├── .gitignore
├── .metadata
├── README.md
├── android
├── .gitignore
├── app
│ ├── build.gradle
│ └── src
│ │ ├── debug
│ │ └── AndroidManifest.xml
│ │ ├── main
│ │ ├── AndroidManifest.xml
│ │ ├── java
│ │ │ └── com
│ │ │ │ └── flutter
│ │ │ │ └── flutterweatherapp
│ │ │ │ ├── MainActivity.java
│ │ │ │ └── SplashScreenToFlutter.java
│ │ └── res
│ │ │ ├── drawable
│ │ │ ├── logo_transparent.png
│ │ │ └── splash_screen.xml
│ │ │ ├── mipmap-hdpi
│ │ │ └── launcher_icon.png
│ │ │ ├── mipmap-mdpi
│ │ │ └── launcher_icon.png
│ │ │ ├── mipmap-xhdpi
│ │ │ └── launcher_icon.png
│ │ │ ├── mipmap-xxhdpi
│ │ │ └── launcher_icon.png
│ │ │ ├── mipmap-xxxhdpi
│ │ │ └── launcher_icon.png
│ │ │ └── values
│ │ │ ├── colors.xml
│ │ │ ├── dimens.xml
│ │ │ └── styles.xml
│ │ └── profile
│ │ └── AndroidManifest.xml
├── build.gradle
├── gradle.properties
├── gradle
│ └── wrapper
│ │ └── gradle-wrapper.properties
└── settings.gradle
├── assets
└── images
│ ├── default.jpg
│ ├── logo2.png
│ ├── logo2_splash.png
│ ├── logo_alternate.png
│ ├── logo_transparent.png
│ └── weather_status
│ ├── clear.jpg
│ ├── clear1.jpg
│ ├── cloud.jpg
│ ├── cloud2.jpg
│ ├── overcast.jpg
│ ├── partly-cloudy-more-clear.jpg
│ ├── partly-cloudy.jpg
│ ├── rain.jpg
│ └── thunder.jpg
├── ios
├── .gitignore
├── Flutter
│ ├── AppFrameworkInfo.plist
│ ├── Debug.xcconfig
│ └── Release.xcconfig
├── Runner.xcodeproj
│ ├── project.pbxproj
│ ├── project.xcworkspace
│ │ ├── contents.xcworkspacedata
│ │ └── xcshareddata
│ │ │ ├── IDEWorkspaceChecks.plist
│ │ │ └── WorkspaceSettings.xcsettings
│ └── xcshareddata
│ │ └── xcschemes
│ │ └── Runner.xcscheme
├── Runner.xcworkspace
│ ├── contents.xcworkspacedata
│ └── xcshareddata
│ │ ├── IDEWorkspaceChecks.plist
│ │ └── WorkspaceSettings.xcsettings
└── Runner
│ ├── AppDelegate.swift
│ ├── Assets.xcassets
│ ├── AppIcon.appiconset
│ │ ├── Contents.json
│ │ ├── Icon-App-1024x1024@1x.png
│ │ ├── Icon-App-20x20@1x.png
│ │ ├── Icon-App-20x20@2x.png
│ │ ├── Icon-App-20x20@3x.png
│ │ ├── Icon-App-29x29@1x.png
│ │ ├── Icon-App-29x29@2x.png
│ │ ├── Icon-App-29x29@3x.png
│ │ ├── Icon-App-40x40@1x.png
│ │ ├── Icon-App-40x40@2x.png
│ │ ├── Icon-App-40x40@3x.png
│ │ ├── Icon-App-50x50@1x.png
│ │ ├── Icon-App-50x50@2x.png
│ │ ├── Icon-App-57x57@1x.png
│ │ ├── Icon-App-57x57@2x.png
│ │ ├── Icon-App-60x60@2x.png
│ │ ├── Icon-App-60x60@3x.png
│ │ ├── Icon-App-72x72@1x.png
│ │ ├── Icon-App-72x72@2x.png
│ │ ├── Icon-App-76x76@1x.png
│ │ ├── Icon-App-76x76@2x.png
│ │ └── Icon-App-83.5x83.5@2x.png
│ └── LaunchImage.imageset
│ │ ├── Contents.json
│ │ ├── LaunchImage.png
│ │ ├── LaunchImage@2x.png
│ │ ├── LaunchImage@3x.png
│ │ └── README.md
│ ├── Base.lproj
│ ├── LaunchScreen.storyboard
│ └── Main.storyboard
│ ├── Info.plist
│ └── Runner-Bridging-Header.h
├── lib
├── CustomBlocObserver.dart
├── blocs
│ ├── blocs.dart
│ ├── localization
│ │ ├── localization.dart
│ │ ├── localization_bloc.dart
│ │ ├── localization_event.dart
│ │ └── localization_state.dart
│ ├── network
│ │ ├── network_bloc.dart
│ │ ├── network_event.dart
│ │ └── network_state.dart
│ ├── theme
│ │ ├── theme.dart
│ │ ├── theme_bloc.dart
│ │ ├── theme_event.dart
│ │ └── theme_state.dart
│ └── weather
│ │ ├── weather.dart
│ │ ├── weather_bloc.dart
│ │ ├── weather_event.dart
│ │ └── weather_state.dart
├── main.dart
├── models
│ ├── models.dart
│ ├── weather.dart
│ ├── weather_request.dart
│ └── weather_response.dart
├── repositories
│ └── weather_repository.dart
├── screens
│ ├── listing_screen.dart
│ └── screens.dart
├── utils
│ ├── credentials.dart
│ ├── custom_colors.dart
│ ├── custom_text_theme.dart
│ ├── extensions
│ │ └── capitalize.dart
│ ├── size_config.dart
│ ├── strings.dart
│ └── utils.dart
└── widgets
│ ├── app_body.dart
│ ├── empty.dart
│ ├── error.dart
│ ├── input_text.dart
│ ├── listing_screen_body.dart
│ ├── listing_screen_cards.dart
│ ├── listing_screen_search_bar.dart
│ ├── message_container.dart
│ ├── search_bar.dart
│ ├── theme_day_chart.dart
│ ├── weather_background.dart
│ ├── weather_card.dart
│ ├── weather_cards.dart
│ ├── weather_details.dart
│ ├── weather_icons.dart
│ ├── weather_theme_image.dart
│ └── widgets.dart
├── pubspec.lock
├── pubspec.yaml
└── test
├── api_response_test.dart
├── permission_test.dart
└── widget_test.dart
/.gitignore:
--------------------------------------------------------------------------------
1 | # Miscellaneous
2 | *.class
3 | *.log
4 | *.pyc
5 | *.swp
6 | .DS_Store
7 | .atom/
8 | .buildlog/
9 | .history
10 | .svn/
11 |
12 | # IntelliJ related
13 | *.iml
14 | *.ipr
15 | *.iws
16 | .idea/
17 |
18 | # The .vscode folder contains launch configuration and tasks you configure in
19 | # VS Code which you may wish to be included in version control, so this line
20 | # is commented out by default.
21 | #.vscode/
22 |
23 | # Flutter/Dart/Pub related
24 | **/doc/api/
25 | .dart_tool/
26 | .flutter-plugins
27 | .flutter-plugins-dependencies
28 | .packages
29 | .pub-cache/
30 | .pub/
31 | /build/
32 |
33 | # Web related
34 | lib/generated_plugin_registrant.dart
35 |
36 | # Symbolication related
37 | app.*.symbols
38 |
39 | # Obfuscation related
40 | app.*.map.json
41 |
42 | # Exceptions to above rules.
43 | !/packages/flutter_tools/test/data/dart_dependencies_test/**/.packages
44 |
--------------------------------------------------------------------------------
/.metadata:
--------------------------------------------------------------------------------
1 | # This file tracks properties of this Flutter project.
2 | # Used by Flutter tool to assess capabilities and perform upgrades etc.
3 | #
4 | # This file should be version controlled and should not be manually edited.
5 |
6 | version:
7 | revision: 5f21edf8b66e31a39133177319414395cc5b5f48
8 | channel: stable
9 |
10 | project_type: app
11 |
--------------------------------------------------------------------------------
/README.md:
--------------------------------------------------------------------------------
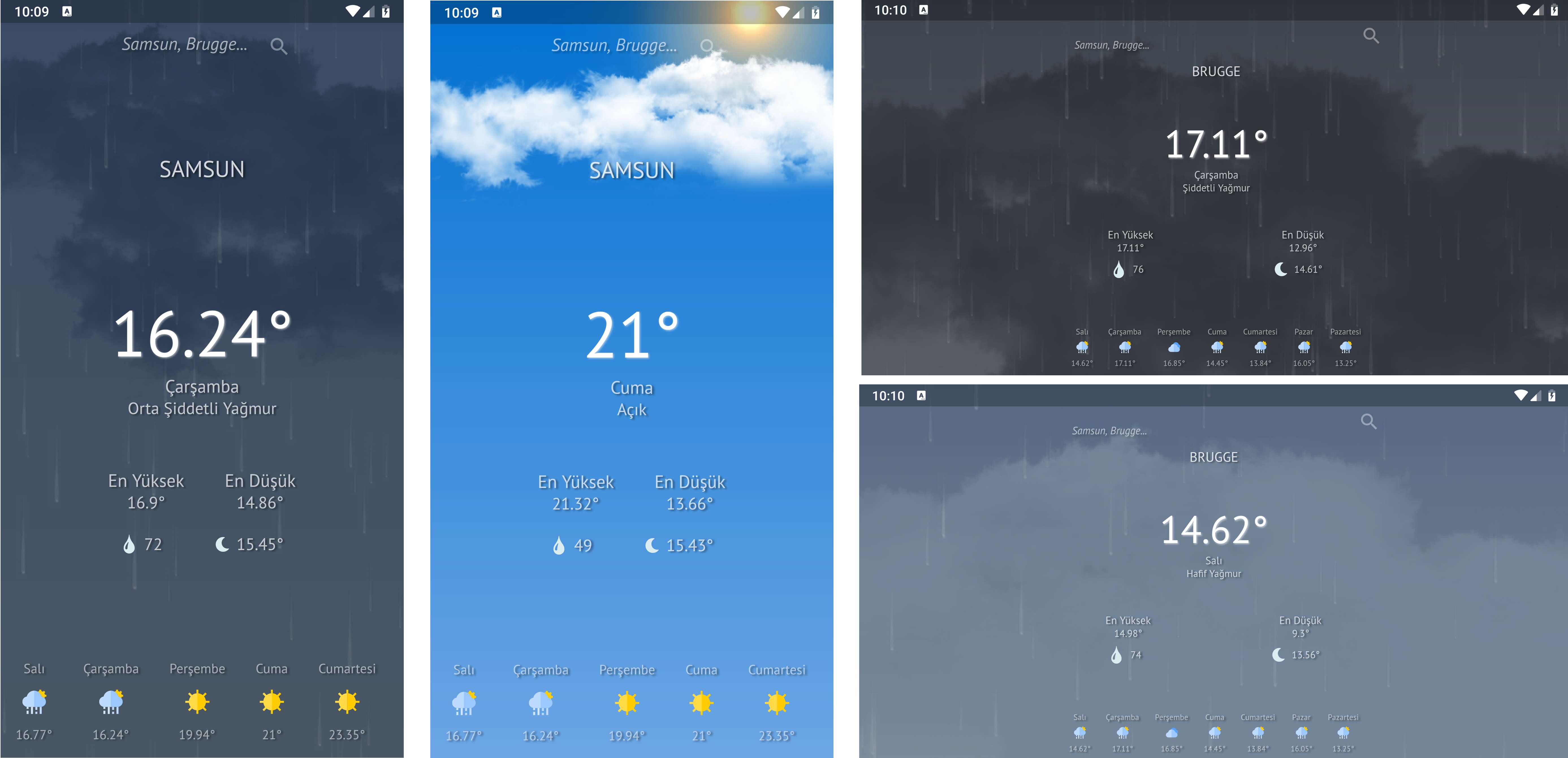
1 | # Weather App
2 | This is a very simple weather app that developed for learning basics of BLoC design pattern, responsive UI and restful API usage in Flutter.
3 | ### Screens
4 |
5 | 
6 | 
7 | 
8 | 
9 |
10 | 
11 | 
12 |
13 | Thanks for contributions: [Rolly Peres](https://github.com/narcodico)
14 |
--------------------------------------------------------------------------------
/android/.gitignore:
--------------------------------------------------------------------------------
1 | gradle-wrapper.jar
2 | /.gradle
3 | /captures/
4 | /gradlew
5 | /gradlew.bat
6 | /local.properties
7 | GeneratedPluginRegistrant.java
8 |
--------------------------------------------------------------------------------
/android/app/build.gradle:
--------------------------------------------------------------------------------
1 | def localProperties = new Properties()
2 | def localPropertiesFile = rootProject.file('local.properties')
3 | if (localPropertiesFile.exists()) {
4 | localPropertiesFile.withReader('UTF-8') { reader ->
5 | localProperties.load(reader)
6 | }
7 | }
8 |
9 | def flutterRoot = localProperties.getProperty('flutter.sdk')
10 | if (flutterRoot == null) {
11 | throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
12 | }
13 |
14 | def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
15 | if (flutterVersionCode == null) {
16 | flutterVersionCode = '1'
17 | }
18 |
19 | def flutterVersionName = localProperties.getProperty('flutter.versionName')
20 | if (flutterVersionName == null) {
21 | flutterVersionName = '1.0'
22 | }
23 |
24 | apply plugin: 'com.android.application'
25 | apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
26 |
27 | android {
28 | compileSdkVersion 28
29 |
30 | lintOptions {
31 | disable 'InvalidPackage'
32 | }
33 |
34 | defaultConfig {
35 | // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
36 | applicationId "com.flutter.flutterweatherapp"
37 | minSdkVersion 23
38 | targetSdkVersion 28
39 | versionCode flutterVersionCode.toInteger()
40 | versionName flutterVersionName
41 | }
42 |
43 | buildTypes {
44 | release {
45 | // TODO: Add your own signing config for the release build.
46 | // Signing with the debug keys for now, so `flutter run --release` works.
47 | signingConfig signingConfigs.debug
48 | }
49 | }
50 | }
51 |
52 | flutter {
53 | source '../..'
