29 | ## Getting Started
30 | import the FlipToggle component into your app's js file.
31 | Then, use the FlipToggle component as shown below
32 | ```javascript
33 |
28 |
29 | ## Getting Started
30 | import the FlipToggle component into your app's js file.
31 | Then, use the FlipToggle component as shown below
32 | ```javascript
33 |  28 |
29 | ## Getting Started
30 | import the FlipToggle component into your app's js file.
31 | Then, use the FlipToggle component as shown below
32 | ```javascript
33 |
28 |
29 | ## Getting Started
30 | import the FlipToggle component into your app's js file.
31 | Then, use the FlipToggle component as shown below
32 | ```javascript
33 |