54 | }
55 |
--------------------------------------------------------------------------------
/android/app/src/debug/AndroidManifest.xml:
--------------------------------------------------------------------------------
1 |
3 |
6 |
7 |
8 |
--------------------------------------------------------------------------------
/android/app/src/main/AndroidManifest.xml:
--------------------------------------------------------------------------------
1 |
3 |
8 |
9 |
10 |
11 |
15 |
22 |
26 |
30 |
35 |
38 |
39 |
40 |
41 |
42 |
43 |
45 |
48 |
49 |
--------------------------------------------------------------------------------
/android/app/src/main/java/com/flutter/flutterweatherapp/MainActivity.java:
--------------------------------------------------------------------------------
1 | package com.flutter.flutterweatherapp;
2 |
3 | import io.flutter.embedding.android.FlutterActivity;
4 |
5 | public class MainActivity extends FlutterActivity {
6 |
7 | }
8 |
--------------------------------------------------------------------------------
/android/app/src/main/java/com/flutter/flutterweatherapp/SplashScreenToFlutter.java:
--------------------------------------------------------------------------------
1 | package com.flutter.flutterweatherapp;
2 |
3 | import android.content.Context;
4 | import android.os.Bundle;
5 | import android.view.View;
6 |
7 | import io.flutter.embedding.android.DrawableSplashScreen;
8 | import io.flutter.embedding.android.SplashScreen;
9 |
10 | /*
11 | public class SplashScreenToFlutter implements SplashScreen {
12 |
13 | DrawableSplashScreen.DrawableSplashScreenView splashScreenView;
14 |
15 | @Override
16 | public View createSplashView(Context context, Bundle bundle) {
17 | splashScreenView = new DrawableSplashScreen.DrawableSplashScreenView(context);
18 | return splashScreenView;
19 | }
20 |
21 | @Override
22 | public void transitionToFlutter(Runnable runnable) {
23 | runnable.run();
24 | }
25 | }
26 |
27 |
28 | */
--------------------------------------------------------------------------------
/android/app/src/main/res/drawable/logo_transparent.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/android/app/src/main/res/drawable/logo_transparent.png
--------------------------------------------------------------------------------
/android/app/src/main/res/drawable/splash_screen.xml:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 | -
8 |
11 |
12 |
13 |
--------------------------------------------------------------------------------
/android/app/src/main/res/mipmap-hdpi/launcher_icon.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/android/app/src/main/res/mipmap-hdpi/launcher_icon.png
--------------------------------------------------------------------------------
/android/app/src/main/res/mipmap-mdpi/launcher_icon.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/android/app/src/main/res/mipmap-mdpi/launcher_icon.png
--------------------------------------------------------------------------------
/android/app/src/main/res/mipmap-xhdpi/launcher_icon.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/android/app/src/main/res/mipmap-xhdpi/launcher_icon.png
--------------------------------------------------------------------------------
/android/app/src/main/res/mipmap-xxhdpi/launcher_icon.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/android/app/src/main/res/mipmap-xxhdpi/launcher_icon.png
--------------------------------------------------------------------------------
/android/app/src/main/res/mipmap-xxxhdpi/launcher_icon.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/android/app/src/main/res/mipmap-xxxhdpi/launcher_icon.png
--------------------------------------------------------------------------------
/android/app/src/main/res/values/colors.xml:
--------------------------------------------------------------------------------
1 |
2 |
3 | #2e303b
4 |
--------------------------------------------------------------------------------
/android/app/src/main/res/values/dimens.xml:
--------------------------------------------------------------------------------
1 |
2 |
3 |
--------------------------------------------------------------------------------
/android/app/src/main/res/values/styles.xml:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
9 |
15 |
18 |
19 |
--------------------------------------------------------------------------------
/android/app/src/profile/AndroidManifest.xml:
--------------------------------------------------------------------------------
1 |
3 |
6 |
7 |
8 |
--------------------------------------------------------------------------------
/android/build.gradle:
--------------------------------------------------------------------------------
1 | buildscript {
2 | repositories {
3 | google()
4 | jcenter()
5 | }
6 |
7 | dependencies {
8 | classpath 'com.android.tools.build:gradle:3.5.0'
9 | }
10 | }
11 |
12 | allprojects {
13 | repositories {
14 | google()
15 | jcenter()
16 | }
17 | }
18 |
19 | rootProject.buildDir = '../build'
20 | subprojects {
21 | project.buildDir = "${rootProject.buildDir}/${project.name}"
22 | }
23 | subprojects {
24 | project.evaluationDependsOn(':app')
25 | }
26 |
27 | task clean(type: Delete) {
28 | delete rootProject.buildDir
29 | }
30 |
--------------------------------------------------------------------------------
/android/gradle.properties:
--------------------------------------------------------------------------------
1 | org.gradle.jvmargs=-Xmx1536M
2 | android.enableR8=true
3 | android.useAndroidX=true
4 | android.enableJetifier=true
5 |
--------------------------------------------------------------------------------
/android/gradle/wrapper/gradle-wrapper.properties:
--------------------------------------------------------------------------------
1 | #Fri Jun 23 08:50:38 CEST 2017
2 | distributionBase=GRADLE_USER_HOME
3 | distributionPath=wrapper/dists
4 | zipStoreBase=GRADLE_USER_HOME
5 | zipStorePath=wrapper/dists
6 | distributionUrl=https\://services.gradle.org/distributions/gradle-5.6.2-all.zip
7 |
--------------------------------------------------------------------------------
/android/settings.gradle:
--------------------------------------------------------------------------------
1 | // Copyright 2014 The Flutter Authors. All rights reserved.
2 | // Use of this source code is governed by a BSD-style license that can be
3 | // found in the LICENSE file.
4 |
5 | include ':app'
6 |
7 | def localPropertiesFile = new File(rootProject.projectDir, "local.properties")
8 | def properties = new Properties()
9 |
10 | assert localPropertiesFile.exists()
11 | localPropertiesFile.withReader("UTF-8") { reader -> properties.load(reader) }
12 |
13 | def flutterSdkPath = properties.getProperty("flutter.sdk")
14 | assert flutterSdkPath != null, "flutter.sdk not set in local.properties"
15 | apply from: "$flutterSdkPath/packages/flutter_tools/gradle/app_plugin_loader.gradle"
16 |
--------------------------------------------------------------------------------
/assets/images/default.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/default.jpg
--------------------------------------------------------------------------------
/assets/images/logo2.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/logo2.png
--------------------------------------------------------------------------------
/assets/images/logo2_splash.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/logo2_splash.png
--------------------------------------------------------------------------------
/assets/images/logo_alternate.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/logo_alternate.png
--------------------------------------------------------------------------------
/assets/images/logo_transparent.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/logo_transparent.png
--------------------------------------------------------------------------------
/assets/images/weather_status/clear.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/clear.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/clear1.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/clear1.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/cloud.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/cloud.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/cloud2.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/cloud2.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/overcast.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/overcast.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/partly-cloudy-more-clear.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/partly-cloudy-more-clear.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/partly-cloudy.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/partly-cloudy.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/rain.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/rain.jpg
--------------------------------------------------------------------------------
/assets/images/weather_status/thunder.jpg:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/assets/images/weather_status/thunder.jpg
--------------------------------------------------------------------------------
/ios/.gitignore:
--------------------------------------------------------------------------------
1 | *.mode1v3
2 | *.mode2v3
3 | *.moved-aside
4 | *.pbxuser
5 | *.perspectivev3
6 | **/*sync/
7 | .sconsign.dblite
8 | .tags*
9 | **/.vagrant/
10 | **/DerivedData/
11 | Icon?
12 | **/Pods/
13 | **/.symlinks/
14 | profile
15 | xcuserdata
16 | **/.generated/
17 | Flutter/App.framework
18 | Flutter/Flutter.framework
19 | Flutter/Flutter.podspec
20 | Flutter/Generated.xcconfig
21 | Flutter/app.flx
22 | Flutter/app.zip
23 | Flutter/flutter_assets/
24 | Flutter/flutter_export_environment.sh
25 | ServiceDefinitions.json
26 | Runner/GeneratedPluginRegistrant.*
27 |
28 | # Exceptions to above rules.
29 | !default.mode1v3
30 | !default.mode2v3
31 | !default.pbxuser
32 | !default.perspectivev3
33 |
--------------------------------------------------------------------------------
/ios/Flutter/AppFrameworkInfo.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | CFBundleDevelopmentRegion
6 | $(DEVELOPMENT_LANGUAGE)
7 | CFBundleExecutable
8 | App
9 | CFBundleIdentifier
10 | io.flutter.flutter.app
11 | CFBundleInfoDictionaryVersion
12 | 6.0
13 | CFBundleName
14 | App
15 | CFBundlePackageType
16 | FMWK
17 | CFBundleShortVersionString
18 | 1.0
19 | CFBundleSignature
20 | ????
21 | CFBundleVersion
22 | 1.0
23 | MinimumOSVersion
24 | 8.0
25 |
26 |
27 |
--------------------------------------------------------------------------------
/ios/Flutter/Debug.xcconfig:
--------------------------------------------------------------------------------
1 | #include "Generated.xcconfig"
2 |
--------------------------------------------------------------------------------
/ios/Flutter/Release.xcconfig:
--------------------------------------------------------------------------------
1 | #include "Generated.xcconfig"
2 |
--------------------------------------------------------------------------------
/ios/Runner.xcodeproj/project.pbxproj:
--------------------------------------------------------------------------------
1 | // !$*UTF8*$!
2 | {
3 | archiveVersion = 1;
4 | classes = {
5 | };
6 | objectVersion = 46;
7 | objects = {
8 |
9 | /* Begin PBXBuildFile section */
10 | 1498D2341E8E89220040F4C2 /* GeneratedPluginRegistrant.m in Sources */ = {isa = PBXBuildFile; fileRef = 1498D2331E8E89220040F4C2 /* GeneratedPluginRegistrant.m */; };
11 | 3B3967161E833CAA004F5970 /* AppFrameworkInfo.plist in Resources */ = {isa = PBXBuildFile; fileRef = 3B3967151E833CAA004F5970 /* AppFrameworkInfo.plist */; };
12 | 74858FAF1ED2DC5600515810 /* AppDelegate.swift in Sources */ = {isa = PBXBuildFile; fileRef = 74858FAE1ED2DC5600515810 /* AppDelegate.swift */; };
13 | 97C146FC1CF9000F007C117D /* Main.storyboard in Resources */ = {isa = PBXBuildFile; fileRef = 97C146FA1CF9000F007C117D /* Main.storyboard */; };
14 | 97C146FE1CF9000F007C117D /* Assets.xcassets in Resources */ = {isa = PBXBuildFile; fileRef = 97C146FD1CF9000F007C117D /* Assets.xcassets */; };
15 | 97C147011CF9000F007C117D /* LaunchScreen.storyboard in Resources */ = {isa = PBXBuildFile; fileRef = 97C146FF1CF9000F007C117D /* LaunchScreen.storyboard */; };
16 | /* End PBXBuildFile section */
17 |
18 | /* Begin PBXCopyFilesBuildPhase section */
19 | 9705A1C41CF9048500538489 /* Embed Frameworks */ = {
20 | isa = PBXCopyFilesBuildPhase;
21 | buildActionMask = 2147483647;
22 | dstPath = "";
23 | dstSubfolderSpec = 10;
24 | files = (
25 | );
26 | name = "Embed Frameworks";
27 | runOnlyForDeploymentPostprocessing = 0;
28 | };
29 | /* End PBXCopyFilesBuildPhase section */
30 |
31 | /* Begin PBXFileReference section */
32 | 1498D2321E8E86230040F4C2 /* GeneratedPluginRegistrant.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = GeneratedPluginRegistrant.h; sourceTree = ""; };
33 | 1498D2331E8E89220040F4C2 /* GeneratedPluginRegistrant.m */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.objc; path = GeneratedPluginRegistrant.m; sourceTree = ""; };
34 | 3B3967151E833CAA004F5970 /* AppFrameworkInfo.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; name = AppFrameworkInfo.plist; path = Flutter/AppFrameworkInfo.plist; sourceTree = ""; };
35 | 74858FAD1ED2DC5600515810 /* Runner-Bridging-Header.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = "Runner-Bridging-Header.h"; sourceTree = ""; };
36 | 74858FAE1ED2DC5600515810 /* AppDelegate.swift */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.swift; path = AppDelegate.swift; sourceTree = ""; };
37 | 7AFA3C8E1D35360C0083082E /* Release.xcconfig */ = {isa = PBXFileReference; lastKnownFileType = text.xcconfig; name = Release.xcconfig; path = Flutter/Release.xcconfig; sourceTree = ""; };
38 | 9740EEB21CF90195004384FC /* Debug.xcconfig */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.xcconfig; name = Debug.xcconfig; path = Flutter/Debug.xcconfig; sourceTree = ""; };
39 | 9740EEB31CF90195004384FC /* Generated.xcconfig */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.xcconfig; name = Generated.xcconfig; path = Flutter/Generated.xcconfig; sourceTree = ""; };
40 | 97C146EE1CF9000F007C117D /* Runner.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = Runner.app; sourceTree = BUILT_PRODUCTS_DIR; };
41 | 97C146FB1CF9000F007C117D /* Base */ = {isa = PBXFileReference; lastKnownFileType = file.storyboard; name = Base; path = Base.lproj/Main.storyboard; sourceTree = ""; };
42 | 97C146FD1CF9000F007C117D /* Assets.xcassets */ = {isa = PBXFileReference; lastKnownFileType = folder.assetcatalog; path = Assets.xcassets; sourceTree = ""; };
43 | 97C147001CF9000F007C117D /* Base */ = {isa = PBXFileReference; lastKnownFileType = file.storyboard; name = Base; path = Base.lproj/LaunchScreen.storyboard; sourceTree = ""; };
44 | 97C147021CF9000F007C117D /* Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = Info.plist; sourceTree = ""; };
45 | /* End PBXFileReference section */
46 |
47 | /* Begin PBXFrameworksBuildPhase section */
48 | 97C146EB1CF9000F007C117D /* Frameworks */ = {
49 | isa = PBXFrameworksBuildPhase;
50 | buildActionMask = 2147483647;
51 | files = (
52 | );
53 | runOnlyForDeploymentPostprocessing = 0;
54 | };
55 | /* End PBXFrameworksBuildPhase section */
56 |
57 | /* Begin PBXGroup section */
58 | 9740EEB11CF90186004384FC /* Flutter */ = {
59 | isa = PBXGroup;
60 | children = (
61 | 3B3967151E833CAA004F5970 /* AppFrameworkInfo.plist */,
62 | 9740EEB21CF90195004384FC /* Debug.xcconfig */,
63 | 7AFA3C8E1D35360C0083082E /* Release.xcconfig */,
64 | 9740EEB31CF90195004384FC /* Generated.xcconfig */,
65 | );
66 | name = Flutter;
67 | sourceTree = "";
68 | };
69 | 97C146E51CF9000F007C117D = {
70 | isa = PBXGroup;
71 | children = (
72 | 9740EEB11CF90186004384FC /* Flutter */,
73 | 97C146F01CF9000F007C117D /* Runner */,
74 | 97C146EF1CF9000F007C117D /* Products */,
75 | );
76 | sourceTree = "";
77 | };
78 | 97C146EF1CF9000F007C117D /* Products */ = {
79 | isa = PBXGroup;
80 | children = (
81 | 97C146EE1CF9000F007C117D /* Runner.app */,
82 | );
83 | name = Products;
84 | sourceTree = "";
85 | };
86 | 97C146F01CF9000F007C117D /* Runner */ = {
87 | isa = PBXGroup;
88 | children = (
89 | 97C146FA1CF9000F007C117D /* Main.storyboard */,
90 | 97C146FD1CF9000F007C117D /* Assets.xcassets */,
91 | 97C146FF1CF9000F007C117D /* LaunchScreen.storyboard */,
92 | 97C147021CF9000F007C117D /* Info.plist */,
93 | 97C146F11CF9000F007C117D /* Supporting Files */,
94 | 1498D2321E8E86230040F4C2 /* GeneratedPluginRegistrant.h */,
95 | 1498D2331E8E89220040F4C2 /* GeneratedPluginRegistrant.m */,
96 | 74858FAE1ED2DC5600515810 /* AppDelegate.swift */,
97 | 74858FAD1ED2DC5600515810 /* Runner-Bridging-Header.h */,
98 | );
99 | path = Runner;
100 | sourceTree = "";
101 | };
102 | 97C146F11CF9000F007C117D /* Supporting Files */ = {
103 | isa = PBXGroup;
104 | children = (
105 | );
106 | name = "Supporting Files";
107 | sourceTree = "";
108 | };
109 | /* End PBXGroup section */
110 |
111 | /* Begin PBXNativeTarget section */
112 | 97C146ED1CF9000F007C117D /* Runner */ = {
113 | isa = PBXNativeTarget;
114 | buildConfigurationList = 97C147051CF9000F007C117D /* Build configuration list for PBXNativeTarget "Runner" */;
115 | buildPhases = (
116 | 9740EEB61CF901F6004384FC /* Run Script */,
117 | 97C146EA1CF9000F007C117D /* Sources */,
118 | 97C146EB1CF9000F007C117D /* Frameworks */,
119 | 97C146EC1CF9000F007C117D /* Resources */,
120 | 9705A1C41CF9048500538489 /* Embed Frameworks */,
121 | 3B06AD1E1E4923F5004D2608 /* Thin Binary */,
122 | );
123 | buildRules = (
124 | );
125 | dependencies = (
126 | );
127 | name = Runner;
128 | productName = Runner;
129 | productReference = 97C146EE1CF9000F007C117D /* Runner.app */;
130 | productType = "com.apple.product-type.application";
131 | };
132 | /* End PBXNativeTarget section */
133 |
134 | /* Begin PBXProject section */
135 | 97C146E61CF9000F007C117D /* Project object */ = {
136 | isa = PBXProject;
137 | attributes = {
138 | LastUpgradeCheck = 1020;
139 | ORGANIZATIONNAME = "";
140 | TargetAttributes = {
141 | 97C146ED1CF9000F007C117D = {
142 | CreatedOnToolsVersion = 7.3.1;
143 | LastSwiftMigration = 1100;
144 | };
145 | };
146 | };
147 | buildConfigurationList = 97C146E91CF9000F007C117D /* Build configuration list for PBXProject "Runner" */;
148 | compatibilityVersion = "Xcode 9.3";
149 | developmentRegion = en;
150 | hasScannedForEncodings = 0;
151 | knownRegions = (
152 | en,
153 | Base,
154 | );
155 | mainGroup = 97C146E51CF9000F007C117D;
156 | productRefGroup = 97C146EF1CF9000F007C117D /* Products */;
157 | projectDirPath = "";
158 | projectRoot = "";
159 | targets = (
160 | 97C146ED1CF9000F007C117D /* Runner */,
161 | );
162 | };
163 | /* End PBXProject section */
164 |
165 | /* Begin PBXResourcesBuildPhase section */
166 | 97C146EC1CF9000F007C117D /* Resources */ = {
167 | isa = PBXResourcesBuildPhase;
168 | buildActionMask = 2147483647;
169 | files = (
170 | 97C147011CF9000F007C117D /* LaunchScreen.storyboard in Resources */,
171 | 3B3967161E833CAA004F5970 /* AppFrameworkInfo.plist in Resources */,
172 | 97C146FE1CF9000F007C117D /* Assets.xcassets in Resources */,
173 | 97C146FC1CF9000F007C117D /* Main.storyboard in Resources */,
174 | );
175 | runOnlyForDeploymentPostprocessing = 0;
176 | };
177 | /* End PBXResourcesBuildPhase section */
178 |
179 | /* Begin PBXShellScriptBuildPhase section */
180 | 3B06AD1E1E4923F5004D2608 /* Thin Binary */ = {
181 | isa = PBXShellScriptBuildPhase;
182 | buildActionMask = 2147483647;
183 | files = (
184 | );
185 | inputPaths = (
186 | );
187 | name = "Thin Binary";
188 | outputPaths = (
189 | );
190 | runOnlyForDeploymentPostprocessing = 0;
191 | shellPath = /bin/sh;
192 | shellScript = "/bin/sh \"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh\" embed_and_thin";
193 | };
194 | 9740EEB61CF901F6004384FC /* Run Script */ = {
195 | isa = PBXShellScriptBuildPhase;
196 | buildActionMask = 2147483647;
197 | files = (
198 | );
199 | inputPaths = (
200 | );
201 | name = "Run Script";
202 | outputPaths = (
203 | );
204 | runOnlyForDeploymentPostprocessing = 0;
205 | shellPath = /bin/sh;
206 | shellScript = "/bin/sh \"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh\" build";
207 | };
208 | /* End PBXShellScriptBuildPhase section */
209 |
210 | /* Begin PBXSourcesBuildPhase section */
211 | 97C146EA1CF9000F007C117D /* Sources */ = {
212 | isa = PBXSourcesBuildPhase;
213 | buildActionMask = 2147483647;
214 | files = (
215 | 74858FAF1ED2DC5600515810 /* AppDelegate.swift in Sources */,
216 | 1498D2341E8E89220040F4C2 /* GeneratedPluginRegistrant.m in Sources */,
217 | );
218 | runOnlyForDeploymentPostprocessing = 0;
219 | };
220 | /* End PBXSourcesBuildPhase section */
221 |
222 | /* Begin PBXVariantGroup section */
223 | 97C146FA1CF9000F007C117D /* Main.storyboard */ = {
224 | isa = PBXVariantGroup;
225 | children = (
226 | 97C146FB1CF9000F007C117D /* Base */,
227 | );
228 | name = Main.storyboard;
229 | sourceTree = "";
230 | };
231 | 97C146FF1CF9000F007C117D /* LaunchScreen.storyboard */ = {
232 | isa = PBXVariantGroup;
233 | children = (
234 | 97C147001CF9000F007C117D /* Base */,
235 | );
236 | name = LaunchScreen.storyboard;
237 | sourceTree = "";
238 | };
239 | /* End PBXVariantGroup section */
240 |
241 | /* Begin XCBuildConfiguration section */
242 | 249021D3217E4FDB00AE95B9 /* Profile */ = {
243 | isa = XCBuildConfiguration;
244 | baseConfigurationReference = 7AFA3C8E1D35360C0083082E /* Release.xcconfig */;
245 | buildSettings = {
246 | ALWAYS_SEARCH_USER_PATHS = NO;
247 | CLANG_ANALYZER_NONNULL = YES;
248 | CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
249 | CLANG_CXX_LIBRARY = "libc++";
250 | CLANG_ENABLE_MODULES = YES;
251 | CLANG_ENABLE_OBJC_ARC = YES;
252 | CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
253 | CLANG_WARN_BOOL_CONVERSION = YES;
254 | CLANG_WARN_COMMA = YES;
255 | CLANG_WARN_CONSTANT_CONVERSION = YES;
256 | CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
257 | CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
258 | CLANG_WARN_EMPTY_BODY = YES;
259 | CLANG_WARN_ENUM_CONVERSION = YES;
260 | CLANG_WARN_INFINITE_RECURSION = YES;
261 | CLANG_WARN_INT_CONVERSION = YES;
262 | CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
263 | CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
264 | CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
265 | CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
266 | CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
267 | CLANG_WARN_STRICT_PROTOTYPES = YES;
268 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
269 | CLANG_WARN_UNREACHABLE_CODE = YES;
270 | CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
271 | "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
272 | COPY_PHASE_STRIP = NO;
273 | DEBUG_INFORMATION_FORMAT = "dwarf-with-dsym";
274 | ENABLE_NS_ASSERTIONS = NO;
275 | ENABLE_STRICT_OBJC_MSGSEND = YES;
276 | GCC_C_LANGUAGE_STANDARD = gnu99;
277 | GCC_NO_COMMON_BLOCKS = YES;
278 | GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
279 | GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
280 | GCC_WARN_UNDECLARED_SELECTOR = YES;
281 | GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
282 | GCC_WARN_UNUSED_FUNCTION = YES;
283 | GCC_WARN_UNUSED_VARIABLE = YES;
284 | IPHONEOS_DEPLOYMENT_TARGET = 8.0;
285 | MTL_ENABLE_DEBUG_INFO = NO;
286 | SDKROOT = iphoneos;
287 | SUPPORTED_PLATFORMS = iphoneos;
288 | TARGETED_DEVICE_FAMILY = "1,2";
289 | VALIDATE_PRODUCT = YES;
290 | };
291 | name = Profile;
292 | };
293 | 249021D4217E4FDB00AE95B9 /* Profile */ = {
294 | isa = XCBuildConfiguration;
295 | baseConfigurationReference = 7AFA3C8E1D35360C0083082E /* Release.xcconfig */;
296 | buildSettings = {
297 | ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
298 | CLANG_ENABLE_MODULES = YES;
299 | CURRENT_PROJECT_VERSION = "$(FLUTTER_BUILD_NUMBER)";
300 | ENABLE_BITCODE = NO;
301 | FRAMEWORK_SEARCH_PATHS = (
302 | "$(inherited)",
303 | "$(PROJECT_DIR)/Flutter",
304 | );
305 | INFOPLIST_FILE = Runner/Info.plist;
306 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
307 | LIBRARY_SEARCH_PATHS = (
308 | "$(inherited)",
309 | "$(PROJECT_DIR)/Flutter",
310 | );
311 | PRODUCT_BUNDLE_IDENTIFIER = com.flutter.flutterweatherapp;
312 | PRODUCT_NAME = "$(TARGET_NAME)";
313 | SWIFT_OBJC_BRIDGING_HEADER = "Runner/Runner-Bridging-Header.h";
314 | SWIFT_VERSION = 5.0;
315 | VERSIONING_SYSTEM = "apple-generic";
316 | };
317 | name = Profile;
318 | };
319 | 97C147031CF9000F007C117D /* Debug */ = {
320 | isa = XCBuildConfiguration;
321 | baseConfigurationReference = 9740EEB21CF90195004384FC /* Debug.xcconfig */;
322 | buildSettings = {
323 | ALWAYS_SEARCH_USER_PATHS = NO;
324 | CLANG_ANALYZER_NONNULL = YES;
325 | CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
326 | CLANG_CXX_LIBRARY = "libc++";
327 | CLANG_ENABLE_MODULES = YES;
328 | CLANG_ENABLE_OBJC_ARC = YES;
329 | CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
330 | CLANG_WARN_BOOL_CONVERSION = YES;
331 | CLANG_WARN_COMMA = YES;
332 | CLANG_WARN_CONSTANT_CONVERSION = YES;
333 | CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
334 | CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
335 | CLANG_WARN_EMPTY_BODY = YES;
336 | CLANG_WARN_ENUM_CONVERSION = YES;
337 | CLANG_WARN_INFINITE_RECURSION = YES;
338 | CLANG_WARN_INT_CONVERSION = YES;
339 | CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
340 | CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
341 | CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
342 | CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
343 | CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
344 | CLANG_WARN_STRICT_PROTOTYPES = YES;
345 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
346 | CLANG_WARN_UNREACHABLE_CODE = YES;
347 | CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
348 | "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
349 | COPY_PHASE_STRIP = NO;
350 | DEBUG_INFORMATION_FORMAT = dwarf;
351 | ENABLE_STRICT_OBJC_MSGSEND = YES;
352 | ENABLE_TESTABILITY = YES;
353 | GCC_C_LANGUAGE_STANDARD = gnu99;
354 | GCC_DYNAMIC_NO_PIC = NO;
355 | GCC_NO_COMMON_BLOCKS = YES;
356 | GCC_OPTIMIZATION_LEVEL = 0;
357 | GCC_PREPROCESSOR_DEFINITIONS = (
358 | "DEBUG=1",
359 | "$(inherited)",
360 | );
361 | GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
362 | GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
363 | GCC_WARN_UNDECLARED_SELECTOR = YES;
364 | GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
365 | GCC_WARN_UNUSED_FUNCTION = YES;
366 | GCC_WARN_UNUSED_VARIABLE = YES;
367 | IPHONEOS_DEPLOYMENT_TARGET = 8.0;
368 | MTL_ENABLE_DEBUG_INFO = YES;
369 | ONLY_ACTIVE_ARCH = YES;
370 | SDKROOT = iphoneos;
371 | TARGETED_DEVICE_FAMILY = "1,2";
372 | };
373 | name = Debug;
374 | };
375 | 97C147041CF9000F007C117D /* Release */ = {
376 | isa = XCBuildConfiguration;
377 | baseConfigurationReference = 7AFA3C8E1D35360C0083082E /* Release.xcconfig */;
378 | buildSettings = {
379 | ALWAYS_SEARCH_USER_PATHS = NO;
380 | CLANG_ANALYZER_NONNULL = YES;
381 | CLANG_CXX_LANGUAGE_STANDARD = "gnu++0x";
382 | CLANG_CXX_LIBRARY = "libc++";
383 | CLANG_ENABLE_MODULES = YES;
384 | CLANG_ENABLE_OBJC_ARC = YES;
385 | CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
386 | CLANG_WARN_BOOL_CONVERSION = YES;
387 | CLANG_WARN_COMMA = YES;
388 | CLANG_WARN_CONSTANT_CONVERSION = YES;
389 | CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
390 | CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
391 | CLANG_WARN_EMPTY_BODY = YES;
392 | CLANG_WARN_ENUM_CONVERSION = YES;
393 | CLANG_WARN_INFINITE_RECURSION = YES;
394 | CLANG_WARN_INT_CONVERSION = YES;
395 | CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
396 | CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
397 | CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
398 | CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
399 | CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
400 | CLANG_WARN_STRICT_PROTOTYPES = YES;
401 | CLANG_WARN_SUSPICIOUS_MOVE = YES;
402 | CLANG_WARN_UNREACHABLE_CODE = YES;
403 | CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
404 | "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
405 | COPY_PHASE_STRIP = NO;
406 | DEBUG_INFORMATION_FORMAT = "dwarf-with-dsym";
407 | ENABLE_NS_ASSERTIONS = NO;
408 | ENABLE_STRICT_OBJC_MSGSEND = YES;
409 | GCC_C_LANGUAGE_STANDARD = gnu99;
410 | GCC_NO_COMMON_BLOCKS = YES;
411 | GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
412 | GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
413 | GCC_WARN_UNDECLARED_SELECTOR = YES;
414 | GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
415 | GCC_WARN_UNUSED_FUNCTION = YES;
416 | GCC_WARN_UNUSED_VARIABLE = YES;
417 | IPHONEOS_DEPLOYMENT_TARGET = 8.0;
418 | MTL_ENABLE_DEBUG_INFO = NO;
419 | SDKROOT = iphoneos;
420 | SUPPORTED_PLATFORMS = iphoneos;
421 | SWIFT_OPTIMIZATION_LEVEL = "-Owholemodule";
422 | TARGETED_DEVICE_FAMILY = "1,2";
423 | VALIDATE_PRODUCT = YES;
424 | };
425 | name = Release;
426 | };
427 | 97C147061CF9000F007C117D /* Debug */ = {
428 | isa = XCBuildConfiguration;
429 | baseConfigurationReference = 9740EEB21CF90195004384FC /* Debug.xcconfig */;
430 | buildSettings = {
431 | ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
432 | CLANG_ENABLE_MODULES = YES;
433 | CURRENT_PROJECT_VERSION = "$(FLUTTER_BUILD_NUMBER)";
434 | ENABLE_BITCODE = NO;
435 | FRAMEWORK_SEARCH_PATHS = (
436 | "$(inherited)",
437 | "$(PROJECT_DIR)/Flutter",
438 | );
439 | INFOPLIST_FILE = Runner/Info.plist;
440 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
441 | LIBRARY_SEARCH_PATHS = (
442 | "$(inherited)",
443 | "$(PROJECT_DIR)/Flutter",
444 | );
445 | PRODUCT_BUNDLE_IDENTIFIER = com.flutter.flutterweatherapp;
446 | PRODUCT_NAME = "$(TARGET_NAME)";
447 | SWIFT_OBJC_BRIDGING_HEADER = "Runner/Runner-Bridging-Header.h";
448 | SWIFT_OPTIMIZATION_LEVEL = "-Onone";
449 | SWIFT_VERSION = 5.0;
450 | VERSIONING_SYSTEM = "apple-generic";
451 | };
452 | name = Debug;
453 | };
454 | 97C147071CF9000F007C117D /* Release */ = {
455 | isa = XCBuildConfiguration;
456 | baseConfigurationReference = 7AFA3C8E1D35360C0083082E /* Release.xcconfig */;
457 | buildSettings = {
458 | ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
459 | CLANG_ENABLE_MODULES = YES;
460 | CURRENT_PROJECT_VERSION = "$(FLUTTER_BUILD_NUMBER)";
461 | ENABLE_BITCODE = NO;
462 | FRAMEWORK_SEARCH_PATHS = (
463 | "$(inherited)",
464 | "$(PROJECT_DIR)/Flutter",
465 | );
466 | INFOPLIST_FILE = Runner/Info.plist;
467 | LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
468 | LIBRARY_SEARCH_PATHS = (
469 | "$(inherited)",
470 | "$(PROJECT_DIR)/Flutter",
471 | );
472 | PRODUCT_BUNDLE_IDENTIFIER = com.flutter.flutterweatherapp;
473 | PRODUCT_NAME = "$(TARGET_NAME)";
474 | SWIFT_OBJC_BRIDGING_HEADER = "Runner/Runner-Bridging-Header.h";
475 | SWIFT_VERSION = 5.0;
476 | VERSIONING_SYSTEM = "apple-generic";
477 | };
478 | name = Release;
479 | };
480 | /* End XCBuildConfiguration section */
481 |
482 | /* Begin XCConfigurationList section */
483 | 97C146E91CF9000F007C117D /* Build configuration list for PBXProject "Runner" */ = {
484 | isa = XCConfigurationList;
485 | buildConfigurations = (
486 | 97C147031CF9000F007C117D /* Debug */,
487 | 97C147041CF9000F007C117D /* Release */,
488 | 249021D3217E4FDB00AE95B9 /* Profile */,
489 | );
490 | defaultConfigurationIsVisible = 0;
491 | defaultConfigurationName = Release;
492 | };
493 | 97C147051CF9000F007C117D /* Build configuration list for PBXNativeTarget "Runner" */ = {
494 | isa = XCConfigurationList;
495 | buildConfigurations = (
496 | 97C147061CF9000F007C117D /* Debug */,
497 | 97C147071CF9000F007C117D /* Release */,
498 | 249021D4217E4FDB00AE95B9 /* Profile */,
499 | );
500 | defaultConfigurationIsVisible = 0;
501 | defaultConfigurationName = Release;
502 | };
503 | /* End XCConfigurationList section */
504 | };
505 | rootObject = 97C146E61CF9000F007C117D /* Project object */;
506 | }
507 |
--------------------------------------------------------------------------------
/ios/Runner.xcodeproj/project.xcworkspace/contents.xcworkspacedata:
--------------------------------------------------------------------------------
1 |
2 |
4 |
6 |
7 |
8 |
--------------------------------------------------------------------------------
/ios/Runner.xcodeproj/project.xcworkspace/xcshareddata/IDEWorkspaceChecks.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | IDEDidComputeMac32BitWarning
6 |
7 |
8 |
9 |
--------------------------------------------------------------------------------
/ios/Runner.xcodeproj/project.xcworkspace/xcshareddata/WorkspaceSettings.xcsettings:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | PreviewsEnabled
6 |
7 |
8 |
9 |
--------------------------------------------------------------------------------
/ios/Runner.xcodeproj/xcshareddata/xcschemes/Runner.xcscheme:
--------------------------------------------------------------------------------
1 |
2 |
5 |
8 |
9 |
15 |
21 |
22 |
23 |
24 |
25 |
30 |
31 |
32 |
33 |
39 |
40 |
41 |
42 |
43 |
44 |
54 |
56 |
62 |
63 |
64 |
65 |
66 |
67 |
73 |
75 |
81 |
82 |
83 |
84 |
86 |
87 |
90 |
91 |
92 |
--------------------------------------------------------------------------------
/ios/Runner.xcworkspace/contents.xcworkspacedata:
--------------------------------------------------------------------------------
1 |
2 |
4 |
6 |
7 |
8 |
--------------------------------------------------------------------------------
/ios/Runner.xcworkspace/xcshareddata/IDEWorkspaceChecks.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | IDEDidComputeMac32BitWarning
6 |
7 |
8 |
9 |
--------------------------------------------------------------------------------
/ios/Runner.xcworkspace/xcshareddata/WorkspaceSettings.xcsettings:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | PreviewsEnabled
6 |
7 |
8 |
9 |
--------------------------------------------------------------------------------
/ios/Runner/AppDelegate.swift:
--------------------------------------------------------------------------------
1 | import UIKit
2 | import Flutter
3 |
4 | @UIApplicationMain
5 | @objc class AppDelegate: FlutterAppDelegate {
6 | override func application(
7 | _ application: UIApplication,
8 | didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
9 | ) -> Bool {
10 | GeneratedPluginRegistrant.register(with: self)
11 | return super.application(application, didFinishLaunchingWithOptions: launchOptions)
12 | }
13 | }
14 |
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Contents.json:
--------------------------------------------------------------------------------
1 | {
2 | "images" : [
3 | {
4 | "size" : "20x20",
5 | "idiom" : "iphone",
6 | "filename" : "Icon-App-20x20@2x.png",
7 | "scale" : "2x"
8 | },
9 | {
10 | "size" : "20x20",
11 | "idiom" : "iphone",
12 | "filename" : "Icon-App-20x20@3x.png",
13 | "scale" : "3x"
14 | },
15 | {
16 | "size" : "29x29",
17 | "idiom" : "iphone",
18 | "filename" : "Icon-App-29x29@1x.png",
19 | "scale" : "1x"
20 | },
21 | {
22 | "size" : "29x29",
23 | "idiom" : "iphone",
24 | "filename" : "Icon-App-29x29@2x.png",
25 | "scale" : "2x"
26 | },
27 | {
28 | "size" : "29x29",
29 | "idiom" : "iphone",
30 | "filename" : "Icon-App-29x29@3x.png",
31 | "scale" : "3x"
32 | },
33 | {
34 | "size" : "40x40",
35 | "idiom" : "iphone",
36 | "filename" : "Icon-App-40x40@2x.png",
37 | "scale" : "2x"
38 | },
39 | {
40 | "size" : "40x40",
41 | "idiom" : "iphone",
42 | "filename" : "Icon-App-40x40@3x.png",
43 | "scale" : "3x"
44 | },
45 | {
46 | "size" : "60x60",
47 | "idiom" : "iphone",
48 | "filename" : "Icon-App-60x60@2x.png",
49 | "scale" : "2x"
50 | },
51 | {
52 | "size" : "60x60",
53 | "idiom" : "iphone",
54 | "filename" : "Icon-App-60x60@3x.png",
55 | "scale" : "3x"
56 | },
57 | {
58 | "size" : "20x20",
59 | "idiom" : "ipad",
60 | "filename" : "Icon-App-20x20@1x.png",
61 | "scale" : "1x"
62 | },
63 | {
64 | "size" : "20x20",
65 | "idiom" : "ipad",
66 | "filename" : "Icon-App-20x20@2x.png",
67 | "scale" : "2x"
68 | },
69 | {
70 | "size" : "29x29",
71 | "idiom" : "ipad",
72 | "filename" : "Icon-App-29x29@1x.png",
73 | "scale" : "1x"
74 | },
75 | {
76 | "size" : "29x29",
77 | "idiom" : "ipad",
78 | "filename" : "Icon-App-29x29@2x.png",
79 | "scale" : "2x"
80 | },
81 | {
82 | "size" : "40x40",
83 | "idiom" : "ipad",
84 | "filename" : "Icon-App-40x40@1x.png",
85 | "scale" : "1x"
86 | },
87 | {
88 | "size" : "40x40",
89 | "idiom" : "ipad",
90 | "filename" : "Icon-App-40x40@2x.png",
91 | "scale" : "2x"
92 | },
93 | {
94 | "size" : "76x76",
95 | "idiom" : "ipad",
96 | "filename" : "Icon-App-76x76@1x.png",
97 | "scale" : "1x"
98 | },
99 | {
100 | "size" : "76x76",
101 | "idiom" : "ipad",
102 | "filename" : "Icon-App-76x76@2x.png",
103 | "scale" : "2x"
104 | },
105 | {
106 | "size" : "83.5x83.5",
107 | "idiom" : "ipad",
108 | "filename" : "Icon-App-83.5x83.5@2x.png",
109 | "scale" : "2x"
110 | },
111 | {
112 | "size" : "1024x1024",
113 | "idiom" : "ios-marketing",
114 | "filename" : "Icon-App-1024x1024@1x.png",
115 | "scale" : "1x"
116 | }
117 | ],
118 | "info" : {
119 | "version" : 1,
120 | "author" : "xcode"
121 | }
122 | }
123 |
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-1024x1024@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-1024x1024@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@3x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-20x20@3x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@3x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-29x29@3x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@3x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-40x40@3x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-50x50@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-50x50@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-50x50@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-50x50@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-57x57@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-57x57@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-57x57@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-57x57@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@3x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-60x60@3x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-72x72@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-72x72@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-72x72@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-72x72@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@1x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@1x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-76x76@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-83.5x83.5@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/AppIcon.appiconset/Icon-App-83.5x83.5@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/LaunchImage.imageset/Contents.json:
--------------------------------------------------------------------------------
1 | {
2 | "images" : [
3 | {
4 | "idiom" : "universal",
5 | "filename" : "LaunchImage.png",
6 | "scale" : "1x"
7 | },
8 | {
9 | "idiom" : "universal",
10 | "filename" : "LaunchImage@2x.png",
11 | "scale" : "2x"
12 | },
13 | {
14 | "idiom" : "universal",
15 | "filename" : "LaunchImage@3x.png",
16 | "scale" : "3x"
17 | }
18 | ],
19 | "info" : {
20 | "version" : 1,
21 | "author" : "xcode"
22 | }
23 | }
24 |
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@2x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@2x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@3x.png:
--------------------------------------------------------------------------------
https://raw.githubusercontent.com/burcus/flutter_weather_app/717d2ae7877b98af7f56ecf636b905d587b033cd/ios/Runner/Assets.xcassets/LaunchImage.imageset/LaunchImage@3x.png
--------------------------------------------------------------------------------
/ios/Runner/Assets.xcassets/LaunchImage.imageset/README.md:
--------------------------------------------------------------------------------
1 | # Launch Screen Assets
2 |
3 | You can customize the launch screen with your own desired assets by replacing the image files in this directory.
4 |
5 | You can also do it by opening your Flutter project's Xcode project with `open ios/Runner.xcworkspace`, selecting `Runner/Assets.xcassets` in the Project Navigator and dropping in the desired images.
--------------------------------------------------------------------------------
/ios/Runner/Base.lproj/LaunchScreen.storyboard:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
32 |
33 |
34 |
35 |
36 |
37 |
38 |
--------------------------------------------------------------------------------
/ios/Runner/Base.lproj/Main.storyboard:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
21 |
22 |
23 |
24 |
25 |
26 |
27 |
--------------------------------------------------------------------------------
/ios/Runner/Info.plist:
--------------------------------------------------------------------------------
1 |
2 |
3 |
4 |
5 | CFBundleDevelopmentRegion
6 | $(DEVELOPMENT_LANGUAGE)
7 | CFBundleExecutable
8 | $(EXECUTABLE_NAME)
9 | CFBundleIdentifier
10 | $(PRODUCT_BUNDLE_IDENTIFIER)
11 | CFBundleInfoDictionaryVersion
12 | 6.0
13 | CFBundleName
14 | flutterweatherapp
15 | CFBundlePackageType
16 | APPL
17 | CFBundleShortVersionString
18 | $(FLUTTER_BUILD_NAME)
19 | CFBundleSignature
20 | ????
21 | CFBundleVersion
22 | $(FLUTTER_BUILD_NUMBER)
23 | LSRequiresIPhoneOS
24 |
25 | UILaunchStoryboardName
26 | LaunchScreen
27 | UIMainStoryboardFile
28 | Main
29 | UISupportedInterfaceOrientations
30 |
31 | UIInterfaceOrientationPortrait
32 | UIInterfaceOrientationLandscapeLeft
33 | UIInterfaceOrientationLandscapeRight
34 |
35 | UISupportedInterfaceOrientations~ipad
36 |
37 | UIInterfaceOrientationPortrait
38 | UIInterfaceOrientationPortraitUpsideDown
39 | UIInterfaceOrientationLandscapeLeft
40 | UIInterfaceOrientationLandscapeRight
41 |
42 | UIViewControllerBasedStatusBarAppearance
43 |
44 |
45 |
46 |
--------------------------------------------------------------------------------
/ios/Runner/Runner-Bridging-Header.h:
--------------------------------------------------------------------------------
1 | #import "GeneratedPluginRegistrant.h"
2 |
--------------------------------------------------------------------------------
/lib/CustomBlocObserver.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_bloc/flutter_bloc.dart';
2 |
3 | class CustomBlocObserver extends BlocObserver {
4 | @override
5 | void onEvent(Bloc bloc, Object event) {
6 | super.onEvent(bloc, event);
7 | print('onEvent $event');
8 | }
9 |
10 | @override
11 | void onError(Cubit cubit, Object error, StackTrace stackTrace) {
12 | super.onError(cubit, error, stackTrace);
13 | print('onError $error');
14 | }
15 |
16 | @override
17 | void onTransition(Bloc bloc, Transition transition) {
18 | super.onTransition(bloc, transition);
19 | print('onTransition $transition');
20 | }
21 |
22 | @override
23 | void onChange(Cubit cubit, Change change) {
24 | super.onChange(cubit, change);
25 | // when cubit is a bloc then we don't want to print the change because onTransition will already print it.
26 | if (cubit is! Bloc) {
27 | print('onTransition $change');
28 | }
29 | }
30 | }
31 |
--------------------------------------------------------------------------------
/lib/blocs/blocs.dart:
--------------------------------------------------------------------------------
1 | export 'localization/localization_bloc.dart';
2 | export 'localization/localization_event.dart';
3 | export 'localization/localization_state.dart';
4 |
5 | export 'weather/weather_bloc.dart';
6 | export 'weather/weather_event.dart';
7 | export 'weather/weather_state.dart';
8 |
9 | export 'theme/theme_bloc.dart';
10 | export 'theme/theme_event.dart';
11 | export 'theme/theme_state.dart';
12 |
13 | export 'network/network_bloc.dart';
14 | export 'network/network_event.dart';
15 | export 'network/network_state.dart';
--------------------------------------------------------------------------------
/lib/blocs/localization/localization.dart:
--------------------------------------------------------------------------------
1 | export 'localization_bloc.dart';
2 | export 'localization_event.dart';
3 | export 'localization_state.dart';
--------------------------------------------------------------------------------
/lib/blocs/localization/localization_bloc.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_bloc/flutter_bloc.dart';
2 | import 'localization.dart';
3 | import 'package:geocoder/geocoder.dart';
4 | import 'package:geolocator/geolocator.dart';
5 |
6 | class LocalizationBloc extends Bloc {
7 | LocalizationBloc() : super(LocationInitialState());
8 |
9 | @override
10 | Stream mapEventToState(LocalizationEvent event) async* {
11 | if (event is CheckPermission) {
12 | LocationPermission locationPermission = await checkPermission();
13 | print(locationPermission);
14 | yield getStateClass(locationPermission);
15 | } else if (event is RequestPermission) {
16 | LocationPermission permission = await requestPermission();
17 | yield getStateClass(permission);
18 |
19 | } else if (event is GetLocation) {
20 | Position position =
21 | await getCurrentPosition(desiredAccuracy: LocationAccuracy.high)
22 | .catchError((error) => print(error))
23 | .catchError((error) => print(error));
24 | if (position == null ||
25 | (position.latitude == 0.0 && position.longitude == 0.0))
26 | position =
27 | await getLastKnownPosition(); //If current position is not significant use last known position
28 | var coordinates = new Coordinates(position.latitude, position.longitude);
29 | var city;
30 | try {
31 | var location =
32 | await Geocoder.local.findAddressesFromCoordinates(coordinates);
33 | city = splitAddressLine(location.first.addressLine);
34 | yield LocationSucceed(city);
35 | } catch (error) {
36 | print(error);
37 | yield LocationFailed();
38 | }
39 | }
40 | }
41 |
42 | String splitAddressLine(String address) {
43 | var sp = address.split(",");
44 | return sp[sp.length - 2].split("/").removeLast();
45 | }
46 |
47 | LocalizationState getStateClass(LocationPermission permission) {
48 | switch (permission) {
49 | case LocationPermission.always:
50 | return Always();
51 | break;
52 | case LocationPermission.denied:
53 | return Denied();
54 | break;
55 | case LocationPermission.deniedForever:
56 | return DeniedForever();
57 | break;
58 | case LocationPermission.whileInUse:
59 | return WhileInUse();
60 | default:
61 | return Always();
62 | }
63 | }
64 | }
65 |
--------------------------------------------------------------------------------
/lib/blocs/localization/localization_event.dart:
--------------------------------------------------------------------------------
1 | abstract class LocalizationEvent {}
2 |
3 | class CheckPermission extends LocalizationEvent{}
4 |
5 | class RequestPermission extends LocalizationEvent{}
6 |
7 | class GetLocation extends LocalizationEvent{}
--------------------------------------------------------------------------------
/lib/blocs/localization/localization_state.dart:
--------------------------------------------------------------------------------
1 | abstract class LocalizationState {}
2 |
3 | class LocationInitialState extends LocalizationState{}
4 |
5 | class WhileInUse extends LocalizationState{}
6 |
7 | class Always extends LocalizationState{}
8 |
9 | class DeniedForever extends LocalizationState{}
10 |
11 | class Denied extends LocalizationState{}
12 |
13 | enum Status {CurrentLocation, LastKnownLocation}
14 | class LocationSucceed extends LocalizationState{
15 | Status type;
16 | String city;
17 |
18 | LocationSucceed(this.city);
19 | }
20 |
21 | class LocationFailed extends LocalizationState{
22 | String error;
23 | }
24 |
--------------------------------------------------------------------------------
/lib/blocs/network/network_bloc.dart:
--------------------------------------------------------------------------------
1 | import 'dart:async';
2 | import 'package:data_connection_checker/data_connection_checker.dart';
3 | import 'package:flutter_bloc/flutter_bloc.dart';
4 | import 'package:flutterweatherapp/blocs/blocs.dart';
5 |
6 | class NetworkBloc extends Bloc {
7 | NetworkBloc() : super(ConnectivityInitialState());
8 |
9 | StreamSubscription _subscription;
10 | void _watchConnectivityStatus() {
11 | _subscription = DataConnectionChecker().onStatusChange.listen((status) {
12 | add(ConnectivityChanged(status));
13 | });
14 | }
15 |
16 | void _unwatchConnectivityStatus() {
17 | _subscription?.cancel();
18 | }
19 |
20 | @override
21 | Stream mapEventToState(NetworkEvent event) async* {
22 | final _state = state; //current state in other words transitions first state
23 | if (event is ListenConnectivity) {
24 | _watchConnectivityStatus();
25 | return;
26 | }
27 |
28 | if (event is ConnectivityChanged) {
29 | final status = event.status;
30 | if (status == DataConnectionStatus.disconnected) {
31 | yield ConnectivityFailed();
32 | return;
33 | }
34 | // it means status is connected
35 | if (_state is ConnectivityFailed) {
36 | yield ConnectivityResumed();
37 | return;
38 | }
39 | yield ConnectivitySuccess();
40 | return;
41 | }
42 |
43 | if(event is UpdateConnectivityState) {
44 | var connection = await DataConnectionChecker().hasConnection;
45 | if(connection)
46 | yield ConnectivitySuccess();
47 | ConnectivityFailed();
48 | }
49 | }
50 |
51 | @override
52 | Future close() {
53 | _unwatchConnectivityStatus();
54 | return super.close();
55 | }
56 | }
57 |
--------------------------------------------------------------------------------
/lib/blocs/network/network_event.dart:
--------------------------------------------------------------------------------
1 | import 'package:data_connection_checker/data_connection_checker.dart';
2 |
3 | abstract class NetworkEvent {
4 | const NetworkEvent();
5 | }
6 |
7 | class ListenConnectivity extends NetworkEvent {}
8 |
9 | class ConnectivityChanged extends NetworkEvent {
10 | const ConnectivityChanged(this.status);
11 |
12 | final DataConnectionStatus status;
13 | }
14 |
15 | class UpdateConnectivityState extends NetworkEvent {}
--------------------------------------------------------------------------------
/lib/blocs/network/network_state.dart:
--------------------------------------------------------------------------------
1 | abstract class NetworkState {}
2 |
3 | class ConnectivityInitialState extends NetworkState {}
4 |
5 | class ConnectivitySuccess extends NetworkState {}
6 |
7 | class ConnectivityResumed extends NetworkState {}
8 |
9 | class ConnectivityFailed extends NetworkState {}
10 |
--------------------------------------------------------------------------------
/lib/blocs/theme/theme.dart:
--------------------------------------------------------------------------------
1 | export 'theme_bloc.dart';
2 | export 'theme_event.dart';
3 | export 'theme_state.dart';
--------------------------------------------------------------------------------
/lib/blocs/theme/theme_bloc.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_bloc/flutter_bloc.dart';
2 | import 'package:flutter_weather_bg/flutter_weather_bg.dart';
3 | import 'theme.dart';
4 |
5 | class ThemeBloc extends Bloc {
6 | ThemeBloc() : super(ThemeInitialState());
7 |
8 | @override
9 | Stream mapEventToState(ThemeEvent event) async* {
10 | if(event is GetTheme) {
11 | WeatherType weatherType;
12 |
13 | switch(event.weather.description) {
14 | case "kapalı":
15 | weatherType = WeatherType.overcast;
16 | break;
17 | case "az bulutlu":
18 | case "parçalı az bulutlu":
19 | case "parçalı bulutlu":
20 | weatherType = WeatherType.cloudy;
21 | break;
22 | case "hafif yağmur":
23 | weatherType = WeatherType.lightRainy;
24 | break;
25 | case "orta şiddetli yağmur":
26 | weatherType = WeatherType.middleRainy;
27 | break;
28 | case "açık":
29 | weatherType = WeatherType.sunny;
30 | break;
31 | case "şiddetli yağmur":
32 | weatherType = WeatherType.heavyRainy;
33 | break;
34 | }
35 | yield ThemeLoaded(weatherType, event.weather);
36 | }
37 | }
38 | }
--------------------------------------------------------------------------------
/lib/blocs/theme/theme_event.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutterweatherapp/models/models.dart';
2 |
3 | abstract class ThemeEvent {}
4 |
5 | class GetTheme extends ThemeEvent{
6 | final Weather weather;
7 | GetTheme(this.weather);
8 | }
--------------------------------------------------------------------------------
/lib/blocs/theme/theme_state.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_weather_bg/bg/weather_bg.dart';
2 | import 'package:flutter_weather_bg/flutter_weather_bg.dart';
3 | import 'package:flutterweatherapp/models/models.dart';
4 |
5 | abstract class ThemeState {}
6 |
7 | class ThemeInitialState extends ThemeState {}
8 |
9 | class ThemeLoaded extends ThemeState {
10 | final Weather weather;
11 | final WeatherType weatherType;
12 | ThemeLoaded(this.weatherType, this.weather);
13 | }
--------------------------------------------------------------------------------
/lib/blocs/weather/weather.dart:
--------------------------------------------------------------------------------
1 | export 'weather_bloc.dart';
2 | export 'weather_event.dart';
3 | export 'weather_state.dart';
--------------------------------------------------------------------------------
/lib/blocs/weather/weather_bloc.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_bloc/flutter_bloc.dart';
2 | import 'package:flutterweatherapp/repositories/weather_repository.dart';
3 | import 'weather.dart';
4 |
5 | class WeatherBloc extends Bloc {
6 | WeatherBloc() : super(InitialState());
7 |
8 | @override
9 | Stream mapEventToState(WeatherEvent event) async* {
10 | if (event is GetWeatherInfo) {
11 | final res = await WeatherRepository.fetchWeathers(event.cityName);
12 | if(res!= null && res.success) yield WeatherLoadSuccess(res);
13 | else yield WeatherLoadFailed();
14 | }
15 | }
16 | }
--------------------------------------------------------------------------------
/lib/blocs/weather/weather_event.dart:
--------------------------------------------------------------------------------
1 | abstract class WeatherEvent{}
2 |
3 | class GetWeatherInfo extends WeatherEvent{
4 | String cityName;
5 | GetWeatherInfo(this.cityName);
6 | }
--------------------------------------------------------------------------------
/lib/blocs/weather/weather_state.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutterweatherapp/models/models.dart';
2 | import 'package:flutterweatherapp/models/weather_response.dart';
3 |
4 | abstract class WeatherState {}
5 |
6 | class InitialState extends WeatherState{}
7 |
8 | class WeatherLoadSuccess extends WeatherState{
9 | final WeatherResponse weather;
10 | WeatherLoadSuccess(this.weather);
11 | }
12 |
13 | class WeatherLoadFailed extends WeatherState{}
14 |
15 | class WeatherLoading extends WeatherState{}
--------------------------------------------------------------------------------
/lib/main.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/CustomBlocObserver.dart';
4 | import 'package:flutterweatherapp/utils/utils.dart';
5 | import 'blocs/blocs.dart';
6 | import 'screens/screens.dart';
7 |
8 | void main() {
9 | Bloc.observer = CustomBlocObserver();
10 | runApp(MyApp());
11 | }
12 |
13 | class MyApp extends StatelessWidget {
14 | @override
15 | Widget build(BuildContext context) {
16 | WidgetsApp.debugAllowBannerOverride = false;
17 | return MultiBlocProvider(
18 | providers: [
19 | BlocProvider(
20 | create: (context) => LocalizationBloc()..add(CheckPermission()),
21 | ),
22 | BlocProvider(
23 | create: (context) => WeatherBloc(),
24 | ),
25 | BlocProvider(
26 | create: (context) => ThemeBloc(),
27 | ),
28 | BlocProvider(
29 | create: (context) => NetworkBloc()..add(ListenConnectivity()),
30 | ),
31 | ],
32 | child: MaterialApp(
33 | home: HomePage(),
34 | ),
35 | );
36 | }
37 | }
38 |
39 | class HomePage extends StatelessWidget {
40 | @override
41 | Widget build(BuildContext context) {
42 | return Scaffold(
43 | backgroundColor: Colors.white,
44 | body: OrientationBuilder(builder: (context, orientation) {
45 | SizeConfig().init(context, orientation);
46 | return MultiBlocListener(listeners: [
47 | BlocListener(
48 | listener: (BuildContext context, state) {
49 | if (state is Always)
50 | context.bloc().add(GetLocation());
51 | if (state is LocationSucceed)
52 | context.bloc().add(GetWeatherInfo(state.city));
53 | },
54 | ),
55 | BlocListener(
56 | listener: (context, state) {
57 | if (state is WeatherLoadSuccess) {
58 | final weathers = state.weather.result;
59 | context.bloc().add(GetTheme(weathers[0])); //start getting theme before navigate to listing screen
60 | } //TODO network problem
61 | },
62 | ),
63 | ], child: PresentScreen());
64 | }),
65 | );
66 | }
67 | }
68 |
--------------------------------------------------------------------------------
/lib/models/models.dart:
--------------------------------------------------------------------------------
1 | export 'weather.dart';
2 | export 'weather_request.dart';
3 | export 'weather_response.dart';
--------------------------------------------------------------------------------
/lib/models/weather.dart:
--------------------------------------------------------------------------------
1 | class Weather {
2 | String date;
3 | String day;
4 | String icon;
5 | String description;
6 | String status;
7 | String degree;
8 | String min;
9 | String max;
10 | String night;
11 | String humidity;
12 |
13 | Weather({this.date, this.day, this.icon, this.description, this.status,
14 | this.degree, this.min, this.max, this.night, this.humidity});
15 |
16 | Weather.init(this.date, this.day, this.icon);
17 |
18 | factory Weather.fromJson(Map json){
19 | return Weather(
20 | date: json['date'] as String,
21 | day: json['day'] as String,
22 | icon: json['icon'] as String,
23 | description: json['description'] as String,
24 | status: json['status'] as String,
25 | degree: json['degree'] as String,
26 | min: json['min'] as String,
27 | max: json['max'] as String,
28 | night: json['night'] as String,
29 | humidity: json['humidity'] as String,
30 | );
31 | }
32 | }
--------------------------------------------------------------------------------
/lib/models/weather_request.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutterweatherapp/utils/credentials.dart';
2 |
3 | class WeatherRequest {
4 | static final _authorization = Credentials.apiKey;
5 | static final _contentType = "application/json";
6 |
7 | static get authorization => _authorization;
8 | static get contentType => _contentType;
9 | }
10 |
--------------------------------------------------------------------------------
/lib/models/weather_response.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutterweatherapp/models/models.dart';
2 |
3 | class WeatherResponse {
4 | bool success;
5 | String city;
6 |
7 | List result;
8 |
9 | WeatherResponse({this.success, this.city, this.result});
10 |
11 | factory WeatherResponse.fromJson(Map json) {
12 | var weathersFromJson = json['result'];
13 | var weatherList = [];
14 |
15 | for (var element in weathersFromJson) {
16 | Weather weather = Weather.fromJson(element);
17 | weatherList.add(weather);
18 | }
19 |
20 | return WeatherResponse(
21 | success: json['success'] as bool,
22 | city: json['city'] as String,
23 | result: weatherList);
24 | }
25 | }
26 |
--------------------------------------------------------------------------------
/lib/repositories/weather_repository.dart:
--------------------------------------------------------------------------------
1 | import 'dart:convert';
2 | import 'dart:io';
3 | import 'package:flutterweatherapp/models/models.dart';
4 | import 'package:http/http.dart' as http;
5 |
6 | class WeatherRepository{
7 |
8 | static Future fetchWeathers(String city) async {
9 | var response;
10 | try {
11 | response = await http.get(
12 | "https://api.collectapi.com/weather/getWeather?data.lang=tr&data.city=" +
13 | city,
14 | headers: {
15 | HttpHeaders.authorizationHeader: WeatherRequest.authorization,
16 | HttpHeaders.contentTypeHeader: WeatherRequest.contentType
17 | });
18 |
19 | if (response.statusCode == 200) {
20 | String result = response.body;
21 | return WeatherResponse.fromJson(jsonDecode(result));
22 | } else {
23 | return null;
24 | }
25 | } catch (Exception) {
26 | return null; //TODO clean code
27 | }
28 | }
29 | }
--------------------------------------------------------------------------------
/lib/screens/listing_screen.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutterweatherapp/widgets/app_body.dart';
3 |
4 | class PresentScreen extends StatelessWidget {
5 | @override
6 | Widget build(BuildContext context) {
7 | return _Present();
8 | }
9 | }
10 |
11 | class _Present extends StatelessWidget {
12 | @override
13 | Widget build(BuildContext context) => AppBody();
14 | }
15 |
--------------------------------------------------------------------------------
/lib/screens/screens.dart:
--------------------------------------------------------------------------------
1 | export 'listing_screen.dart';
--------------------------------------------------------------------------------
/lib/utils/credentials.dart:
--------------------------------------------------------------------------------
1 | class Credentials {
2 | static const apiKey = "apikey 1wGth3eKx4cKgOAgBNJElJ:0E5OR6BHW4d7HVv9QIoebk";
3 | }
4 |
--------------------------------------------------------------------------------
/lib/utils/custom_colors.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 |
3 | class CustomColors {
4 | CustomColors._();
5 |
6 | static const Color lightLila = Color(0xFFd4cee4);
7 | static const Color darkLila = Color(0xFFece4ed);
8 | static const Color brighterGrey = Color(0xFFDEDEDE);
9 | static const Color logoOrange = Color(0xFFffb141);
10 | static const Color logoYellow = Color(0xFFdef716);
11 | static const Color softYellow = Color(0xFFf2f343);
12 | static const Color softGray = Color(0xFF252432);
13 | static const Color scaffoldBg = Color(0xFFe6e6e6);
14 | static const Color clearGreen = Color(0xFF517c33);
15 | static const Color weatherCardsColor = Color(0xFFc2c2bb);
16 | //Icons
17 | static const Color flashRain = Color(0xFF747e8c);
18 | static const Color cloudyGray = Color(0xFF92d6f7);
19 | static const Color humidity = Color(0xFFb4dfed);
20 | static const Color moon = Color(0xFFdcedf2);
21 | static const Color sunCloud = Color(0xFFdae8ed);
22 | static const Color sunny = Color(0xFFfffa66);
23 | static const Color flash = Color(0xFF75516d);
24 | }
--------------------------------------------------------------------------------
/lib/utils/custom_text_theme.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutterweatherapp/utils/utils.dart';
3 | import 'package:google_fonts/google_fonts.dart';
4 |
5 | class CustomTextTheme extends TextTheme{
6 | final BuildContext context;
7 | CustomTextTheme(this.context);
8 |
9 | @override
10 | TextStyle get display1 => GoogleFonts.ptSans(color: Colors.white, fontWeight: FontWeight.w500, shadows: [Shadow(blurRadius: 3,
11 | color: Colors.white54, offset: Offset(1.0, 1.0))], fontSize: 8.5 * SizeConfig.textMultiplier);
12 |
13 | @override
14 | TextStyle get display2 => GoogleFonts.ptSans(color: Colors.white.withOpacity(0.8), shadows: [Shadow(blurRadius: 3,
15 | color: Colors.black45, offset: Offset(2, 1))], fontWeight: FontWeight.w500, fontSize: 3 * SizeConfig.textMultiplier);
16 |
17 | @override
18 | TextStyle get display3 => GoogleFonts.ptSans(color: Colors.white70, shadows: [Shadow(blurRadius: 3,
19 | color: Colors.black45, offset: Offset(2, 1))], fontWeight: FontWeight.w500, fontSize: 2.35 * SizeConfig.textMultiplier);
20 |
21 | @override
22 | TextStyle get display4 => GoogleFonts.ptSans(color: Colors.white70, shadows: [Shadow(blurRadius: 3,
23 | color: Colors.black45, offset: Offset(2, 1))], fontWeight: FontWeight.w500, fontSize: 2.2 * SizeConfig.textMultiplier);
24 |
25 | @override
26 | TextStyle get title => GoogleFonts.ptSans(color: Colors.white54, shadows: [Shadow(blurRadius: 3,
27 | color: Colors.black45, offset: Offset(2, 1))], fontWeight: FontWeight.w500, fontSize: 1.77 * SizeConfig.textMultiplier);
28 |
29 | @override
30 | TextStyle get subtitle => GoogleFonts.ptSans(color: Colors.white54, shadows: [Shadow(blurRadius: 3,
31 | color: Colors.black45, offset: Offset(2, 1))], fontWeight: FontWeight.w500, fontSize: 1.7 * SizeConfig.textMultiplier);
32 |
33 | @override
34 | TextStyle get body1 => GoogleFonts.ptSans(color: Colors.white60, shadows: [Shadow(blurRadius: 3,
35 | color: Colors.black26, offset: Offset(2, 2))], fontStyle: FontStyle.italic, fontWeight: FontWeight.w300, fontSize: 2.32 * SizeConfig.textMultiplier, decoration: TextDecoration.none);
36 |
37 | TextStyle get warning => GoogleFonts.ptSans(color: Colors.white30, fontStyle: FontStyle.italic, fontWeight: FontWeight.w400, fontSize: 2.45 * SizeConfig.textMultiplier);
38 |
39 | }
--------------------------------------------------------------------------------
/lib/utils/extensions/capitalize.dart:
--------------------------------------------------------------------------------
1 | extension Capitalize on String {
2 | String capitalize() {
3 | String subLetters = '';
4 | int i = 1;
5 | while (i < this.length) {
6 | if (this[i] == " ") {
7 | subLetters += " " + this[i + 1].toUpperCase();
8 | i++;
9 | } else
10 | subLetters += this[i];
11 | i++;
12 | }
13 | return "${this[0].toUpperCase()}" + subLetters;
14 | }
15 | }
16 |
--------------------------------------------------------------------------------
/lib/utils/size_config.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/cupertino.dart';
2 |
3 | class SizeConfig {
4 | static double _screenWidth;
5 | static double _screenHeight;
6 | static double safeAreaHeight;
7 | static var _safeAreaPadding;
8 | static double safeAreaVertical;
9 |
10 | static double _blockWidth;
11 | static double _blockHeight;
12 |
13 | static double textMultiplier;
14 | static double imageSizeMultiplier;
15 | static double heightMultiplier;
16 | static double widthMultiplier;
17 | static double cardContainerWidth;
18 |
19 |
20 | void init(BuildContext context, Orientation orientation) {
21 | _safeAreaPadding = MediaQuery.of(context).padding;
22 | safeAreaVertical = _safeAreaPadding.top + _safeAreaPadding.bottom;
23 |
24 | _screenHeight = MediaQuery.of(context).size.height;
25 | _screenWidth = MediaQuery.of(context).size.width;
26 |
27 | safeAreaHeight = _screenHeight - safeAreaVertical;
28 | if(orientation == Orientation.landscape) safeAreaHeight = _screenHeight;
29 |
30 | _blockWidth = _screenWidth / 100;
31 | // _blockHeight = _safeAreaHeight / 100;
32 | _blockHeight = _screenHeight / 100;
33 |
34 | textMultiplier = orientation == Orientation.portrait ? _blockHeight : _blockHeight * 1.2;
35 | imageSizeMultiplier = _blockWidth;
36 | heightMultiplier = _blockHeight;
37 | widthMultiplier = _blockWidth;
38 | }
39 | }
40 |
--------------------------------------------------------------------------------
/lib/utils/strings.dart:
--------------------------------------------------------------------------------
1 | class Strings {
2 | Strings._();
3 |
4 | static const searchBarHint = "Samsun, Brugge...";
5 | static const networkFailureText = "Bir internet bağlantın olduğuna emin misin?";
6 | static const locationFailureText = "Böyle bir yer olduğuna emin misin?";
7 | static const networkBackText = "İşte tekrar bağlandın! Aramaya devam et.";
8 | static const weatherException = "Weather cityName: unexcepted";
9 | static const weatherDetailException = "Weather detail can't fetch";
10 | static const themeException = "Theme state: unexpected";
11 | static const higherDegree = "En Yüksek";
12 | static const lowerDegree = "En Düşük";
13 | }
--------------------------------------------------------------------------------
/lib/utils/utils.dart:
--------------------------------------------------------------------------------
1 | export 'extensions/capitalize.dart';
2 | export 'custom_colors.dart';
3 | export 'custom_text_theme.dart';
4 | export 'credentials.dart';
5 | export 'strings.dart';
6 | export 'size_config.dart';
--------------------------------------------------------------------------------
/lib/widgets/app_body.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutterweatherapp/widgets/widgets.dart';
3 |
4 | class AppBody extends StatelessWidget {
5 | @override
6 | Widget build(BuildContext context) {
7 | return SingleChildScrollView(
8 | primary: false,
9 | child: Column(
10 | children: [
11 | Stack(
12 | alignment: Alignment.center,
13 | children: [
14 | WeatherThemeImage(),
15 | ListingScreenSearchBar(),
16 | ListingScreenBody(),
17 | ListingScreenCards(),
18 | ],
19 | ),
20 | ],
21 | ),
22 | );
23 | }
24 | }
25 |
--------------------------------------------------------------------------------
/lib/widgets/empty.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 |
3 | class Empty extends StatelessWidget {
4 | const Empty({Key key}) : super(key: key);
5 |
6 | @override
7 | Widget build(BuildContext context) {
8 | return const SizedBox(width: 0.0, height: 0.0);
9 | }
10 | }
--------------------------------------------------------------------------------
/lib/widgets/error.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/blocs/blocs.dart';
4 | import 'package:flutterweatherapp/utils/utils.dart';
5 | import 'package:flutterweatherapp/widgets/message_container.dart';
6 | import 'package:flutterweatherapp/widgets/widgets.dart';
7 |
8 | class Error extends StatelessWidget {
9 | @override
10 | Widget build(BuildContext context) {
11 | return BlocBuilder(
12 | builder: (context, state) {
13 | return AnimatedSwitcher(
14 | duration: const Duration(milliseconds: 1000),
15 | child: () {
16 | if (state is ConnectivityFailed)
17 | return MessageContainer(Strings.networkFailureText);
18 | if (state is ConnectivitySuccess)
19 | return MessageContainer(Strings.locationFailureText);
20 | if (state is ConnectivityResumed)
21 | return MessageContainer(Strings.networkBackText);
22 | return Empty(); //TODO animated
23 | }(),
24 | );
25 | },
26 | );
27 | }
28 | }
29 |
--------------------------------------------------------------------------------
/lib/widgets/input_text.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/blocs/blocs.dart';
4 | import 'package:flutterweatherapp/utils/utils.dart';
5 |
6 | class InputText extends StatefulWidget {
7 | @override
8 | _InputTextState createState() => _InputTextState();
9 | }
10 |
11 | class _InputTextState extends State {
12 | final _textController = TextEditingController();
13 | final _focusNode = FocusNode();
14 | String _hintText = Strings.searchBarHint;
15 |
16 | void initState() {
17 | super.initState();
18 | _textController.addListener(() {});
19 | _focusNode.addListener(() {
20 | if (_focusNode.hasFocus) setState(() => _hintText = "");
21 | if (!_focusNode.hasFocus)
22 | setState(() => _hintText = Strings.searchBarHint);
23 | });
24 | }
25 |
26 | @override
27 | void dispose() {
28 | _textController.dispose();
29 | super.dispose();
30 | }
31 |
32 | @override
33 | Widget build(BuildContext context) {
34 | return TextField(
35 | autofocus: false,
36 | focusNode: _focusNode,
37 | controller: _textController,
38 | cursorColor: Colors.white70,
39 | style: CustomTextTheme(context).body1,
40 | textAlign: TextAlign.start,
41 | textInputAction: TextInputAction.search,
42 | onSubmitted: (param) {
43 | context.bloc().add(GetWeatherInfo(param));
44 | context.bloc().add(
45 | UpdateConnectivityState()); //avoid shows welcome back when network is reconnected but no place
46 | _textController.clear();
47 | },
48 | decoration: InputDecoration(
49 | border: InputBorder.none,
50 | hintText: _hintText,
51 | hintStyle: CustomTextTheme(context).body1,
52 | contentPadding: EdgeInsets.only(left: SizeConfig.widthMultiplier * 5),
53 | suffixIcon: Icon(
54 | Icons.search,
55 | color: Colors.white38,
56 | )),
57 | );
58 | }
59 | }
--------------------------------------------------------------------------------
/lib/widgets/listing_screen_body.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/blocs/blocs.dart';
4 | import 'package:flutterweatherapp/widgets/widgets.dart';
5 |
6 | class ListingScreenBody extends StatelessWidget {
7 | @override
8 | Widget build(BuildContext context) {
9 | return BlocBuilder(
10 | builder: (context, state) {
11 | if (state is WeatherLoadSuccess) {
12 | return Column(
13 | mainAxisAlignment: MainAxisAlignment.spaceBetween,
14 | children: [
15 | Align(
16 | alignment: Alignment.center,
17 | child: ThemeDayChart(),
18 | ),
19 | Align(
20 | alignment: Alignment.center,
21 | child: Padding(
22 | padding: EdgeInsets.all(30),
23 | child: WeatherDetails(),
24 | ),
25 | ),
26 | ],
27 | );
28 | } else if (state is InitialState)
29 | return Empty();
30 | else
31 | return Error();
32 | },
33 | );
34 | }
35 | }
36 |
--------------------------------------------------------------------------------
/lib/widgets/listing_screen_cards.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/blocs/blocs.dart';
4 | import 'package:flutterweatherapp/widgets/widgets.dart';
5 |
6 | class ListingScreenCards extends StatelessWidget {
7 | @override
8 | Widget build(BuildContext context) {
9 | return BlocBuilder(
10 | builder: (context, state) {
11 | if (state is WeatherLoadSuccess) {
12 | return Positioned(bottom: 0, child: WeatherCards());
13 | } else
14 | return Empty();
15 | },
16 | );
17 | }
18 | }
19 |
--------------------------------------------------------------------------------
/lib/widgets/listing_screen_search_bar.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/blocs/blocs.dart';
4 | import 'package:flutterweatherapp/utils/size_config.dart';
5 | import 'package:flutterweatherapp/widgets/widgets.dart';
6 |
7 | class ListingScreenSearchBar extends StatelessWidget {
8 | @override
9 | Widget build(BuildContext context) {
10 | return BlocBuilder(
11 | builder: (context, state) {
12 | if (state is WeatherLoadSuccess) {
13 | return Positioned(
14 | top: SizeConfig.safeAreaVertical * 1.2, child: SearchBar());
15 | } else {
16 | return Positioned(
17 | top: SizeConfig.heightMultiplier * 35,
18 | child: Column(
19 | children: [
20 | Container(
21 | width: SizeConfig.widthMultiplier * 100,
22 | height: SizeConfig.heightMultiplier * 20,
23 | decoration: BoxDecoration(
24 | image: DecorationImage(
25 | image: AssetImage("assets/images/logo_transparent.png"),
26 | fit: BoxFit.contain,
27 | ),
28 | ),
29 | ),
30 | SearchBar()
31 | ],
32 | ));
33 | }
34 | },
35 | );
36 | }
37 | }
38 |
--------------------------------------------------------------------------------
/lib/widgets/message_container.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/cupertino.dart';
2 | import 'package:flutterweatherapp/utils/utils.dart';
3 |
4 | class MessageContainer extends StatelessWidget {
5 | final errorMessage;
6 |
7 | MessageContainer(this.errorMessage);
8 |
9 | @override
10 | Widget build(BuildContext context) {
11 | return Padding(
12 | padding: EdgeInsets.only(top: SizeConfig.heightMultiplier * 40),
13 | child: Text(this.errorMessage, style: CustomTextTheme(context).warning),
14 | );
15 | }
16 | }
17 |
--------------------------------------------------------------------------------
/lib/widgets/search_bar.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutterweatherapp/utils/size_config.dart';
3 | import 'package:flutterweatherapp/widgets/input_text.dart';
4 |
5 | class SearchBar extends StatelessWidget {
6 | Widget build(BuildContext context) => SearchBarContent();
7 | }
8 |
9 | class SearchBarContent extends StatelessWidget {
10 | @override
11 | Widget build(BuildContext context) {
12 | return Container(
13 | width: SizeConfig.widthMultiplier * 50,
14 | height: SizeConfig.heightMultiplier * 5,
15 | child: InputText(),
16 | );
17 | }
18 | }
19 |
--------------------------------------------------------------------------------
/lib/widgets/theme_day_chart.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/cupertino.dart';
2 | import 'package:flutter/material.dart';
3 | import 'package:flutter_bloc/flutter_bloc.dart';
4 | import 'package:flutterweatherapp/blocs/blocs.dart';
5 | import 'package:flutterweatherapp/utils/utils.dart';
6 |
7 | class ThemeDayChart extends StatelessWidget {
8 | @override
9 | Widget build(BuildContext context) {
10 | return Container(
11 | alignment: Alignment.center,
12 | // decoration: BoxDecoration(
13 | // color: Colors.transparent,
14 | // border: Border.all(width: 2),
15 | // ),
16 | // width: MediaQuery.of(context).size.width / 2,
17 | width: SizeConfig.widthMultiplier * 50,
18 | // height: MediaQuery.of(context).size.height / 3,
19 | height: SizeConfig.heightMultiplier * 35,
20 | child: Column(
21 | mainAxisAlignment: MainAxisAlignment.spaceEvenly,
22 | children: [
23 | BlocBuilder(
24 | builder: (context, state) {
25 | if (state is WeatherLoadSuccess) {
26 | return RichText(
27 | textAlign: TextAlign.center,
28 | text: TextSpan(
29 | text: state.weather.city.toUpperCase(),
30 | style: CustomTextTheme(context).display2)); //TODO make fontsize responsive
31 | } else
32 | throw Exception(Strings.weatherException);
33 | },
34 | ),
35 | Spacer(flex: 1,),
36 | BlocBuilder(
37 | builder: (context, state) {
38 | if (state is ThemeLoaded) {
39 | return RichText(
40 | textAlign: TextAlign.center,
41 | text: TextSpan(
42 | children: [
43 | TextSpan(
44 | text: state.weather.degree + "\u00B0 \n",
45 | style: CustomTextTheme(context).display1),
46 | TextSpan(
47 | text: state.weather.day + "\n",
48 | style: CustomTextTheme(context).display3),
49 | TextSpan(
50 | text: state.weather.description.capitalize(),
51 | style: CustomTextTheme(context).display4),
52 | ],
53 | ),
54 | );
55 | } else
56 | throw Exception(Strings.themeException);
57 | },
58 | ),
59 | ],
60 | ),
61 | );
62 | }
63 | }
64 |
--------------------------------------------------------------------------------
/lib/widgets/weather_background.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/cupertino.dart';
2 | import 'package:flutter_weather_bg/flutter_weather_bg.dart';
3 | import 'package:flutterweatherapp/utils/utils.dart';
4 |
5 | // ignore: must_be_immutable
6 | class WeatherBackground extends StatelessWidget {
7 | WeatherType _weatherType;
8 |
9 | WeatherBackground(this._weatherType);
10 |
11 | @override
12 | Widget build(BuildContext context) {
13 | return WeatherBg(
14 | width: SizeConfig.widthMultiplier * 100,
15 | height: SizeConfig.heightMultiplier * 100,
16 | weatherType: _weatherType);
17 | }
18 | }
19 |
--------------------------------------------------------------------------------
/lib/widgets/weather_card.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/cupertino.dart';
2 | import 'package:flutter/material.dart';
3 | import 'package:flutter_svg/svg.dart';
4 | import 'package:flutterweatherapp/models/models.dart';
5 | import 'package:flutterweatherapp/utils/custom_text_theme.dart';
6 | import 'package:flutterweatherapp/utils/size_config.dart';
7 | import 'package:flutterweatherapp/widgets/widgets.dart';
8 |
9 | class WeatherCard extends StatelessWidget {
10 | final Weather weather;
11 |
12 | WeatherCard(this.weather);
13 |
14 | @override
15 | Widget build(BuildContext context) {
16 | return Container(
17 | child: Column(
18 | mainAxisAlignment: MainAxisAlignment.spaceBetween,
19 | children: [
20 | Text(weather.day, style: CustomTextTheme(context).title),
21 | //WeatherIcons(weather.description),
22 | SvgPicture.network(weather.icon, height: SizeConfig.heightMultiplier * 3.2, placeholderBuilder: (context) => WeatherIcons(weather.description), semanticsLabel: "weather",),
23 | Text(weather.degree + "\u00B0", style: CustomTextTheme(context).subtitle),
24 | ],
25 | ),
26 | );
27 | }
28 | }
29 |
30 | /*
31 | return AspectRatio(
32 | aspectRatio: 4 / 5,
33 | child: Container(
34 | child: Column(
35 | mainAxisAlignment: MainAxisAlignment.spaceBetween,
36 | children: [
37 | Text(weather.day, style: CustomTextTheme(context).title),
38 | //WeatherIcons(weather.description),
39 | SvgPicture.network(weather.icon, height: 20, placeholderBuilder: (context) => WeatherIcons(weather.description), semanticsLabel: "weather",),
40 | Text(weather.degree + "\u00B0", style: CustomTextTheme(context).subtitle),
41 | ],
42 | ),
43 | ),
44 | );
45 | */
46 |
--------------------------------------------------------------------------------
/lib/widgets/weather_cards.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/cupertino.dart';
2 | import 'package:flutter/material.dart';
3 | import 'package:flutter_bloc/flutter_bloc.dart';
4 | import 'package:flutterweatherapp/blocs/blocs.dart';
5 | import 'package:flutterweatherapp/utils/size_config.dart';
6 | import 'package:flutterweatherapp/widgets/widgets.dart';
7 |
8 | class WeatherCards extends StatelessWidget {
9 | @override
10 | Widget build(BuildContext context) {
11 | return BlocBuilder(
12 | builder: (context, state) {
13 | if (state is WeatherLoadSuccess) {
14 | return Container(
15 | width: SizeConfig.widthMultiplier * 100,
16 | height: SizeConfig.heightMultiplier * 15,
17 | child: Center(
18 | child: ListView.builder(
19 | scrollDirection: Axis.horizontal,
20 | itemCount: state.weather.result.length,
21 | shrinkWrap: true,
22 | itemBuilder: (BuildContext context, int index) {
23 | return new GestureDetector(
24 | onTap: () {
25 | context
26 | .bloc()
27 | .add(GetTheme(state.weather.result[index]));
28 | },
29 | child: Padding(
30 | padding: EdgeInsets.all(SizeConfig.heightMultiplier * 2),
31 | child: WeatherCard(state.weather.result[index]),
32 | ),
33 | );
34 | }),
35 | ),
36 | );
37 | } else
38 | return Empty();
39 | },
40 | );
41 | }
42 | }
43 |
--------------------------------------------------------------------------------
/lib/widgets/weather_details.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutterweatherapp/blocs/blocs.dart';
4 | import 'package:flutterweatherapp/utils/custom_text_theme.dart';
5 | import 'package:flutterweatherapp/utils/utils.dart';
6 | import 'package:flutterweatherapp/widgets/weather_icons.dart';
7 |
8 | class WeatherDetails extends StatelessWidget {
9 | @override
10 | Widget build(BuildContext context) {
11 | return BlocBuilder(builder: (context, state) {
12 | if (state is ThemeLoaded) {
13 | return Container(
14 | width: MediaQuery.of(context).size.width / 1.5,
15 | height: MediaQuery.of(context).size.height / 6,
16 | child: Column(
17 | mainAxisAlignment: MainAxisAlignment.spaceEvenly,
18 | children: [
19 | Row(
20 | mainAxisAlignment: MainAxisAlignment.spaceEvenly,
21 | children: [
22 | Column(
23 | mainAxisAlignment: MainAxisAlignment.start,
24 | children: [
25 | Text(Strings.higherDegree, style: CustomTextTheme(context).display3),
26 | Text(state.weather.max + "\u00B0", style: CustomTextTheme(context).display4)
27 | ],
28 | ),
29 | Column(
30 | children: [
31 | Text(Strings.lowerDegree, style: CustomTextTheme(context).display3),
32 | Text(state.weather.min + "\u00B0", style: CustomTextTheme(context).display4)
33 | ],
34 | ),
35 | ],
36 | ),
37 | Row(
38 | mainAxisAlignment: MainAxisAlignment.spaceEvenly,
39 | children: [
40 | Row(
41 | mainAxisAlignment: MainAxisAlignment.spaceBetween,
42 | children: [
43 | WeatherIcons("nem"),
44 | VerticalDivider(width: 5),
45 | Text(state.weather.humidity, style: CustomTextTheme(context).display4)
46 | ],
47 | ),
48 | Row(
49 | mainAxisAlignment: MainAxisAlignment.spaceBetween,
50 | children: [
51 | WeatherIcons("gece"),
52 | VerticalDivider(width: 7),
53 | Text(state.weather.night + "\u00B0", style: CustomTextTheme(context).display4)
54 | ],
55 | )
56 | ],
57 | ),
58 | ],
59 | ),
60 | );
61 | } else
62 | throw Exception("Weather detail can't fetch");
63 | });
64 | }
65 | }
--------------------------------------------------------------------------------
/lib/widgets/weather_icons.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:fluttericon/entypo_icons.dart';
3 | import 'package:fluttericon/font_awesome5_icons.dart';
4 | import 'package:fluttericon/typicons_icons.dart';
5 | import 'package:flutterweatherapp/utils/custom_colors.dart';
6 |
7 | class WeatherIcons extends StatelessWidget {
8 | final String weatherDescription;
9 |
10 |
11 | WeatherIcons(this.weatherDescription);
12 |
13 | @override
14 | Widget build(BuildContext context) => _mapDescriptionToIcon(weatherDescription);
15 |
16 | _mapDescriptionToIcon(String weatherDescription) {
17 | switch(weatherDescription) {
18 | case "açık":
19 | return Icon(FontAwesome5.sun, size: 20, color: CustomColors.sunny);
20 | case "parçalı az bulutlu":
21 | case "parçalı bulutlu":
22 | return Icon(FontAwesome5.cloud_sun, size: 20, color: CustomColors.sunCloud);
23 | case "az bulutlu":
24 | case "kapalı":
25 | return Icon(FontAwesome5.cloud, size: 20, color: CustomColors.cloudyGray);
26 | case "hafif yağmur":
27 | return Icon(FontAwesome5.cloud_rain, size: 20, color: CustomColors.cloudyGray);
28 | case "orta şiddetli yağmur":
29 | return Icon(FontAwesome5.cloud_showers_heavy, size: 20, color: CustomColors.flash);
30 | case "şiddetli yağmur":
31 | return Icon(Typicons.cloud_flash, size: 20, color: CustomColors.flashRain,);
32 | case "gece":
33 | return Icon(FontAwesome5.moon, size: 15, color: CustomColors.moon);
34 | case "nem":
35 | return Icon(Entypo.droplet, size: 20, color: CustomColors.moon);
36 | }
37 | }
38 | }
39 |
--------------------------------------------------------------------------------
/lib/widgets/weather_theme_image.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter/material.dart';
2 | import 'package:flutter_bloc/flutter_bloc.dart';
3 | import 'package:flutter_weather_bg/flutter_weather_bg.dart';
4 | import 'package:flutterweatherapp/blocs/blocs.dart';
5 | import 'package:flutterweatherapp/widgets/weather_background.dart';
6 |
7 | class WeatherThemeImage extends StatelessWidget {
8 | @override
9 | Widget build(BuildContext context) {
10 | return BlocBuilder(
11 | builder: (context, state) {
12 | if (state is ThemeLoaded) {
13 | return Container(child: WeatherBackground(state.weatherType));
14 | } else {
15 | return Container(child: WeatherBackground(WeatherType.sunnyNight));
16 | }
17 | },
18 | );
19 | }
20 | }
--------------------------------------------------------------------------------
/lib/widgets/widgets.dart:
--------------------------------------------------------------------------------
1 | export 'weather_cards.dart';
2 | export 'weather_card.dart';
3 | export 'weather_theme_image.dart';
4 | export 'theme_day_chart.dart';
5 | export 'weather_theme_image.dart';
6 | export 'weather_icons.dart';
7 | export 'weather_details.dart';
8 | export 'search_bar.dart';
9 | export 'empty.dart';
10 | export 'error.dart';
11 | export 'listing_screen_body.dart';
12 | export 'listing_screen_search_bar.dart';
13 | export 'listing_screen_cards.dart';
14 |
--------------------------------------------------------------------------------
/pubspec.lock:
--------------------------------------------------------------------------------
1 | # Generated by pub
2 | # See https://dart.dev/tools/pub/glossary#lockfile
3 | packages:
4 | archive:
5 | dependency: transitive
6 | description:
7 | name: archive
8 | url: "https://pub.dartlang.org"
9 | source: hosted
10 | version: "2.0.13"
11 | args:
12 | dependency: transitive
13 | description:
14 | name: args
15 | url: "https://pub.dartlang.org"
16 | source: hosted
17 | version: "1.6.0"
18 | async:
19 | dependency: transitive
20 | description:
21 | name: async
22 | url: "https://pub.dartlang.org"
23 | source: hosted
24 | version: "2.5.0-nullsafety.1"
25 | bloc:
26 | dependency: transitive
27 | description:
28 | name: bloc
29 | url: "https://pub.dartlang.org"
30 | source: hosted
31 | version: "6.0.2"
32 | boolean_selector:
33 | dependency: transitive
34 | description:
35 | name: boolean_selector
36 | url: "https://pub.dartlang.org"
37 | source: hosted
38 | version: "2.1.0-nullsafety.1"
39 | characters:
40 | dependency: transitive
41 | description:
42 | name: characters
43 | url: "https://pub.dartlang.org"
44 | source: hosted
45 | version: "1.1.0-nullsafety.3"
46 | charcode:
47 | dependency: transitive
48 | description:
49 | name: charcode
50 | url: "https://pub.dartlang.org"
51 | source: hosted
52 | version: "1.2.0-nullsafety.1"
53 | clock:
54 | dependency: transitive
55 | description:
56 | name: clock
57 | url: "https://pub.dartlang.org"
58 | source: hosted
59 | version: "1.1.0-nullsafety.1"
60 | collection:
61 | dependency: transitive
62 | description:
63 | name: collection
64 | url: "https://pub.dartlang.org"
65 | source: hosted
66 | version: "1.15.0-nullsafety.3"
67 | convert:
68 | dependency: transitive
69 | description:
70 | name: convert
71 | url: "https://pub.dartlang.org"
72 | source: hosted
73 | version: "2.1.1"
74 | crypto:
75 | dependency: transitive
76 | description:
77 | name: crypto
78 | url: "https://pub.dartlang.org"
79 | source: hosted
80 | version: "2.1.4"
81 | cupertino_icons:
82 | dependency: "direct main"
83 | description:
84 | name: cupertino_icons
85 | url: "https://pub.dartlang.org"
86 | source: hosted
87 | version: "0.1.3"
88 | data_connection_checker:
89 | dependency: "direct main"
90 | description:
91 | name: data_connection_checker
92 | url: "https://pub.dartlang.org"
93 | source: hosted
94 | version: "0.3.4"
95 | fake_async:
96 | dependency: transitive
97 | description:
98 | name: fake_async
99 | url: "https://pub.dartlang.org"
100 | source: hosted
101 | version: "1.2.0-nullsafety.1"
102 | ffi:
103 | dependency: transitive
104 | description:
105 | name: ffi
106 | url: "https://pub.dartlang.org"
107 | source: hosted
108 | version: "0.1.3"
109 | file:
110 | dependency: transitive
111 | description:
112 | name: file
113 | url: "https://pub.dartlang.org"
114 | source: hosted
115 | version: "5.2.1"
116 | flutter:
117 | dependency: "direct main"
118 | description: flutter
119 | source: sdk
120 | version: "0.0.0"
121 | flutter_bloc:
122 | dependency: "direct main"
123 | description:
124 | name: flutter_bloc
125 | url: "https://pub.dartlang.org"
126 | source: hosted
127 | version: "6.0.3"
128 | flutter_launcher_icons:
129 | dependency: "direct main"
130 | description:
131 | name: flutter_launcher_icons
132 | url: "https://pub.dartlang.org"
133 | source: hosted
134 | version: "0.7.5"
135 | flutter_svg:
136 | dependency: "direct main"
137 | description:
138 | name: flutter_svg
139 | url: "https://pub.dartlang.org"
140 | source: hosted
141 | version: "0.19.1"
142 | flutter_test:
143 | dependency: "direct dev"
144 | description: flutter
145 | source: sdk
146 | version: "0.0.0"
147 | flutter_weather_bg:
148 | dependency: "direct main"
149 | description:
150 | name: flutter_weather_bg
151 | url: "https://pub.dartlang.org"
152 | source: hosted
153 | version: "2.8.2"
154 | fluttericon:
155 | dependency: "direct main"
156 | description:
157 | name: fluttericon
158 | url: "https://pub.dartlang.org"
159 | source: hosted
160 | version: "1.0.7"
161 | geocoder:
162 | dependency: "direct main"
163 | description:
164 | name: geocoder
165 | url: "https://pub.dartlang.org"
166 | source: hosted
167 | version: "0.2.1"
168 | geolocator:
169 | dependency: "direct main"
170 | description:
171 | name: geolocator
172 | url: "https://pub.dartlang.org"
173 | source: hosted
174 | version: "6.0.0+4"
175 | geolocator_platform_interface:
176 | dependency: transitive
177 | description:
178 | name: geolocator_platform_interface
179 | url: "https://pub.dartlang.org"
180 | source: hosted
181 | version: "1.0.4"
182 | google_fonts:
183 | dependency: "direct main"
184 | description:
185 | name: google_fonts
186 | url: "https://pub.dartlang.org"
187 | source: hosted
188 | version: "1.1.0"
189 | http:
190 | dependency: "direct main"
191 | description:
192 | name: http
193 | url: "https://pub.dartlang.org"
194 | source: hosted
195 | version: "0.12.2"
196 | http_parser:
197 | dependency: transitive
198 | description:
199 | name: http_parser
200 | url: "https://pub.dartlang.org"
201 | source: hosted
202 | version: "3.1.4"
203 | image:
204 | dependency: transitive
205 | description:
206 | name: image
207 | url: "https://pub.dartlang.org"
208 | source: hosted
209 | version: "2.1.18"
210 | intl:
211 | dependency: transitive
212 | description:
213 | name: intl
214 | url: "https://pub.dartlang.org"
215 | source: hosted
216 | version: "0.16.1"
217 | matcher:
218 | dependency: transitive
219 | description:
220 | name: matcher
221 | url: "https://pub.dartlang.org"
222 | source: hosted
223 | version: "0.12.10-nullsafety.1"
224 | meta:
225 | dependency: transitive
226 | description:
227 | name: meta
228 | url: "https://pub.dartlang.org"
229 | source: hosted
230 | version: "1.3.0-nullsafety.3"
231 | nested:
232 | dependency: transitive
233 | description:
234 | name: nested
235 | url: "https://pub.dartlang.org"
236 | source: hosted
237 | version: "0.0.4"
238 | path:
239 | dependency: transitive
240 | description:
241 | name: path
242 | url: "https://pub.dartlang.org"
243 | source: hosted
244 | version: "1.8.0-nullsafety.1"
245 | path_drawing:
246 | dependency: transitive
247 | description:
248 | name: path_drawing
249 | url: "https://pub.dartlang.org"
250 | source: hosted
251 | version: "0.4.1+1"
252 | path_parsing:
253 | dependency: transitive
254 | description:
255 | name: path_parsing
256 | url: "https://pub.dartlang.org"
257 | source: hosted
258 | version: "0.1.4"
259 | path_provider:
260 | dependency: transitive
261 | description:
262 | name: path_provider
263 | url: "https://pub.dartlang.org"
264 | source: hosted
265 | version: "1.6.18"
266 | path_provider_linux:
267 | dependency: transitive
268 | description:
269 | name: path_provider_linux
270 | url: "https://pub.dartlang.org"
271 | source: hosted
272 | version: "0.0.1+2"
273 | path_provider_macos:
274 | dependency: transitive
275 | description:
276 | name: path_provider_macos
277 | url: "https://pub.dartlang.org"
278 | source: hosted
279 | version: "0.0.4+4"
280 | path_provider_platform_interface:
281 | dependency: transitive
282 | description:
283 | name: path_provider_platform_interface
284 | url: "https://pub.dartlang.org"
285 | source: hosted
286 | version: "1.0.3"
287 | path_provider_windows:
288 | dependency: transitive
289 | description:
290 | name: path_provider_windows
291 | url: "https://pub.dartlang.org"
292 | source: hosted
293 | version: "0.0.4+1"
294 | pedantic:
295 | dependency: transitive
296 | description:
297 | name: pedantic
298 | url: "https://pub.dartlang.org"
299 | source: hosted
300 | version: "1.9.0"
301 | petitparser:
302 | dependency: transitive
303 | description:
304 | name: petitparser
305 | url: "https://pub.dartlang.org"
306 | source: hosted
307 | version: "3.1.0"
308 | platform:
309 | dependency: transitive
310 | description:
311 | name: platform
312 | url: "https://pub.dartlang.org"
313 | source: hosted
314 | version: "2.2.1"
315 | plugin_platform_interface:
316 | dependency: transitive
317 | description:
318 | name: plugin_platform_interface
319 | url: "https://pub.dartlang.org"
320 | source: hosted
321 | version: "1.0.2"
322 | process:
323 | dependency: transitive
324 | description:
325 | name: process
326 | url: "https://pub.dartlang.org"
327 | source: hosted
328 | version: "3.0.13"
329 | provider:
330 | dependency: transitive
331 | description:
332 | name: provider
333 | url: "https://pub.dartlang.org"
334 | source: hosted
335 | version: "4.3.2+1"
336 | sky_engine:
337 | dependency: transitive
338 | description: flutter
339 | source: sdk
340 | version: "0.0.99"
341 | source_span:
342 | dependency: transitive
343 | description:
344 | name: source_span
345 | url: "https://pub.dartlang.org"
346 | source: hosted
347 | version: "1.8.0-nullsafety.2"
348 | stack_trace:
349 | dependency: transitive
350 | description:
351 | name: stack_trace
352 | url: "https://pub.dartlang.org"
353 | source: hosted
354 | version: "1.10.0-nullsafety.1"
355 | stream_channel:
356 | dependency: transitive
357 | description:
358 | name: stream_channel
359 | url: "https://pub.dartlang.org"
360 | source: hosted
361 | version: "2.1.0-nullsafety.1"
362 | string_scanner:
363 | dependency: transitive
364 | description:
365 | name: string_scanner
366 | url: "https://pub.dartlang.org"
367 | source: hosted
368 | version: "1.1.0-nullsafety.1"
369 | term_glyph:
370 | dependency: transitive
371 | description:
372 | name: term_glyph
373 | url: "https://pub.dartlang.org"
374 | source: hosted
375 | version: "1.2.0-nullsafety.1"
376 | test_api:
377 | dependency: transitive
378 | description:
379 | name: test_api
380 | url: "https://pub.dartlang.org"
381 | source: hosted
382 | version: "0.2.19-nullsafety.2"
383 | typed_data:
384 | dependency: transitive
385 | description:
386 | name: typed_data
387 | url: "https://pub.dartlang.org"
388 | source: hosted
389 | version: "1.3.0-nullsafety.3"
390 | vector_math:
391 | dependency: transitive
392 | description:
393 | name: vector_math
394 | url: "https://pub.dartlang.org"
395 | source: hosted
396 | version: "2.1.0-nullsafety.3"
397 | win32:
398 | dependency: transitive
399 | description:
400 | name: win32
401 | url: "https://pub.dartlang.org"
402 | source: hosted
403 | version: "1.7.3"
404 | xdg_directories:
405 | dependency: transitive
406 | description:
407 | name: xdg_directories
408 | url: "https://pub.dartlang.org"
409 | source: hosted
410 | version: "0.1.0"
411 | xml:
412 | dependency: transitive
413 | description:
414 | name: xml
415 | url: "https://pub.dartlang.org"
416 | source: hosted
417 | version: "4.5.1"
418 | yaml:
419 | dependency: transitive
420 | description:
421 | name: yaml
422 | url: "https://pub.dartlang.org"
423 | source: hosted
424 | version: "2.2.1"
425 | sdks:
426 | dart: ">=2.10.0-110 <2.11.0"
427 | flutter: ">=1.20.0 <2.0.0"
428 |
--------------------------------------------------------------------------------
/pubspec.yaml:
--------------------------------------------------------------------------------
1 | name: flutterweatherapp
2 | description: A new Flutter application.
3 |
4 | # The following line prevents the package from being accidentally published to
5 | # pub.dev using `pub publish`. This is preferred for private packages.
6 | publish_to: 'none' # Remove this line if you wish to publish to pub.dev
7 |
8 | # The following defines the version and build number for your application.
9 | # A version number is three numbers separated by dots, like 1.2.43
10 | # followed by an optional build number separated by a +.
11 | # Both the version and the builder number may be overridden in flutter
12 | # build by specifying --build-name and --build-number, respectively.
13 | # In Android, build-name is used as versionName while build-number used as versionCode.
14 | # Read more about Android versioning at https://developer.android.com/studio/publish/versioning
15 | # In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
16 | # Read more about iOS versioning at
17 | # https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
18 | version: 1.0.0+1
19 |
20 | environment:
21 | sdk: '>=2.7.0 <3.0.0'
22 |
23 | dependencies:
24 | flutter:
25 | sdk: flutter
26 | cupertino_icons: ^0.1.3
27 | data_connection_checker: ^0.3.4
28 | flutter_bloc: ^6.0.3
29 | flutter_launcher_icons: ^0.7.5
30 | flutter_svg: ^0.19.1
31 | fluttericon: ^1.0.7
32 | geocoder: ^0.2.1
33 | geolocator: ^6.0.0+4
34 | google_fonts: ^1.1.0
35 | http: ^0.12.2
36 | flutter_weather_bg: ^2.8.2
37 |
38 | dev_dependencies:
39 | flutter_test:
40 | sdk: flutter
41 |
42 | flutter_icons:
43 | android: 'launcher_icon'
44 | ios: true
45 | image_path: 'assets/images/logo_alternate.png'
46 |
47 | # For information on the generic Dart part of this file, see the
48 | # following page: https://dart.dev/tools/pub/pubspec
49 | # The following section is specific to Flutter.
50 | flutter:
51 | # The following line ensures that the Material Icons font is
52 | # included with your application, so that you can use the icons in
53 | # the material Icons class.
54 | uses-material-design: true
55 |
56 | assets:
57 | - assets/images/weather_status/
58 | - assets/images/logo_transparent.png
59 | # To add assets to your application, add an assets section, like this:
60 | # assets:
61 | # - images/a_dot_burr.jpeg
62 | # - images/a_dot_ham.jpeg
63 | # An image asset can refer to one or more resolution-specific "variants", see
64 | # https://flutter.dev/assets-and-images/#resolution-aware.
65 | # For details regarding adding assets from package dependencies, see
66 | # https://flutter.dev/assets-and-images/#from-packages
67 | # To add custom fonts to your application, add a fonts section here,
68 | # in this "flutter" section. Each entry in this list should have a
69 | # "family" key with the font family name, and a "fonts" key with a
70 | # list giving the asset and other descriptors for the font. For
71 | # example:
72 | # fonts:
73 | # - family: Schyler
74 | # fonts:
75 | # - asset: fonts/Schyler-Regular.ttf
76 | # - asset: fonts/Schyler-Italic.ttf
77 | # style: italic
78 | # - family: Trajan Pro
79 | # fonts:
80 | # - asset: fonts/TrajanPro.ttf
81 | # - asset: fonts/TrajanPro_Bold.ttf
82 | # weight: 700
83 | #
84 | # For details regarding fonts from package dependencies,
85 | # see https://flutter.dev/custom-fonts/#from-packages
86 |
--------------------------------------------------------------------------------
/test/api_response_test.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_test/flutter_test.dart';
2 | import 'package:flutterweatherapp/repositories/weather_repository.dart';
3 |
4 | void main(){
5 |
6 | test("api result", () async {
7 | var weatherResponse = await WeatherRepository.fetchWeathers("Samsun");
8 | expect(weatherResponse.result.length, 7);
9 | });
10 | }
11 |
--------------------------------------------------------------------------------
/test/permission_test.dart:
--------------------------------------------------------------------------------
1 | import 'package:flutter_test/flutter_test.dart';
2 | import 'package:geolocator/geolocator.dart';
3 |
4 | void main() {
5 | TestWidgetsFlutterBinding.ensureInitialized();
6 | test("permission check", () async {
7 | Position position = await getCurrentPosition(desiredAccuracy: LocationAccuracy.high);
8 | expect("see result: ", position);
9 | });
10 | /*
11 | test("permission check", () async {
12 | LocationPermission locationPermission = await checkPermission();
13 | expect(locationPermission, false);
14 | }); */
15 | }
16 |
17 | //flutter test test/permission_test.dart
--------------------------------------------------------------------------------
/test/widget_test.dart:
--------------------------------------------------------------------------------
1 | // This is a basic Flutter widget test.
2 | //
3 | // To perform an interaction with a widget in your test, use the WidgetTester
4 | // utility that Flutter provides. For example, you can send tap and scroll
5 | // gestures. You can also use WidgetTester to find child widgets in the widget
6 | // tree, read text, and verify that the values of widget properties are correct.
7 |
8 | import 'package:flutter/material.dart';
9 | import 'package:flutter_test/flutter_test.dart';
10 |
11 | import 'package:flutterweatherapp/main.dart';
12 |
13 | void main() {
14 | testWidgets('Counter increments smoke test', (WidgetTester tester) async {
15 | // Build our app and trigger a frame.
16 | await tester.pumpWidget(MyApp());
17 |
18 | // Verify that our counter starts at 0.
19 | expect(find.text('0'), findsOneWidget);
20 | expect(find.text('1'), findsNothing);
21 |
22 | // Tap the '+' icon and trigger a frame.
23 | await tester.tap(find.byIcon(Icons.add));
24 | await tester.pump();
25 |
26 | // Verify that our counter has incremented.
27 | expect(find.text('0'), findsNothing);
28 | expect(find.text('1'), findsOneWidget);
29 | });
30 | }
31 |
--------------------------------------------------------------------------------